为了页面的美观,以及代码的简单,就想在vue中导入bootstrap。
过程很心酸,有一些问题还是没有能够解决。
先打开对应的文件目录【如图,目录就应该为D:\vue\vueByLearn\myTry】

我暂时实现的方式是手动添加bootstrap的。
自动方法实现,通过cmd输入…install命令方法输入的话,我这边的一个问题就是bootstrap部分的样式能够实现,造成这样的原因不清楚。
那我就来讲一下,如何通过手动方式引入bootstrap吧。
1. 先从官网下载对应的bootstrap框架
下载地址:https://v3.bootcss.com/getting-started/#download
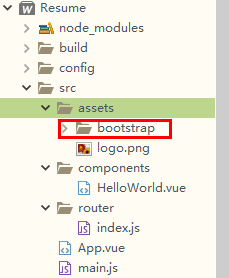
2. 将框架文件放置到某个地方(没有固定的要求,但是assets文件主要是用来放样式等,这样放置比较符合初始框架的目的)

3. 开始配置相关的信息
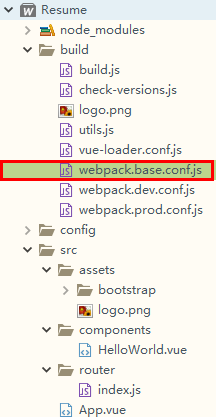
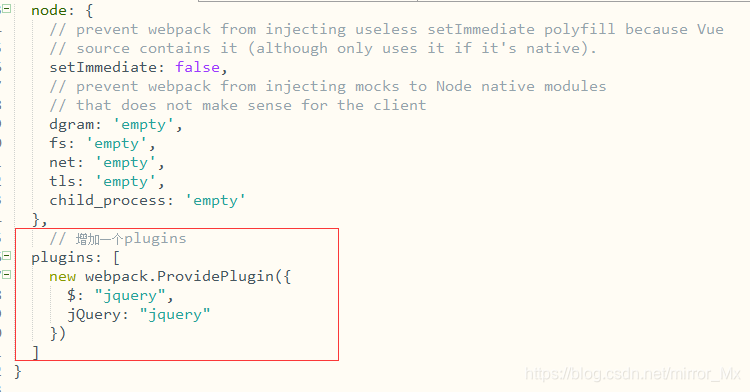
打开如下图所示的文件:

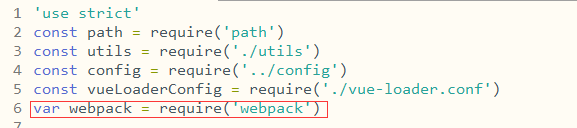
在此文件中分别添加如下代码:
var webpack = require('webpack')
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]

此时还没有配置过JQ,在cmd中会报错,导致无法正常运行,只需要在cmd中输入:
npm install --save jquery
即可。
在main.js入口函数中引入相关的bootstrap文件
import './assets/bootstrap/js/bootstrap.min.js'
import './assets/bootstrap/css/bootstrap.min.css'
通过npm run dev重新运行项目。
测试结果:

自动引入的问题:
1、首先自动引入的情况,引入之后找不到对应的文件(jq和bootstrap)
2、当使用相关控件测试的时候,比如说导航栏等,样式就无法同官网的一直。