安装
npm i bootstrap
引入
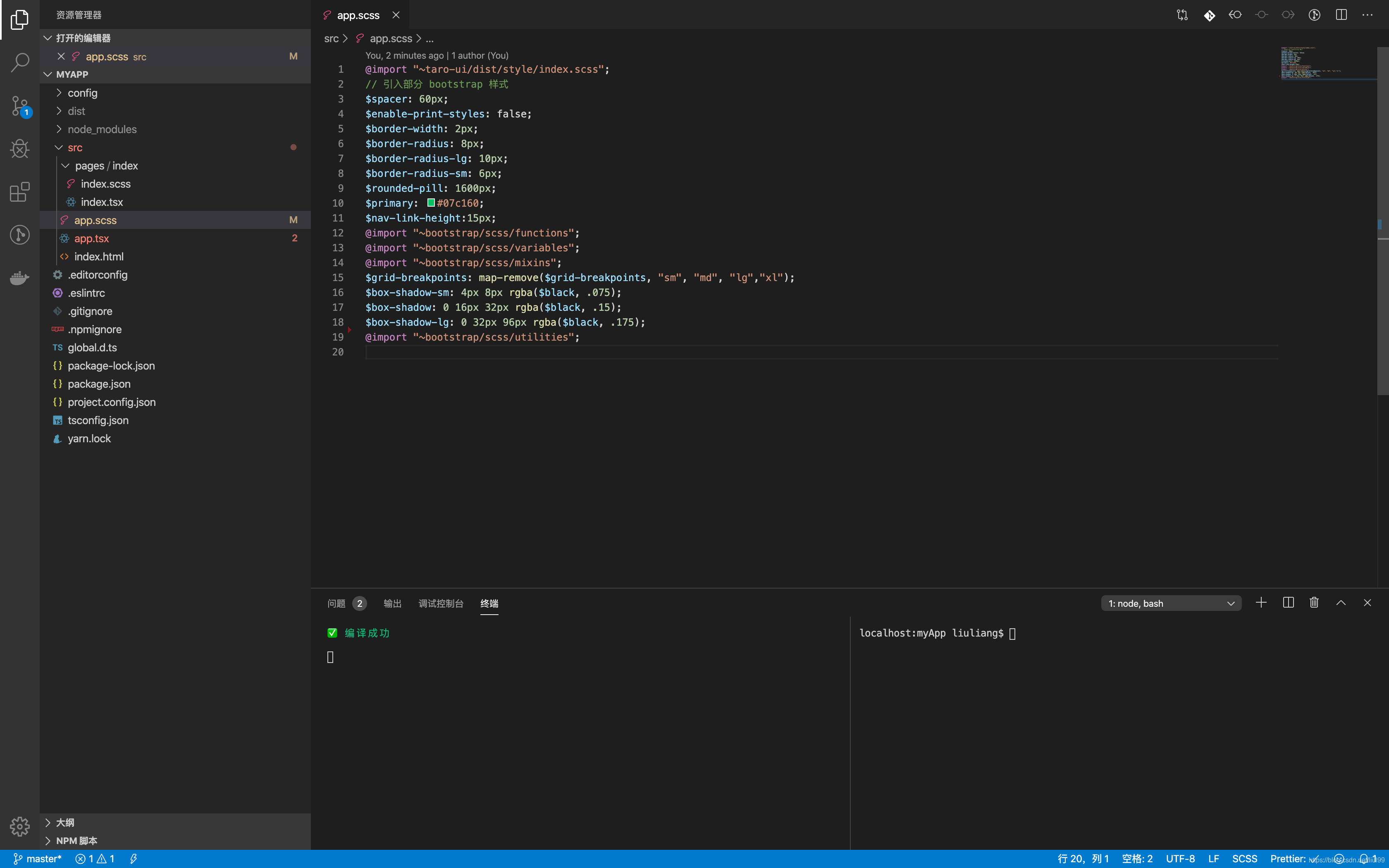
在app.scss中写入如下代码即可引入,可以自定义主题色$primary和基础宽度$spacer等
// 引入部分 bootstrap 样式
$spacer: 60px;
$enable-print-styles: false;
$border-width: 2px;
$border-radius: 8px;
$border-radius-lg: 10px;
$border-radius-sm: 6px;
$rounded-pill: 1600px;
$primary: #07c160;
$nav-link-height:15px;
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
@import "~bootstrap/scss/mixins";
$grid-breakpoints: map-remove($grid-breakpoints, "sm", "md", "lg","xl");
$box-shadow-sm: 4px 8px rgba($black, .075);
$box-shadow: 0 16px 32px rgba($black, .15);
$box-shadow-lg: 0 32px 96px rgba($black, .175);
@import "~bootstrap/scss/utilities";
示例