果冻公开课第一课:什么是HTML
已认证的官方帐号
6 人赞了该文章
“
果冻公开课,开讲啦
修真院倾情奉献的动画课堂:
每堂几分钟,用趣味生动又逻辑清晰 的方式,为你分享编程学习中的知识点及趣味小故事
本节课为大家带来第一课:什么是HTML
”
动画视频:
果冻公开课:什么是HTML
文字解析:
45年前,北京时间10月29日上午10点,计算机向世界发出了它的第一句话“LOL”,标志着互联网时代的诞生。
而今天的我们,在享受着互联网便利的同时,是否产生过这样的思考:
互联网中我们最直接接触的网页,又是如何诞生的呢?
这个问题,可以追溯到更近的时间,25年前,HTML这门语言第一次诞生的时候。这是因为,网页的基本构成可以简单概括为由HTML、CSS和JS三部分构成。
当然,这三部分的出现时间也是有着先后关系的,从仅仅只有HTML,慢慢发展到有了CSS,最后到出现了JS。而我们今天也将简单向大家介绍一下HTML、CSS和JS这三种网页支柱语言。
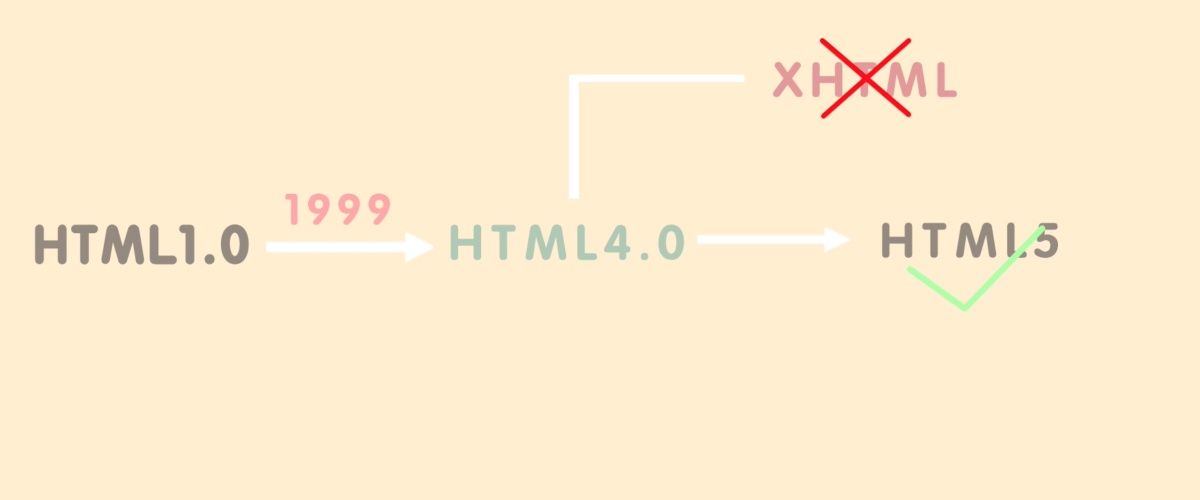
HTML诞生于1993年,经过六年时间,从HTML1.0发展到了HTML4.0这个版本。之后,HTML经过了一个较为争议的过程,出现了一个分支,XHTML和HTML5。
由于XHTML的不兼容性,造成众多浏览器厂家和开发者的反对:W3C关闭了XHTML项目,合并了HTML5,历经八年正式诞生了HTML 5这个版本——要知道哪吒也只是怀了3年而已。
HTML这门语言,主要是通过一个个被尖括号<>包裹的标签对内容进行标记,来告诉浏览器如何显示其中的内容。
例如文字如何处理,画面如何安排,图片如何显示等。其中作为结束的标签在<>中有一个反斜杠/
HTML中的标签按照类别主要分为12大类,共119种,其中有30个是HTML 5中新推出的标签。
我们来看看我们最常用的标签都有哪些吧~
①基础类
<title></title> 定义文档的标题
我们平时看到的浏览器上面这个网页标题就是用这个标签实现的。
大多数的纯文字内容都是用<p>标签包住的,作用就是很简单的告诉浏览器这一大段都是文字
②格式类
<b>可以将文字加粗
<big>可以将文本变为大号文本
<i>可以将文字倾斜
③表单类
<input>是我们常用的输入控件,通常在网页中我们可以进行输入的地方都是用它进行标注的
<select>我们常见的下拉列表就是用它标注的,可以将所有选项折叠收缩,很方便对吧
<button>就是我们可以点击的各种按钮,不管是登录还是取消,都是这个标签
④图像类
<img>用来定义图像,大多数我们看到的图片都是用这个标签定义的
⑤音频视频类
<audio>用来定义我们的音频内容,如果在网页上看到这个音频播放的东西,准是这个标签的功劳
<video>用来定义视频,网页中你想放视频的话,可以用这个标签
⑥链接类
<a href="http://www.jnshu.com.cn">IT修真院</a>
我们经常看到的这个蓝色有下划线的文字就是<a>的作用,点击它我们可以去到新的页面
⑦样式类
<div></div>是用来标记一块区域,用来告诉浏览器,这一块是一个整体
<header></header>主要用来放页面头部的内容
<footer></footer>主要用来放页面尾部的内容
⑧列表类
<ol>列表标签,我们能看到的这种列表都是用它来实现
⑨表格类
<table>我们看到的这种表格就是用这个来实现的
大家发现了吗?
HTML的标签基本都是它标注内容的英文单词或者是缩写,十分的语义化
基本上这个标签是干嘛的,只要看这个标签是什么意思你就知道的八九不离十了,是不是很简单~
本节课的内容就是这些啦,我们来复习一下:
1、网页由HTML、CSS、JS三部分构成
2、历经8年,从HTML1.0发展到现行的HTML5
3、HTML语言作为标记语言用标签来告诉浏览器如何显示内容
4、常用的九类标签
是不是觉得HTML一下变得简单明了起来了呢,下节课,我们将向大家分享CSS的相关内容,敬请期待~
这里是果冻公开课,一个用趣味的动画来分享IT知识的课堂
我们将原本复杂、不易理解的编程知识,转化为一个个有趣的动画短视频,为更多人提供生动有趣的IT内容/服务
无论是大咖还是小白,都可以快速学会并深度了解每一个知识点,让IT,Q弹可口。
更多内容,欢迎加大师姐微信it_xzy,入群717415872了解课程动态、幕后花絮,还有机会参与到课程制作,成为联合制作人
记得备注来自果冻课堂哟