什么是HTML
Hyper Text Markup Language 超文本标记语言
超文本:表示页面上的一切要素,正如Java中的万物皆对象一样,在网页中包含 普通的文本样式 结构 视频 音频等都可以称之为超文本。
标记:也称之为标签,英文为Tag,页面上的一切要素都是用标记来渲染,包括样式 结构视频 音频等一系列要素都有标签来进行渲染,比如我们需要进行一个换行操作,点击键盘上的回车键是无效的,必须使用标签进行换行。
HTML规范
1993年由W3C世界互联网组织发布了第一版的Html规范,此规范初步了规定了各种标签的使用方式,Html可以同时渲染页面的结构和样式,目前2020年使用的版本已经迭代到第五版也就是著名的html5,迄今为止依然存在部分的浏览器差异性。
html文件以.html 或者 .htm 结尾,必须以浏览器打开,目前世界上常见的浏览器主要有以下几种,也是w3c的主要成员 谷歌 火狐 opera safari和ie,这五种浏览器都是用了自己独特的内核。我国没有自己独立内核的浏览器。
标签的种类
开闭合标签
<tagName>需要被嵌套的内容</tagName>
<!--例如-->
<i>文本倾斜</i>
<b>文本加粗</b>
整合标签
一般用来渲染特定的结构等
<tagName /> 或者 <tagName>
以上两种写法在Html5规范中都是正确的
标签中的属性
在标签中可以设置多个属性
<tagName 属性名1="属性值1" 属性名2="属性值2" />
属性多用来补充标签的一些特性,例如宽高等辅助参数
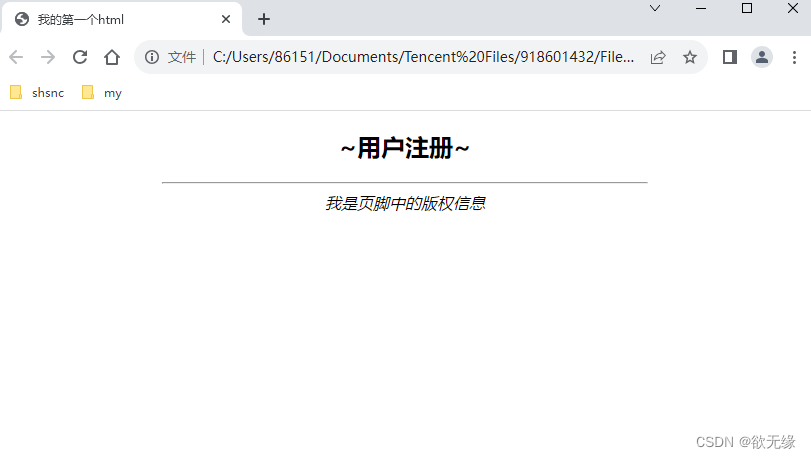
我的第一个HTML
html文件以.html和.htm为后缀,全文不区分大小写具有较高的容错性,浏览器具有一个标签解析器和脚本解析器,从上往下解析
用户书写的html页面,如果出现严重的错误,则无法显示相应的结构和样式在html页面上主要存在以下三种
结构(html) 页面上有什么 一个人身高 体型 素颜
样式(css html*)的这个东西是什么样子的打扮化妆以后的样子
动作(js) 页面上能够具有什么操作 这个人的谈吐举止
在1996年css出现之前html也能够渲染页面样式,之后样式被css取代
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的第一个html</title>
</head>
<body>
<center>
<div id="container">
<header>
<h2>~用户注册~</h2>
<hr width="60%">
</header>
<section></section>
<footer>
<address>我是页脚中的版权信息</address>
</footer>
</div>
</center>
</body>
</html>
html文件双击可运行

第一句为DTD信息,规定了整个页面使用的是第几版的html规范,可以使用哪些标签,哪些标签不能使用,此处使用的是html5,从第五版开始,dtd不再发生改变,如果不书写DTD,则默认使用4.01版本
<!DOCTYPE html>
html:html的根标签,在html和xml中都有且仅有一个根标签嵌套在最外层 lang:属性,可选,用来描述当前页面是何种语言的网页
en为英文网页,此处比对我们的操作系统的地区,如果不一致,则google翻译提示是否进行翻译
<html lang="zh-CN"> </html>
head:一级子元素,也可以称之为html标签的子元素,用来设置页面的头信息,例如标签,编码,引入的js css等注意书写规范为,子标签必须在父标签向右一个制表符
<head> </head>
meta:此标签可以设置页面的编码,关键字,描述等此处为设置编码,如果不指明编码则可能会导致页面的乱码注意有以下几种编码iso-8859-1:此编码为最早的编码,不支持中文,部分开发工具和浏览器默认使用此编码gb2312:国标码测试版,在iso-8859-1的基础上修改而来,支持中文但是存在2000多个无法识别的中文生僻字gbk:国标码,完全支持所有中文,国内大部分中文网站采用
windows系统默认使用此编码utf-8:互联网安全编码,支持中文,国外大部分网站多使用此编码很多开发工具默认使用此编码,OS系统默认为此编码
<meta charset="UTF-8">
title:用来设置页面的标题,支持中文
<title>我的第一个html</title>
body:表示页面的正文,所有主要的结构样式全部书写在body元素内
<body></body>
center:h4标签,已淘汰,仍然可以使用,会强制居中内部的所有元素已经被css取代
<center></center>
header:h5新增标签,表示页眉,一般放置页面的标题,搜索栏导航栏等元素
<header></header>
section:h5新增标签,表示整个页面中主体部分,放置完整的文章等
<section></section>
footer:h5新增标签,表示页脚,用来放置作者信息 网站版权 法律合作信息等
<footer></footer>
h1~h6:共有六级标题,随着序号的增大,字体不断减小,加粗,自动换行
<h2>~用户注册~</h2>
hr:分割线,一般是一条横线,可以设置宽度和颜色width:设置宽度,设置宽度一般存在以下两种书写方式
1)像素px 设置宽度和高度 480320 640480 笔记本最低分辨率(强烈不推荐) 1366*768 retina 2k 4k 8k
2)百分比 用来设置元素占据父元素的百分比
<hr width="60%">
address:用来书写地址等信息
<address>我是页脚中的版权信息</address>