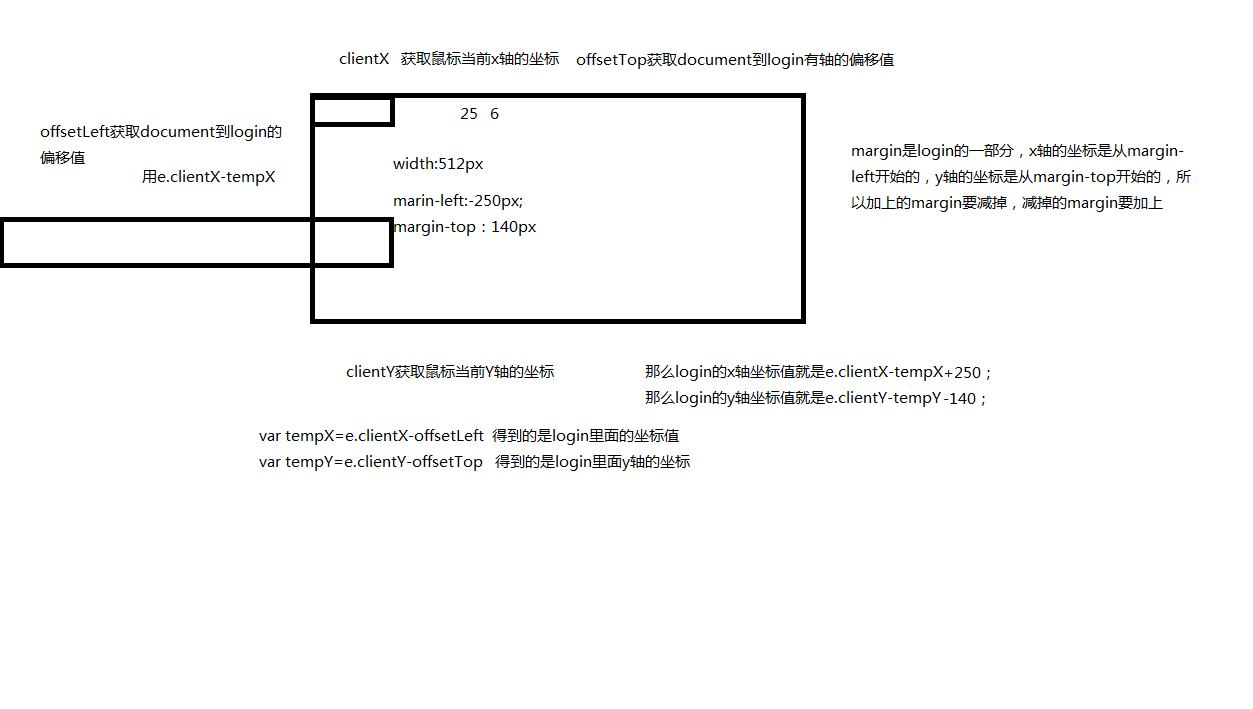
首先先来看这一张图

在这种图中,盒子的大小为512px,并且margin-left:-250px margin-top:140px;并通过一些样式让其在中部显示
这些样式都不是重要的,这里加个margin是为了让其出现拖拽的时候出现鼠标偏移,好做演示而已,不然margin:0 auto 就可以实现盒子的居中
首先通过offsetLeft的方法获取到盒子的偏移值,然后在通过clientX,clientY获取到鼠标的坐标,通过当前坐标减去offsetLeft的坐标就可以获取鼠标在div里面的
具体数值,也就是鼠标应该在的地方
这个时候拖拽的时候回出现鼠标偏移的现象,没错,这是margin值搞的鬼,margin也是盒子的一部分,所有要获取到鼠标在盒子里面的位置的话,加上的margin要减掉
减掉的margin要加上,这个是我根据思路得到的代码,可以参考一下,大神请忽悠
