小程序在1.6.4版本后,
推出了一个新组件 web-view,
可以把你的h5网站,
移植到小程序里。
但是一些网站是商城类型,
或者因为其它原因,
需要在网站上实现微信在线付款,
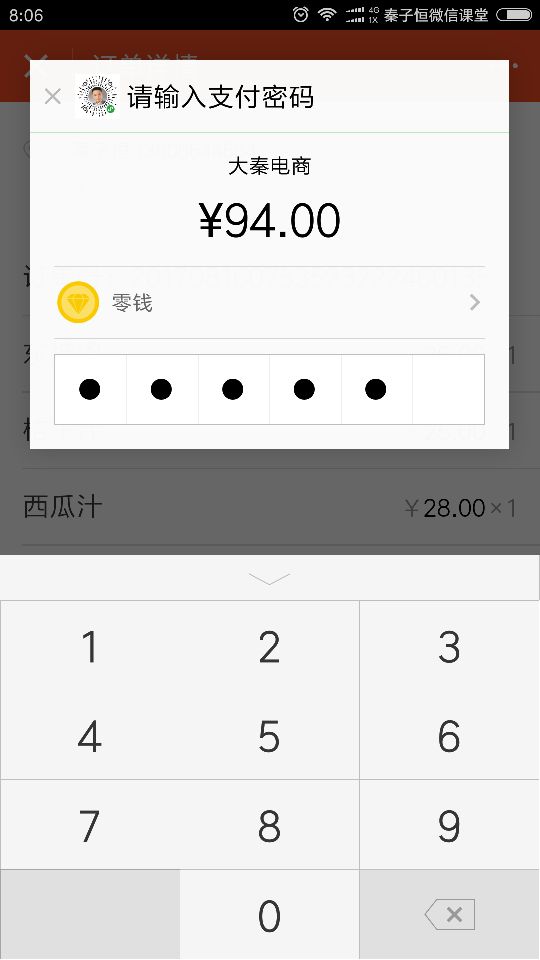
那么怎么在webview中调用微信支付呢?
前面的文章,
子恒老师说过,
小程序web-view中,
可以使用两种微信支付方式:
1) 微信小程序支付
2) 微信公众号支付
猛击这里,
观看webview调用微信支付效果。
下面来说说web-view中怎么调用小程序支付…
主要有下面的3个流程:
一、 web-view 传递支付参数给小程序
这里的参数包括:
产品id,购买数量,订单总金额等。
猛击这里,
试看《web-view中h5页面传递参数给小程序》视频
二、 用户调用小程序支付完成付款
在小程序支付页面,
接收第一步传递过来的参数,
然后生成小程序支付需要的参数,
发起小程序支付,
让用户使用微信支付。
猛击这里,
试看《web-view实现小程序支付》视频
三、 小程序支付后的处理
当用户调用小程序支付后,
订单是否支付成功,
怎么去查询呢?
猛击这里,
观看《webview实现微信支付后的处理方法》视频
了解实现过程和下载相关源代码
如果你的网站是wordpress,
下载子恒老师开发的wordpress大秦微信支付插件,
你的网站就能在小程序web-view中,
直接使用微信支付功能。