先说说我遇到的错误,项目在部署测试环境之前一切正常,没有遇到任何阻碍性bug,但是部署测试环境之后,跳转h5报如下错误:

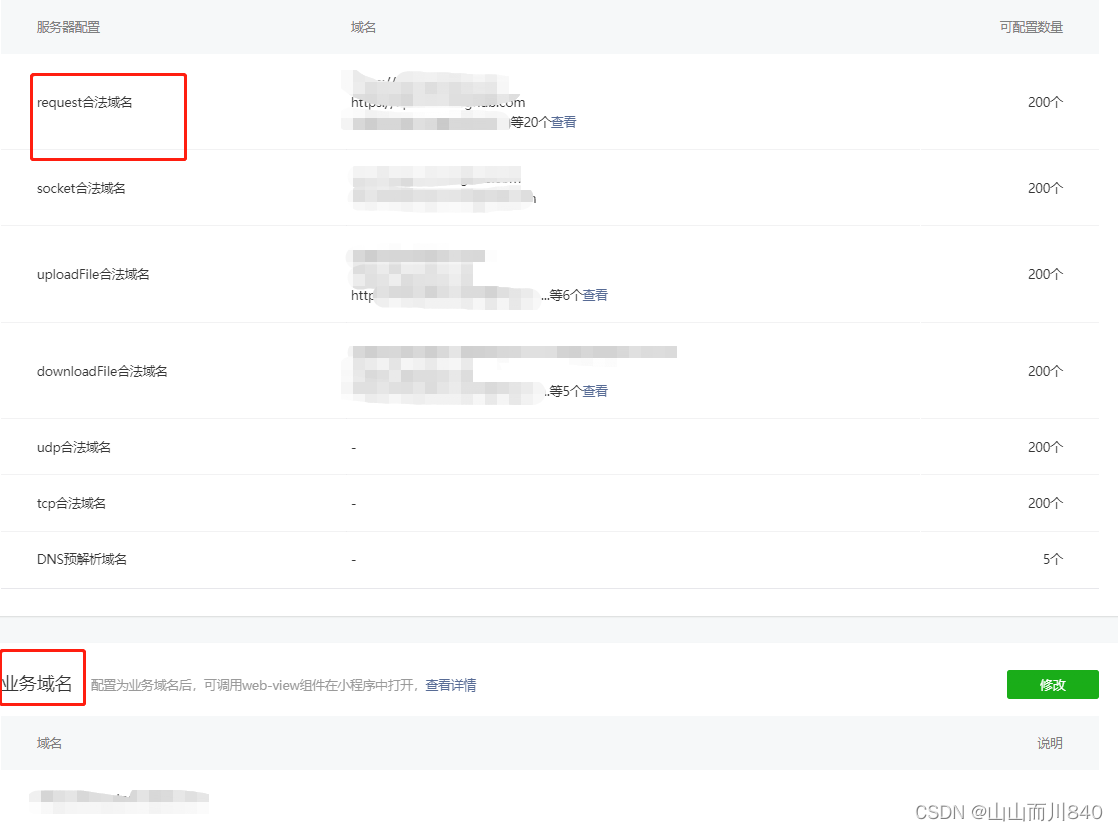
然后我就去查了官方文档,以及各类技术文档,意思就是需要在微信公众平台配置业务域名和合法域名;具体操作步骤【开发者登录小程序后台mp.weixin.qq.com,选择开发管理->开发设置】

具体操作参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/domain.html
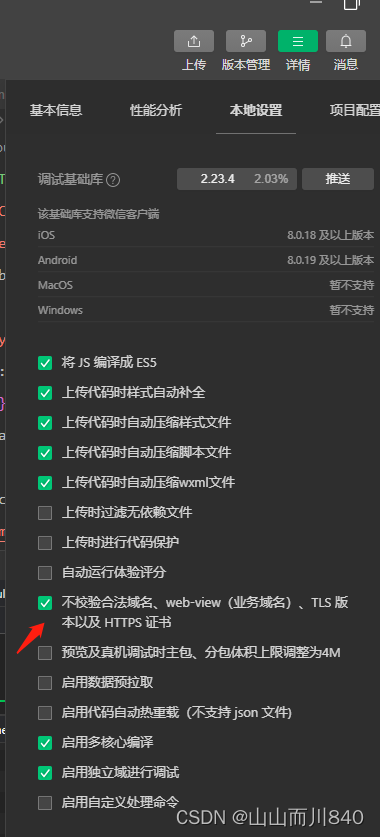
到这里可能有人会问,为什么开发环境是没有问题的,在测试环境就会出现上面这个错误,原因是我们微信开发者工具勾选了如下配置(方便我们开发):

接下来我们开始配置,request合法域名和业务域名:
注意:微信官方明确规定,目前小程序内嵌网页能力暂不开放给个人类型帐号和小游戏帐号。所以配置域名操作必须是企业账号或者企业微信并且是以管理员的身份才行。
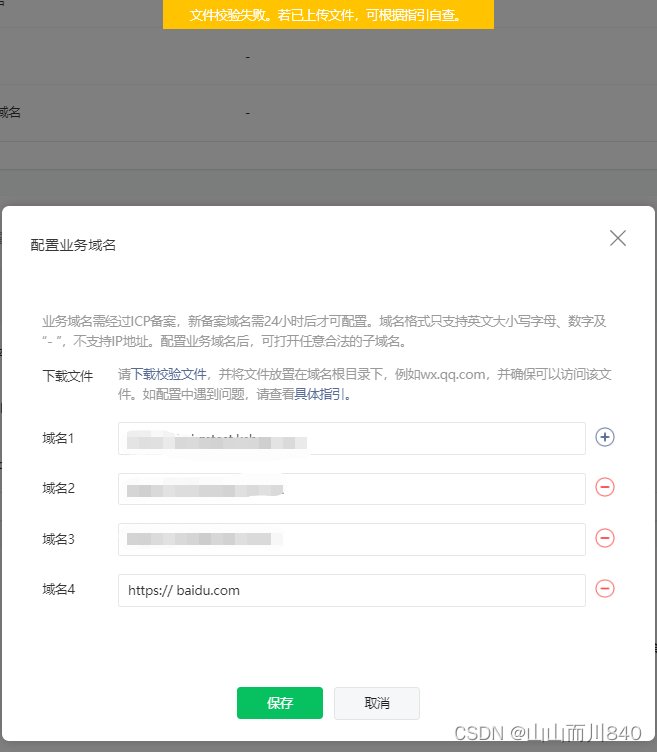
当配置完合法域名(也就是你h5页面的地址的域名https://xxx.xx.xx),在进行配置业务域名的时候,点击保存之后总会报一下错误:

根据文档提示的意思是需要在网站域名根目录下添加校验文件,于是乎就将官方提供的校验文件部署到了域名根目录下(例如,我们自己测试环境是www.aaa.bb.com,我们将官方校验文件部署在了该域名根目录下),并且能够在浏览器以(https://www.aaa.bb.com/校验文件名.txt)能够访问到(说明添加成功了),如图:

但是我们再次点击保存的时候还是报同样的警告,这里需要注意,这个时候我们已经排除了官方提供会出现该问题的所有可能(图1 蓝色字体具体指引)。
重点来了
当时实在是没有办法了,并且微信开发社区遇到类似的问题很多,而且没有具体的解决办法,一致认为是官方未回应这个问题。最后,我们反着想会不会是在跳转的h5链接的域名根目录下添加该校验文件,结果这一试,还真是。
后面想了想官方要求这么做的目的应该就是为了小程序的安全性,在业务域名下添加唯一标识,跳转的时候进行校验。
总结
官方文档确实有些抽象,开始确实没搞清楚是在自己的还是需要跳转的地址域名根目录下添加校验文件,可能是自己理解能力不足吧。希望能够帮到遇到同样问题的小伙伴。