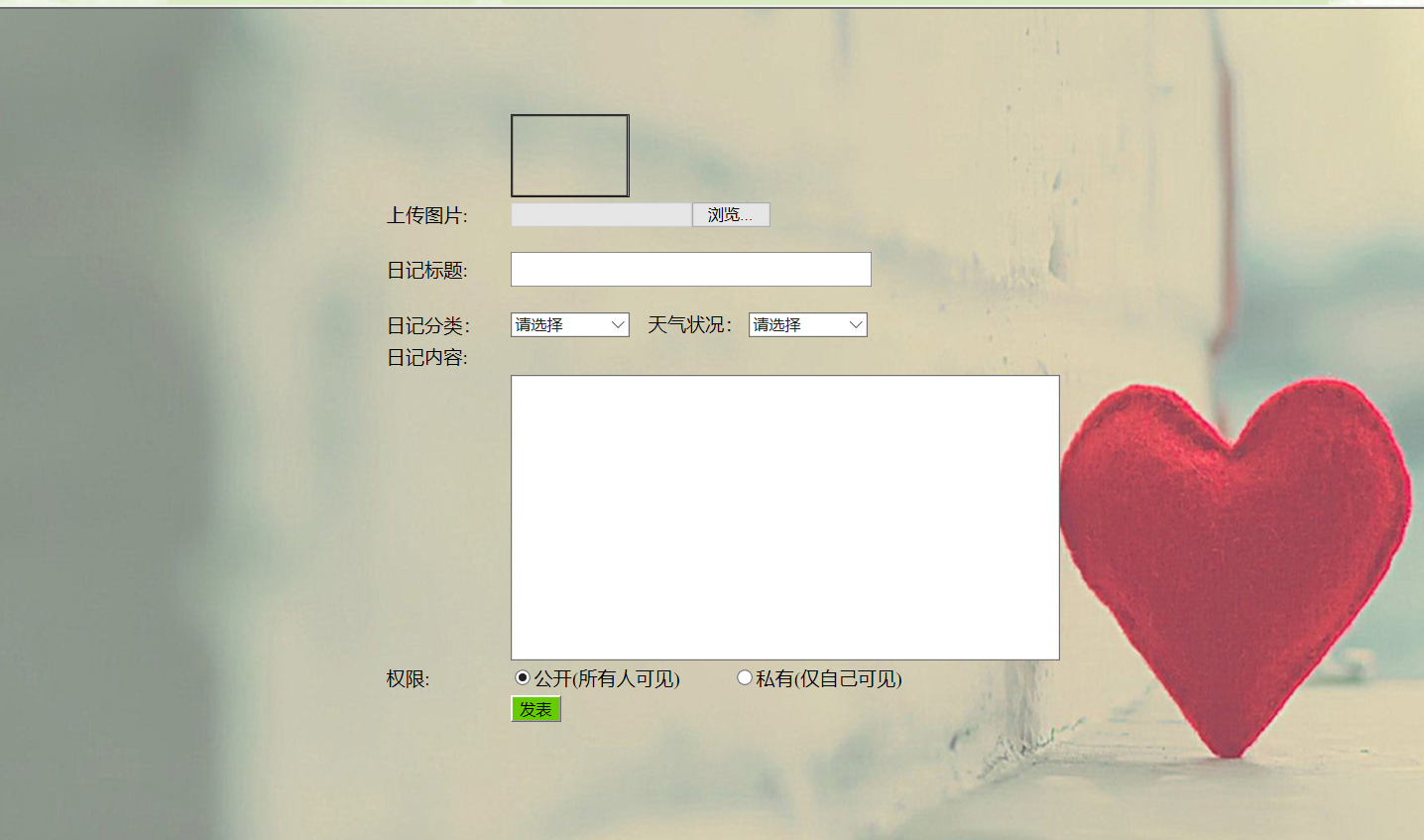
发表日记的核心代码:
<script>
function setImagePreview() {
var docObj = document.getElementById( "doc");
var imgObjPreview = document. getElementById( "preview");
if (docObj.files && docObj. files[0] ){
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '100px';
imgObjPreview.style.height = '70px';
// imgObjPreview.src = docObj . files[0] . getAsDataURL() ;
imgObjPreview.src= window.URL.createObjectURL(docObj.files[0]);
}else {
docObj.select();
var imgSrc=document.selection.createRange().text;
var localImagId = document.getElementById("localImag") ;
localImagId.style.width ="100px";
localImagId.style.height="70px";
try {
localImagId.style.filter="progid: DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
localImagId. filters. item( "DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc;
} catch (e) {
alert("您上传的图片格式不正确,请重新选择!");
return false ;
}
imgObjPreview.style.display = 'none';
document.selection.empty() ;
}
return true;
}
</script>
<body background="./image/heartBk.jpg">
<form action="personalDiaryServlet" method="post" enctype="multipart/form-data" onsubmit="return validate();" >
<p> </p>
<p> </p>
<table align="center">
<tr>
<td></td>
<td>
<table border="1" width="100px" height="70px" cellspacing="0" background="">
<tr>
<td>
<div id="localImage" >
<img id="preview" width=-1 height=-1 style="diplay:none">
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>上传图片:</td>
<td>
<input type="file" name="pic" id="doc" onchange="javascript:setImagePreview();">
</td>
</tr>
<tr>
<td height="63">日记标题: </td><td><input type="text" name="title" style="width:300px; height:23px"/></td>
</tr>
<tr>
<td>
日记分类:
</td>
<td >
<select style="width:100px" name="select">
<option name="" value=" ">请选择</option>
<option value="爱情">爱情</option>
<option value="亲情">亲情</option>
<option value="友情">友情</option>
<option value="闲情">闲情</option>
<option value="励志">励志</option>
<option value="分享">分享</option>
<option value="随笔">随笔</option>
<option value="感悟">感悟</option>
<option value="开心">开心</option>
</select>
天气状况:
<select style="width:100px" name="select1">
<option value=" ">请选择</option>
<option value="晴天">晴天</option>
<option value="阴天">阴天</option>
<option value="雨">雨</option>
<option value="雪">雪</option>
<option value="风">风</option>
</select>
</td>
</tr>
<tr>
<td height="23">日记内容:</td><td style="font-size:11px; color: #F00" align="center"></td>
</tr>
<tr>
<td height="30">
</td>
<td><textarea name="content" cols=" 60" rows="15"></textarea>
</td>
</tr>
<tr>
<td>权限: </td>
<td>
<input type="radio" name="radio" value="0" checked="checked">公开(所有人可见)
<input type="radio" name="radio" value="1">私有(仅自己可见)
</td>
</tr>
<tr>
<td width="100px">
</td>
<td>
<input type="submit" value="发表" name="submit" align=" right" style="background:#6C0">
</td>
</tr>
</table>
</form>
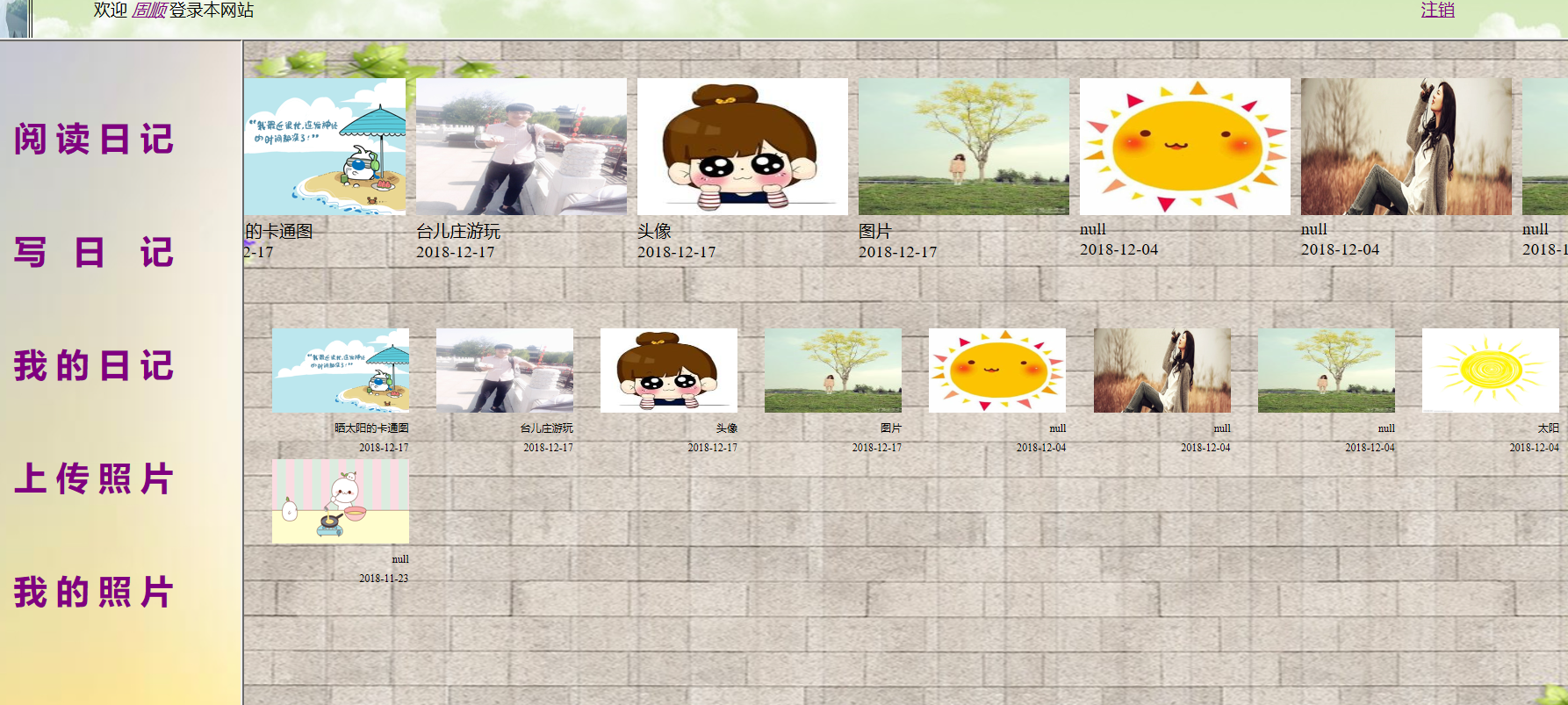
上传照片的核心代码:<script>
function setImagePreview() {
var docObj = document.getElementById( "doc");
var imgObjPreview = document. getElementById( "preview");
if (docObj.files && docObj. files[0] ){
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '300px';
imgObjPreview.style.height = '150px';
// imgObjPreview.src = docObj . files[0] . getAsDataURL() ;
imgObjPreview.src= window.URL.createObjectURL(docObj.files[0]);
}else {
docObj.select();
var imgSrc=document.selection.createRange().text;
var localImagId = document.getElementById("localImag") ;
localImagId.style.width ="250px";
localImagId.style.height="120px";
try {
localImagId.style.filter="progid: DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
localImagId. filters. item( "DXImageTransform.Microsoft.AlphaImageLoader").src = imgSrc;
} catch (e) {
alert("您上传的图片格式不正确,请重新选择!");
return false ;
}
imgObjPreview.style.display = 'none';
document.selection.empty() ;
}
return true;
}
</script>
<body >
<form action="personalPictureServlet" method="post" enctype="multipart/form-data" onsubmit="return validate();">
<p> </p>
<p> </p>
<div style="position: absolute;left:450px;top: 500px;">
<input type="submit" value="上传" style="background:#FC3"/></div>
<div style="position: absolute;left:600px;top: 500px;">
<input type="reset" value="重置" /></div>
<div>
<table height="500px" align="center" style="background-image:url(./image/tu1.jpg)" width="700px">
<tr>
<td></td>
<td>
<table border="1" width="300px" height="150px" cellspacing="0">
<tr>
<td>
<div id="localImage" >
<img id="preview" width=-1 height=-1 style="diplay:none">
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="right">上传图片:</td>
<td>
<input type="file" name="pic" id="doc" onchange="javascript:setImagePreview();">
</td>
</tr>
<tr height="10">
<td></td>
</tr>
<tr>
<td align="right">图片标题:</td>
<td> <input type="text" name="title" placeholder="用一句话描述照片中的自己" style="width: 200px"></td>
</tr>
<tr height="10">
<td></td>
</tr>
<tr>
<tr>
<td align="right">
图片描述:
</td>
<td>
<textarea name="text" placeholder="用一句话描述照片中的自己" cols=" 45" rows="10"></textarea>
</td>
</tr>
<tdheight="186"colspan="2"align="center"> </td>
</tr>
</table>
</div>
<p> </p>
</form>