源代码下载点击下载
欢迎访问个人博客 点击访问 可回答问题下载资源
采用mysql数据库和java+servlet+前端
展示网址可以点击下方【点击查看】查看完整项目
测试账号密码
普通用户账号123456 密码 123456
管理员账号1234567 密码 1234567
注册模块提供了发送手机验证码功能,示例ajax代码
<script type="text/javascript">
var countdown=60;
function settime(obj) {
if (countdown == 0) {
obj.removeAttribute("disabled");
obj.value="免费获取验证码";
countdown = 60;
return;
} else {
obj.setAttribute("disabled", true);
obj.value="重新发送(" + countdown + "s)";
countdown--;
}
setTimeout(function() {
settime(obj) }
,1000)
}
</script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#yanzhengma").click(function () {
$.ajax({
url:"sendphone",
data:{
"phone":$("#phone").val(),
},
type:"post",
dataType:"text",
success:function(data){
if(data!=null)$("#imageSrc").html(data);
else $("#imageSrc").html('null');
},
error:function(){
alert("error");
}
});
});
})
</script>数据库采用db.properties进行配置,采用DAO模式,使用ConnDB类配置数据库连接。
前后台数据交互采用ajax,前后端分离,由于之前是刚刚学习ajax所以没有进行数据绑定,采用的是jsp暴力循环ajax实现表格每行的数据绑定。
示例代码,还书模块
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" charset="gb2312">
$(function() {
<%for (int i=0;i<x;i++){%>
$("#<%="back"+i%>").click(function () {
var operate = document.getElementById("<%="tiaoma"+i%>").innerHTML;
$.ajax({
url:"../../back",
data:{
"tiaoma":operate
},
type:"post",
dataType:"text",
success:function(data){
alert(data);
window.location.reload();
},
error:function(){
alert("error");
}
});
});<%}%>
})
</script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" charset="gb2312">
$(function() {
<%for (int i=0;i<x;i++){%>
$("#<%="renew"+i%>").click(function () {
var operate = document.getElementById("<%="tiaoma"+i%>").innerHTML;
$.ajax({
url:"../../renew",
data:{
"tiaoma":operate
},
type:"post",
dataType:"text",
success:function(data){
alert(data);
window.location.reload();
},
error:function(){
alert("error");
}
});
});<%}%>
})
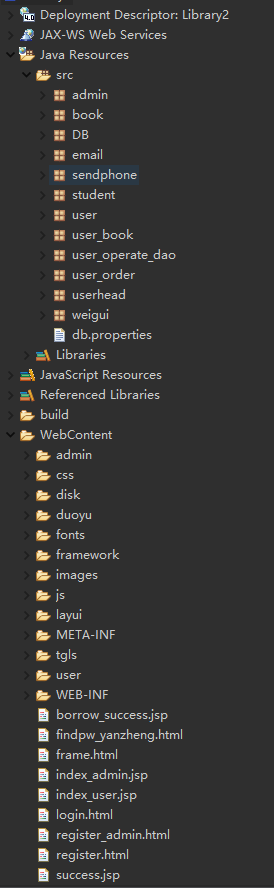
</script>代码总体结构图
 最终的完整项目样式图
最终的完整项目样式图

有问题可以联系我
测试网址为 测试网址点击查看
测试账号密码
普通用户账号123456 密码 123456
管理员账号1234567 密码 1234567
