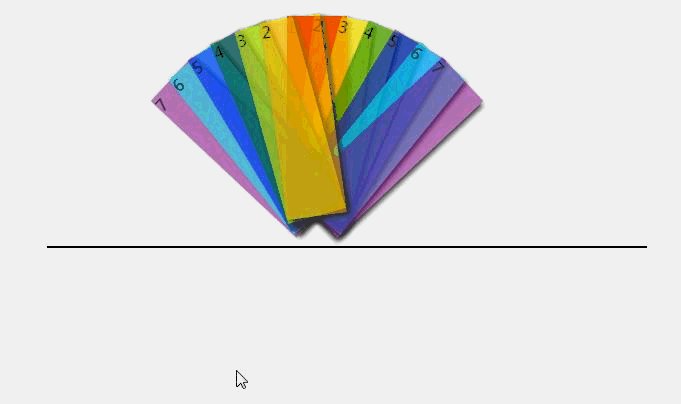
实现折现效果图:

思路:
- 先看右边的两个扇页红色到橙色是如何变化的
基点在bottom,旋转15度,从透明度0到透明度1 - 其余原理都一样,180°有12个折扇,所以每一个折扇旋转15°。
- 先设置的折扇在后面,后设置的折扇在前面
html布局如下:
<ul class="fan">
<li class="f1">
</li>
<li class="f2">
2
</li>
<li class="f3">
3
</li>
<li class="f4">
4
</li>
<li class="f5">
5
</li>
<li class="f6">
6
</li>
<li class="f7">
7
</li>
<li class="f77">
7
</li>
<li class="f66">
6
</li>
<li class="f55">
5
</li>
<li class="f44">
4
</li>
<li class="f33">
3
</li>
<li class="f22">
2
</li>
<li class="f11">
</li>
<p class="line">
</p>
</ul>
CSS代码如下:
*{
margin: 0;
padding: 0;
list-style: none;
}
.fan{
width: 150px;
height: 500px;
background-color: red;
margin: 50px auto;
position: relative;
}
.fan li{
width: 150px;
height: 500px;
position: absolute;
left: 0;
top: 0;
transform-origin: bottom;
}
/* f1 */
.fan:hover .f1{
background-color: red;
}
/* f2 */
.fan .f2{
background-color: #f0a000;
transition: 1s;
opacity: 0;
}
.fan:hover .f2{
transform: rotate(15deg);
opacity: 1;
}
.fan .f22{
background-color: #f0a000;
transition: 1s;
opacity: 0;
}
.fan:hover .f22{
transform: rotate(-15deg);
opacity: 1;
}
/* f3 */
.fan .f3{
background-color: #f0f000;
opacity: 0;
transition: 1s;
}
.fan:hover .f3{
transform: rotate(30deg);
opacity: 1;
}
.fan .f33{
background-color: #f0f000;
opacity: 0;
transition: 1s;
}
.fan:hover .f33{
transform: rotate(-30deg);
opacity: 1;
}
/* f4 */
.fan .f4{
background-color: #008000;
opacity: 0;
transition: 1s;
}
.fan:hover .f4{
transform: rotate(45deg);
opacity: 1;
}
.fan .f44{
background-color: #008000;
opacity: 0;
transition: 1s;
}
.fan:hover .f44{
transform: rotate(-45deg);
opacity: 1;
}
/* f5 */
.fan .f5{
background-color: #0000f0;
opacity: 0;
transition: 1s;
}
.fan:hover .f5{
transform: rotate(60deg);
opacity: 1;
}
.fan .f55{
background-color: #0000f0;
opacity: 0;
transition: 1s;
}
.fan:hover .f55{
transform: rotate(-60deg);
opacity: 1;
}
/* f6 */
.fan .f6{
background-color: #00f0f0;
opacity: 0;
transition: 1s;
}
.fan:hover .f6{
transform: rotate(75deg);
opacity: 1;
}
.fan .f66{
background-color: #00f0f0;
opacity: 0;
transition: 1s;
}
.fan:hover .f66{
transform: rotate(-75deg);
opacity: 1;
}
/* f7 */
.fan .f7{
background-color: #800070;
opacity: 0;
transition: 1s;
}
.fan:hover .f7{
transform: rotate(90deg);
opacity: 1;
}
.fan .f77{
background-color: #800070;
opacity: 0;
transition: 1s;
}
.fan:hover .f77{
transform: rotate(-90deg);
opacity: 1;
}
/* line */
.line{
width: 1200px;
height: 1px;
border-bottom: 3px solid #000;
position: absolute;
bottom: -79px;
left: -520px;
}
