1.准备
安装Nodejs–>官网下载
:安装完毕:npm -v
安装AngularCLI–>npm install -g @angular/cli
:安装完毕:ng -v
安装WebStorm–>官网下载
2.项目
命令行:
1.ng new xxxxx
(xxxxx:项目名)
2.用WebStorm打开项目
3.ng serve --open
3.开发准备
1.安装jquery
npm install jquery --save
安装bootstrap
npm install bootstrap --save
注:在当前项目目录下
—>观察node_modules,package.json变化
2.把库引入到项目中
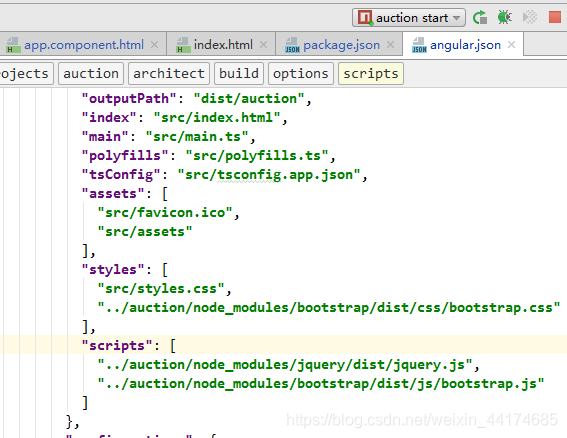
修改anglar-cli.json文件
注:6.x以后就用angular.json替代了angular-cli.json
apps配置下:修改
styles:
scripts:

3.类型文件安装到本地库
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev