版权声明:本文为博主原创文章,未经博主允许欢迎转载,请注明原文链接。一起交流,共同进步。 https://blog.csdn.net/newbie_907486852/article/details/83146825
搭建Angular开发环境
1、安装node.js
node.js是JavaScript的运行环境,相当于JRE与JAVA。
查看博主文章:
https://blog.csdn.net/newbie_907486852/article/details/83059268
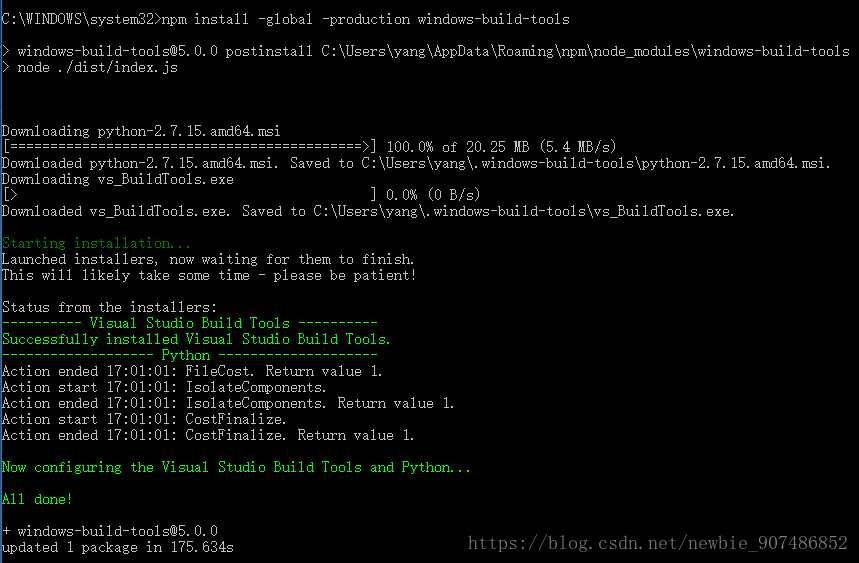
2、全局安装windows构建工具
使用管理员方式打开,在命令行工具中运行:
npm install –global –production windows-build-tools
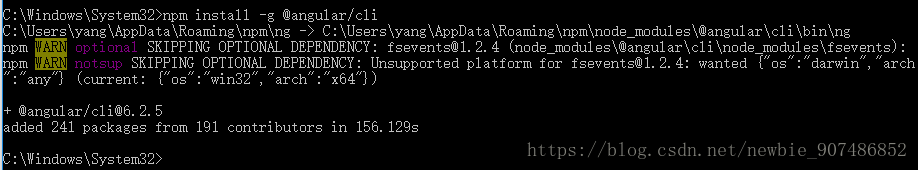
3、Angular CLI (命令行工具安装)
使用管理员方式打开,在命令行工具中运行:
C:\Windows\System32>npm install -g @angular/cli
配置环境变量(cli安装的路径):
C:\Users\yang\AppData\Roaming\npm
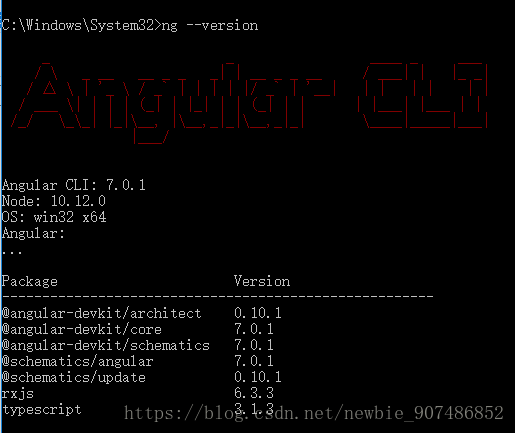
验证是否安装成功,在命令行工具中运行:
ng --version
4、WebStorm详细安装教程
查看博主文章:
https://blog.csdn.net/newbie_907486852/article/details/83060282