环境搭建
1、安装node.js
打开nodejs官网,它会根据系统信息选择对应版本(.msi文件),点击Download按钮。
node.js插件在windows系统下是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令窗口中直接使用node或npm命令。
2、然后安装淘宝镜像(cnpm)
安装步骤
输入一下命令:npm install cnpm -g –registry=https://registry.npm.taobao.org;
安装完之后输入:cnpm -v 检查是否安装完毕。只要不报错就说明安装完毕。
安装完毕后,重新打开cmd窗口。
cnpm有什么用?
cnpm用来替代npm,npm的作用是用来共享代码,具体想了解,请点击npm是干什么的?
3、安装typescript和typings
安装步骤
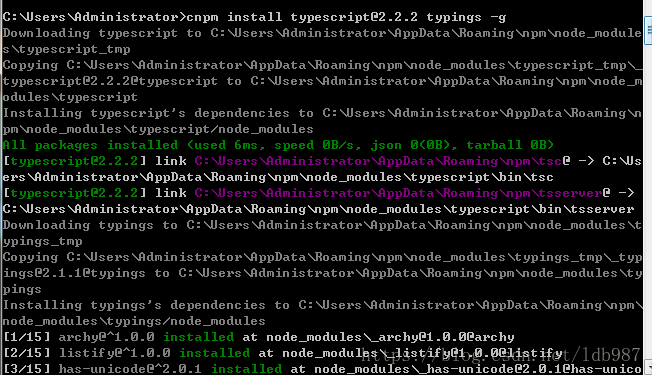
在命令提示符中直接输入:cnpm install [email protected] typings –g

运行完毕后,输入:tsc -v 出现版本号说明安装完毕。
typescript是什么?
ypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
typing是什么?
typings可以提示TypeScript识别、编译、智能提示TypeScript无法识别的JS库的特性和语法;比如vscode不支持jquery,我们可以通过安装typings包来帮助vscode识别jquery。
为什么安装typescript?
angular-cli是用typescript写的,所以需要安装typescript和typings
4、安装@angular/cli
安装步骤
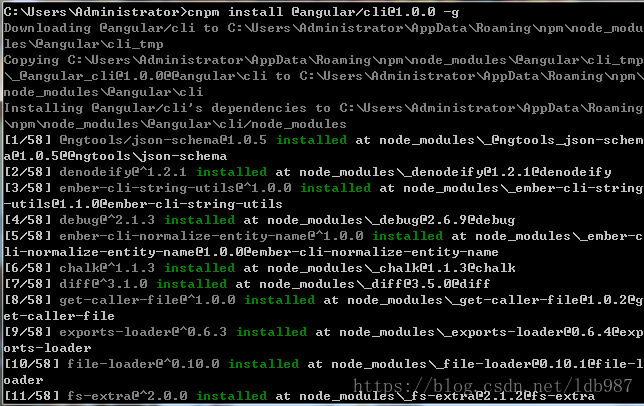
用cnpm安装@angular/cli,直接在命令提示符中输入:cnpm install @angular/[email protected] –g

运行完毕后输入:ng version; 出现一下界面,说明安装完毕。
angular/cli是什么?
CLI是Command Line Interface的简写,是一种命令行接口,实现自动化开发流程,比如:ionic cli、vue cli等;它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。所以angular/cli就是一种可以快速方便搭建angular程序的脚手架。
5、安装webstorm
这个直接到官网下载,然后一步步安装即可。(你也可以用其它的编辑工具) 到这所有的工具就安装完成了。或者安装轻量级代码编辑器vscode。
创建项目
1、创建项目
在命令行输入 ng new angulartest;angulartest是项目名称。这里默认创建的项目路径在Administrator下 如果要想指定路径,先切换到对应目录下,然后执行执行命令。
完成后,你就可以在对应目录下找到你创建的项目。这里面的目录结构不要轻易的去改变位置或是重命名,否则很有可能导致很多命令不能执行。
2、安装项目依赖的所有nodejs包
在命令提示符中输入:cd angulartest来定位到项目
然后在命令提示符中输入:cnpm install;
运行成功后,就可以用webstorm来打开新建的项目了。