转:https://blog.csdn.net/a281246240/article/details/50587337
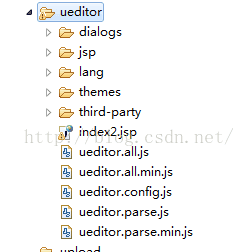
一、整合所需UEditor原代码
这个可以到http://ueditor.baidu.com/website/download.html#ueditor下载相应版本。
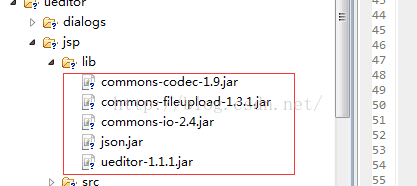
二、导包
把上述包拷贝到WEB-INF的lib下
三、JSP页面处理
- <script type=“text/javascript” charset=“utf-8” src=“<%= path%>/ueditor/ueditor.config.js”></script>
- <script type=”text/javascript” charset=“utf-8” src=“<%= path%>/ueditor/ueditor.all.min.js”> </script>
- <script type=”text/javascript” charset=“utf-8” src=“<%= path%>/ueditor/lang/en/en.js”> </script>
<script type="text/javascript" charset="utf-8" src="<%= path%>/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="<%= path%>/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="<%= path%>/ueditor/lang/en/en.js"> </script>
- <script id=“editor” name=“newscontent” type=“text/plain” style=“width:800px;height:500px;”>
- </script>
<script id="editor" name="newscontent" type="text/plain" style="width:800px;height:500px;">
</script>
- <script>
- //实例化编辑器
- //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor(‘editor’)就能拿到相关的实例
- var ue = UE.getEditor(‘editor’);
- </script>
<script>
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>id为editor为显示编辑框处。
四、修改config.json和ueditor.config.js
config.json的”imageUrlPrefix”: “http://127.0.0.1:8080/myproject”, /* 图片访问路径前缀 */
ueditor.config.js的 var URL = window.UEDITOR_HOME_URL || ”/ myproject/ueditor/”;
ueditor.config.js的 var URL = window.UEDITOR_HOME_URL || ”/ myproject/ueditor/”;
把
myproject改成项目名称。
五、错误处理,可能出现的错误
① java.lang.NoSuchMethodError: org.apache.commons.io.FileUtils.getTempDirectory()Ljava/io/File;
包冲突,commons-io包有多个,删除其他,只留commons-io-2.4.jar,确保部署文件中也删除后重启服务查看是否解决,不排除其他包冲突所致。
②“ 未找到上传数据 ”
修改
struts过滤器,先添加filter类:
- package com.util;
- import java.io.IOException;
- import javax.servlet.FilterChain;
- import javax.servlet.ServletException;
- import javax.servlet.ServletRequest;
- import javax.servlet.ServletResponse;
- import javax.servlet.http.HttpServletRequest;
- import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
- public class UeditorFilter extends StrutsPrepareAndExecuteFilter{
- @Override
- public void doFilter(ServletRequest req, ServletResponse res,
- FilterChain chain) throws IOException, ServletException {
- HttpServletRequest request = (HttpServletRequest) req;
- String url = request.getRequestURI();
- System.out.println(url);
- if (url.contains(“/ueditor/jsp/”)) {
- System.out.println(”使用自定义过滤器”);
- chain.doFilter(req, res);
- }else{
- System.out.println(”使用默认过滤器”);
- super.doFilter(req, res, chain);
- }
- }
- }
package com.util;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class UeditorFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
String url = request.getRequestURI();
System.out.println(url);
if (url.contains("/ueditor/jsp/")) {
System.out.println("使用自定义过滤器");
chain.doFilter(req, res);
}else{
System.out.println("使用默认过滤器");
super.doFilter(req, res, chain);
}
}
}
再配置web.xml:
- <!– ueditor start–>
- <filter>
- <filter-name>struts2</filter-name>
- <filter-class>com.juhu.util.UeditorFilter</filter-class>
- </filter>
- <filter-mapping>
- <filter-name>struts2</filter-name>
- <url-pattern>/*</url-pattern>
- <dispatcher>REQUEST</dispatcher>
- <dispatcher>FORWARD</dispatcher>
- </filter-mapping>
- <!– ueditor end –>
<!-- ueditor start-->
<filter>
<filter-name>struts2</filter-name>
<filter-class>com.juhu.util.UeditorFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
</filter-mapping>
<!-- ueditor end -->
配置成功之后,接下来看后台如何保存数据。。。
一、jsp代码
- <s:form action=“../adminAction!addNews” method=“post” enctype=“multipart/form-data” theme=“simple”>
- <div class=“form-group”>
- <label class=“col-lg-2 control-label”>新闻类型</label>
- <div class=“col-lg-9”>
- <select class=“btn btn-default dropdown-toggle” name=“newstype”><!– 新闻类型 1公司动态 2行业动态 –>
- <option value=“1”>公司动态</option>
- <option value=“2”>行业动态</option>
- </select>
- </div>
- </div>
- <div class=“form-group”>
- <label class=“col-lg-2 control-label”>标题</label>
- <div class=“col-lg-9”>
- <input type=“text” name=“newstitle” class=“form-control” placeholder=“请填写新闻标题”>
- </div>
- </div>
- <div class=“form-group”>
- <label class=“col-lg-2 control-label”>新闻正文</label>
- <div class=“col-lg-9”>
- <script id=“editor” name=“newscontent” type=“text/plain” style=“width:800px;height:500px;”>
- </script>
- </div>
- </div>
- <p align=“center”>首页显示图片上传:</p>
- <center>
- <font color=“red”><s:fielderror/></font>
- <s:file name=“image” label=“文件”></s:file>
- </center>
- <div class=“form-group”>
- <div class=“col-sm-offset-2 col-sm-10”>
- <!– <button type=”submit” id=”submit-order” data-loading-text=”正在保存…” class=”btn btn-primary”>保存</button> –>
- <input type=“submit” value=“保存”>
- </div>
- </div>
- </s:form>
<s:form action="../adminAction!addNews" method="post" enctype="multipart/form-data" theme="simple">
<div class="form-group">
<label class="col-lg-2 control-label">新闻类型</label>
<div class="col-lg-9">
<select class="btn btn-default dropdown-toggle" name="newstype"><!-- 新闻类型 1公司动态 2行业动态 -->
<option value="1">公司动态</option>
<option value="2">行业动态</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">标题</label>
<div class="col-lg-9">
<input type="text" name="newstitle" class="form-control" placeholder="请填写新闻标题">
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">新闻正文</label>
<div class="col-lg-9">
<script id="editor" name="newscontent" type="text/plain" style="width:800px;height:500px;">
</script>
</div>
</div>
<p align="center">首页显示图片上传:</p>
<center>
<font color="red"><s:fielderror/></font>
<s:file name="image" label="文件"></s:file>
</center>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<!-- <button type="submit" id="submit-order" data-loading-text="正在保存..." class="btn btn-primary">保存</button> -->
<input type="submit" value="保存">
</div>
</div>
</s:form>
主要要注意表格form的一些属性和文本框的name属性,文本框的name需要在后台使用。
二、java后台代码
- public void addNews() throws IOException{
- User user = (User) session.get(”adminuser”);
- News newstemp = new News();
- newstemp.setState(1);
- newstemp.setAuthor(user.getName());
- Date d = new Date();
- newstemp.setCreatetime(new Timestamp(System.currentTimeMillis()));
- String root = ServletActionContext.getRequest().getRealPath(”/upload”);
- DiskFileItemFactory factory = new DiskFileItemFactory();
- ServletFileUpload upload = new ServletFileUpload(factory);
- try {
- List items = upload.parseRequest(ServletActionContext.getRequest());
- Iterator it = items.iterator();
- while (it.hasNext()) {
- FileItem item = (FileItem) it.next();
- if (item.isFormField()) { // 如果是表单域
- if (item.getFieldName().equals(“newstype”)) {
- String newstype = item.getString(”UTF-8”);
- System.out.println(”newstype…”+newstype);
- newstemp.setType(Integer.parseInt(newstype));
- }
- if (item.getFieldName().equals(“newstitle”)) {
- String newstitle = item.getString(”UTF-8”);
- System.out.println(”newstitle…”+newstitle);
- newstemp.setTitle(newstitle);
- }
- if (item.getFieldName().equals(“newscontent”)) {
- String newscontent = item.getString(”UTF-8”);
- System.out.println(”newscontent…”+newscontent);
- newstemp.setContent(newscontent);
- }
- } else { // 如果是文件,暂时没有跟新闻相关的文件,如果后期加新闻标图可以使用
- if (item.getName() != null && !item.getName().equals(“”)) {
- File file = new File(root,item.getName());
- //newstemp.setNewsimages(“upload/”+item.getName());
- //item.write(file);
- }
- }
- }
- adminService.addNews(newstemp);
- } catch (Exception e) {
- e.printStackTrace();
- System.err.println(”上传文件不成功!”);
- }
- String tempUrl = ”admin/newsadd.jsp”;
- try {
- CommonUtil.printResult(ServletActionContext.getResponse(), ”<script >” + “alert(‘添加成功!’);location=’” + tempUrl
- + ”’</script>”);
- } catch (IOException e) {
- e.printStackTrace();
- }
- }
public void addNews() throws IOException{
User user = (User) session.get("adminuser");
News newstemp = new News();
newstemp.setState(1);
newstemp.setAuthor(user.getName());
Date d = new Date();
newstemp.setCreatetime(new Timestamp(System.currentTimeMillis()));
String root = ServletActionContext.getRequest().getRealPath("/upload");
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
List items = upload.parseRequest(ServletActionContext.getRequest());
Iterator it = items.iterator();
while (it.hasNext()) {
FileItem item = (FileItem) it.next();
if (item.isFormField()) { // 如果是表单域
if (item.getFieldName().equals("newstype")) {
String newstype = item.getString("UTF-8");
System.out.println("newstype..."+newstype);
newstemp.setType(Integer.parseInt(newstype));
}
if (item.getFieldName().equals("newstitle")) {
String newstitle = item.getString("UTF-8");
System.out.println("newstitle..."+newstitle);
newstemp.setTitle(newstitle);
}
if (item.getFieldName().equals("newscontent")) {
String newscontent = item.getString("UTF-8");
System.out.println("newscontent..."+newscontent);
newstemp.setContent(newscontent);
}
} else { // 如果是文件,暂时没有跟新闻相关的文件,如果后期加新闻标图可以使用
if (item.getName() != null && !item.getName().equals("")) {
File file = new File(root,item.getName());
//newstemp.setNewsimages("upload/"+item.getName());
//item.write(file);
}
}
}
adminService.addNews(newstemp);
} catch (Exception e) {
e.printStackTrace();
System.err.println("上传文件不成功!");
}
String tempUrl = "admin/newsadd.jsp";
try {
CommonUtil.printResult(ServletActionContext.getResponse(), "<script >" + "alert('添加成功!');location='" + tempUrl
+ "'</script>");
} catch (IOException e) {
e.printStackTrace();
}
}jsp中文本框name属性跟上述的newstype、newstitle等对应相同。
三、struts.xml配置代码
- <!– uditor上传相关start –>
- <bean type=“org.apache.struts2.dispatcher.multipart.MultiPartRequest”
- name=“myRequestParser” class=“com.util.RequestParseWrapper”
- scope=“default” optional=“true” />
- <constant name=“struts.multipart.handler” value=“myRequestParser” />
- <!– uditor上传相关end –>
<!-- uditor上传相关start -->
<bean type="org.apache.struts2.dispatcher.multipart.MultiPartRequest"
name="myRequestParser" class="com.util.RequestParseWrapper"
scope="default" optional="true" />
<constant name="struts.multipart.handler" value="myRequestParser" />
<!-- uditor上传相关end -->
放在<struts>下,如果没有加这段代码后台保代码中会报
List items = upload.parseRequest(ServletActionContext.getRequest());Iterator it = items.iterator();的items、it为空
四、RequestParseWrapper类
- import java.io.IOException;
- import javax.servlet.http.HttpServletRequest;
- import org.apache.struts2.dispatcher.multipart.JakartaMultiPartRequest;
- public class RequestParseWrapper extends JakartaMultiPartRequest {
- public void parse(HttpServletRequest servletRequest, String saveDir)
- throws IOException {
- }
- }
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.multipart.JakartaMultiPartRequest;
public class RequestParseWrapper extends JakartaMultiPartRequest {
public void parse(HttpServletRequest servletRequest, String saveDir)
throws IOException {
}
}
五、用pre显示文章,有时默认情况下,<pre /> 标签中的内容若超出范围不会自动换行,会把div撑破,或者看不到部分内容解决方法给pre加样式:
- <style type=“text/css”>
- pre {white-space: pre-wrap;
- white-space: -moz-pre-wrap;
- white-space: -pre-wrap;
- white-space: -o-pre-wrap;
- word-wrap: break-word;
- white-space : normal ; }
- </style>
<style type="text/css">
pre {white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
white-space : normal ; }
</style> 完成!