
作者简介
Robin Williams 世界著名的设计师、技术专家和畅销书作家。通过写书和授课,她已经影响了整整一代数字设计师,是Adobe和Mac技术社区内的偶像级专家,Publish Magazine、Adobe Magazine等杂志的专栏作家,是MacWorld Expo 等业界重要活动和组织的顾问委员会成员,还创办了Santa Fe 电影艺术学院。
导言
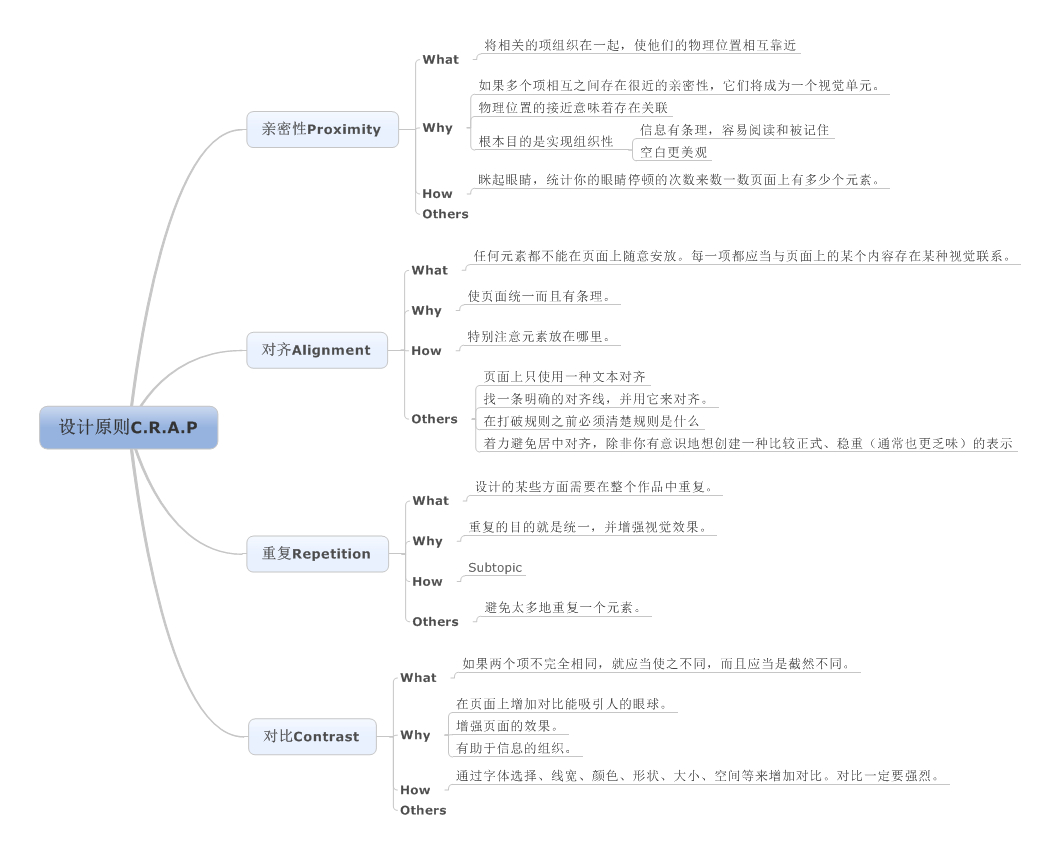
设计的目的是为了向用户更好地表达信息,并且将信息以更好地视觉效果呈现出来,书中介绍的四大原则(亲密性、对比、对齐、重复)就是为以上目的服务的,好的设计往往也就是因为很好的满足四大原则。
四大基本原则
适用于广告设计、演示文稿、写文章……
- 亲密性原则:将相关的项组织在一起,移动这些项,使它们的物理位置相互靠近,这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。
- 对齐原则:任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。
- 重复原则:设计的某些方面需要在整个作品中重复。
- 对比原则:页面上的不同元素之间要有对比效果,达到吸引读者的对比效果。
1 亲密性
为了实现组织性,让页面从理解上和从视觉上变得更有条理。如果多个项之间存在很近的亲密性,它们将成为一个视觉单元,而不是独立的元素,亲密性原则可实现组织性、条理性。
如何判断我们设计的亲密性的好坏?
要有意识地注意你是怎样阅读的,你的视线是怎样移动:从哪里开始;沿着怎样的路径,到哪里结束;读完之后,接下来看哪里?整个过程应当是一个合理的过程,有确定的开始,而且要由确定的结束。
如何实现亲密性?
统计眼睛停顿的次数来数一数页面上有多少个元素,如果页面上停留的项过多,就要看看哪些孤立的元素可以归在一组建立更近的亲密性。
操作方法
- 在一个页面上,物理位置的接近就意味着存在着关联,避免一个页面中有太多的孤立元素。
- 处理好各标题的关系
- 将无关元素分开,相同元素合并
- 用留白来对元素进行分组
避免
不同子集的元素留有同样大小的空白不属于同一组的元素建立联系
2 对齐
任何元素都不能在页面上随意摆放,每个元素都应该与页面上的另一元素存在某种视觉联系。在设计中统一性是一个十分重要的概念,对齐的根本目的是使页面有清晰的外观,统一而有条理。使页面统一而且有条理。如果页面上得一些项是对齐的,这样会得到一个更内聚的单元。
如何实现对齐性?
要特别注意元素放在哪里。应当总能在页面上找出与之对齐的元素,尽管这两个对象的物理位置可能很远。每个元素都应当与页面上的另一个元素存在某种视觉联系。
操作方法
- 注意页面对象位置,找出与之相对应的对象,即使这两个对象的物理位置可能相距很远
- 尽量避免居中对齐,除非有意识地想要创建一种比较正式、庄严(通常也更乏味)的表示
- 可尝试左对齐或右对齐,使页面留有空白
- 如果在同一个页面上同时使用右对齐和左对齐文本,页面上每一个项都应该与其他项存在某种对齐
-
如果设计中得对齐很明确,那么可以有意识地打破对齐,而且一定要表现出这是有意的
避免
避免在页面上混合使用多种文本对齐方式(一些文本居中而另一些居右)避免文本占据整个页面,不留白- 标题和正文对齐的雷区
绝对不要在左对齐的正文或缩进的文本上方将标题居中。如果文本没有明确的左边界和右边界,就无法区分标题是否确实居中,看起来它只是悬挂着而已。
3 对比
将页面中的不同元素,不同类别内容进行对比可增强页面效果,更有趣,更有可读性,对比能强调重点,利于信息的组织。
操作
- 通过字体选择、线宽、颜色、形状、大小、空间等等来增加对比
- 对比一定要强烈、强烈、强烈
避免
- 将一种粗线与另一种粗线相对比
- 将棕色文本与黑色标题相对比
- 两种或多种类似的字体做对比
- 以上三点都可归结为对比不强烈
4 重复
视觉元素的重复可以将作品中的各部分联系到一起,从而统一并增强整个作品,重复对于多页作品尤为有效,提高作品的一致性,增强视觉效果。
操作方法
- 图片、字体、颜色、下划线、项目符号等在不同页面做重复处理
- 重复并不表示要重复完全相同的东西
避免
- 太多地重复一个元素将混淆重点
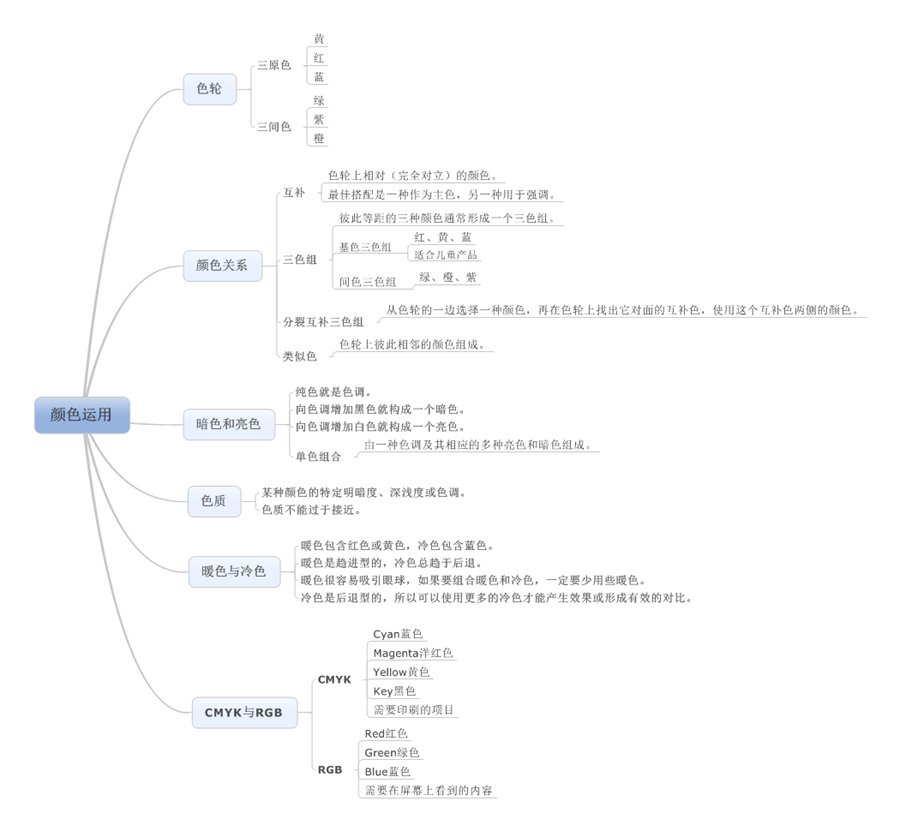
颜色
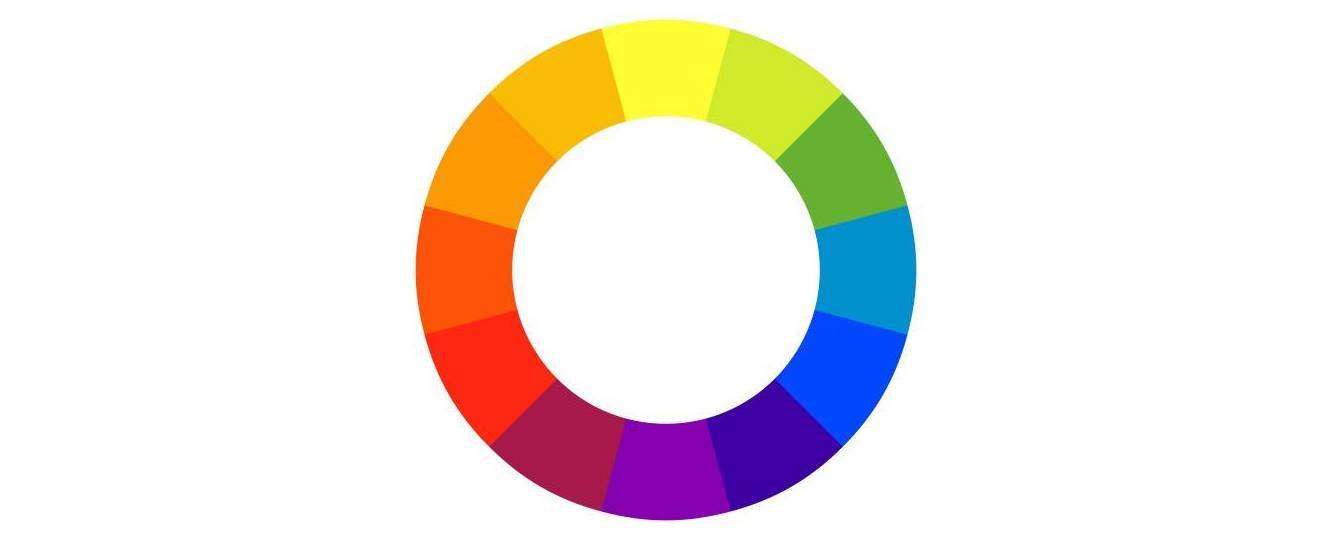
1. 色轮
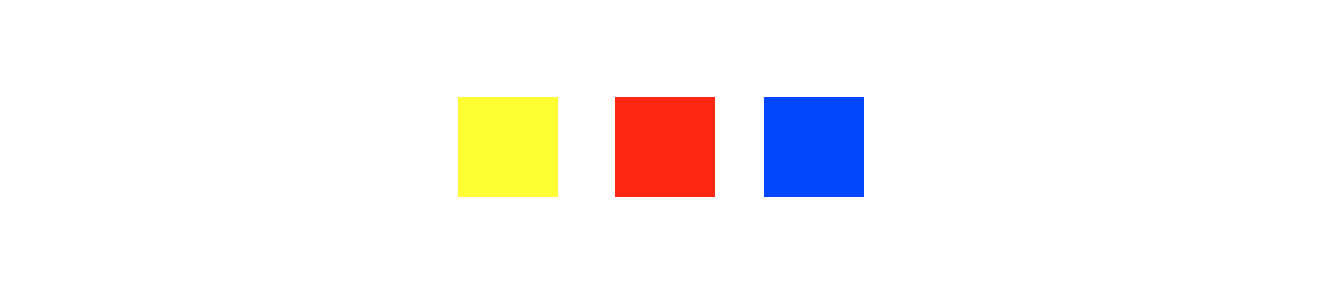
色轮的基础是黄、红、蓝三种颜色,我们称之为“三原色”。
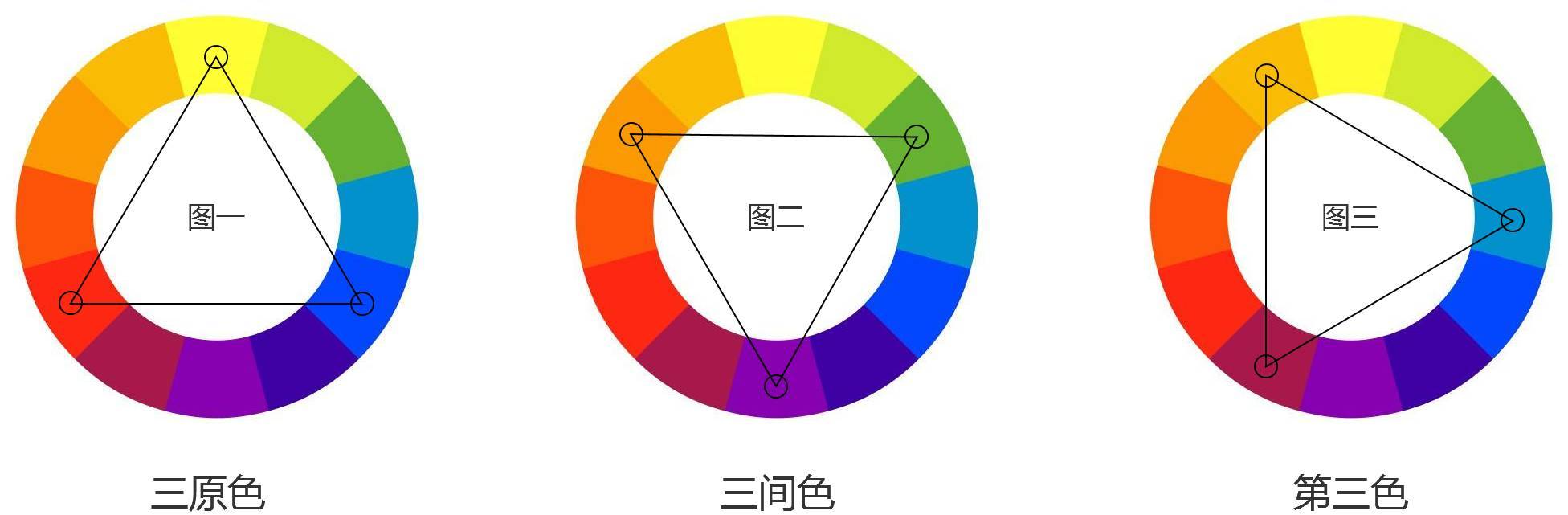
三原色:如下图所示,唯一无法创建的颜色。纯黄,纯红,纯蓝是没有办法通过其他颜色混合成的。
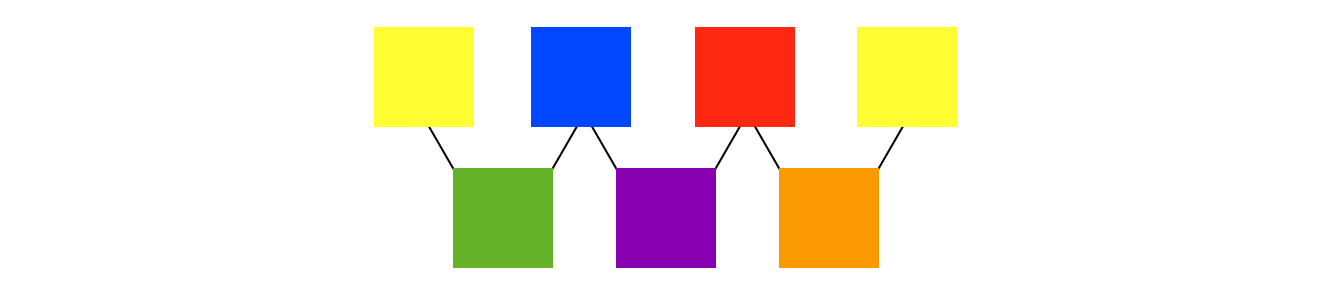
三间色:如下图所示,通过黄蓝,蓝红,红黄,两两合成。可以得到绿色、紫色、橙色。这三个新得到的颜色,就是三间色。
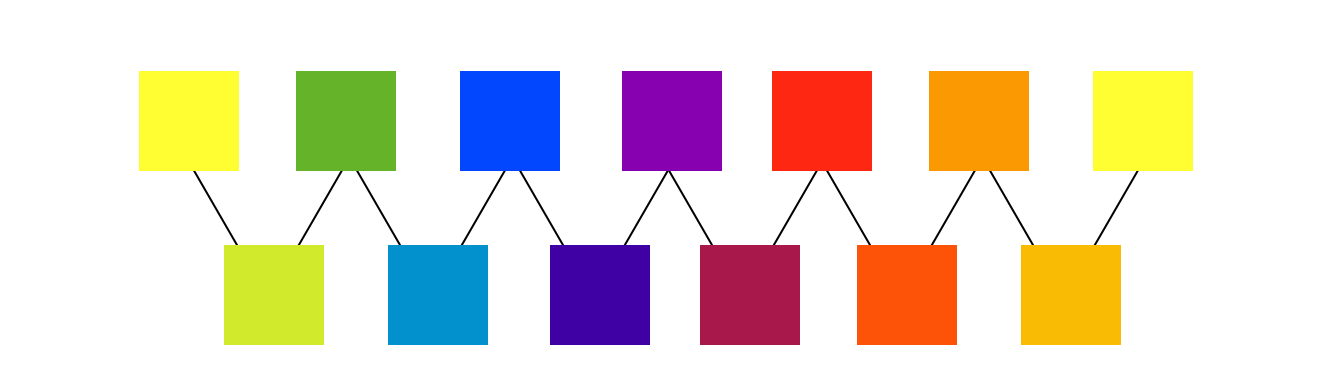
第三色:三原色和三间色继续混合,得到的第三种颜色。
按顺序排列之后,就可以得到12种颜色的色环(如上文中的环形图)。
2. 颜色关系
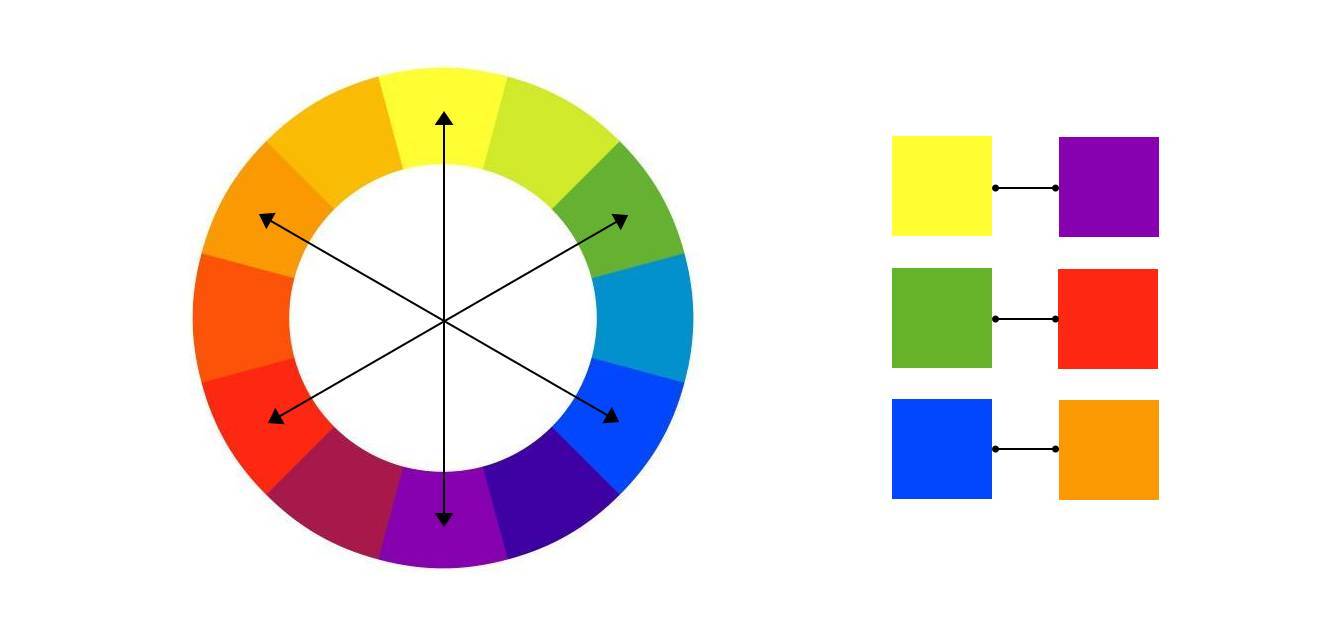
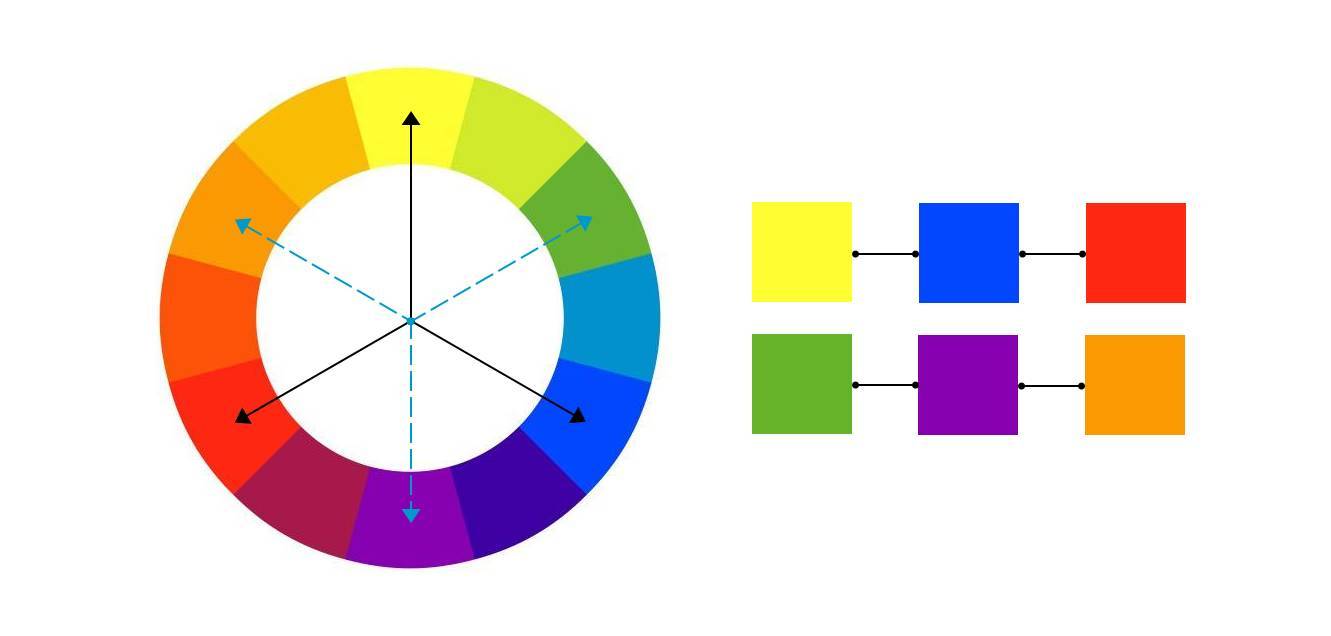
(1) 互补色
在色轮(环)上,完全对立(180°)的颜色称为互补色。适合用于主色和强调色。

(2) 三色组
在色轮(环)上,彼此等距离的三种颜色,形成三色组。
三种间色组成的色组,也是三色组。

(3) 分裂互补三色组
在色轮(环)上,一种颜色,与对面互补色两侧颜色组成的三色组。
(4) 类似色
在色轮(环)上,由彼此相邻的颜色组成,他们都拥有相同的基础色。

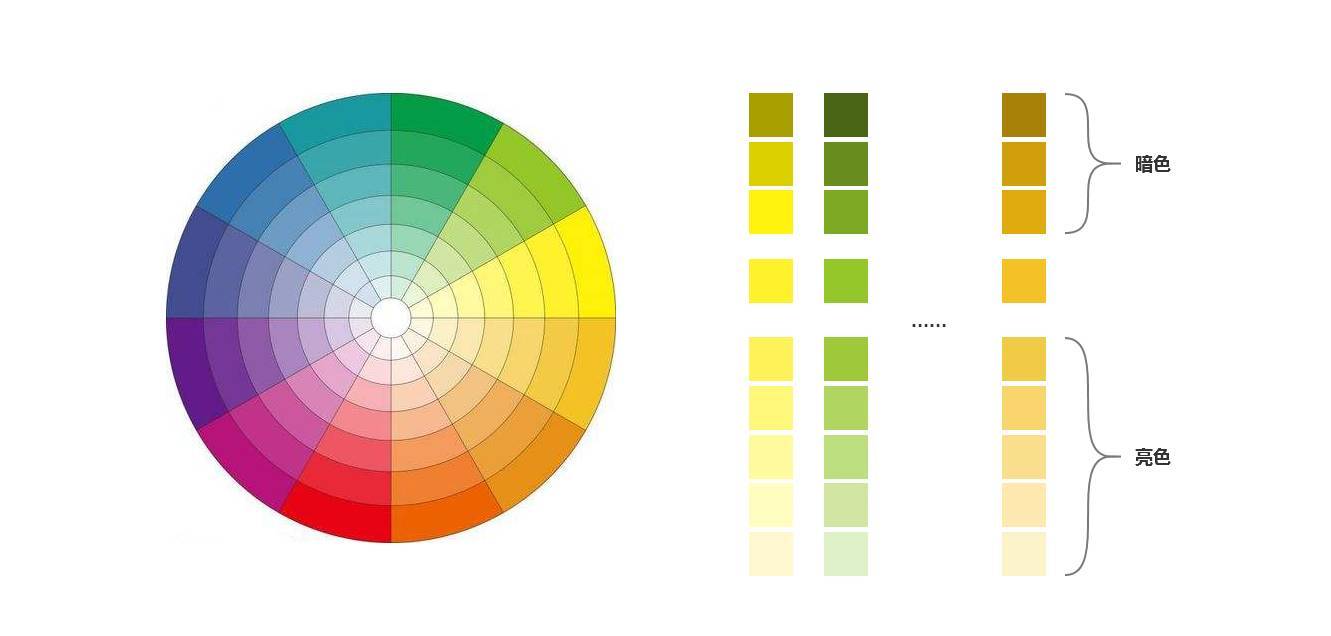
(5) 暗色和亮色
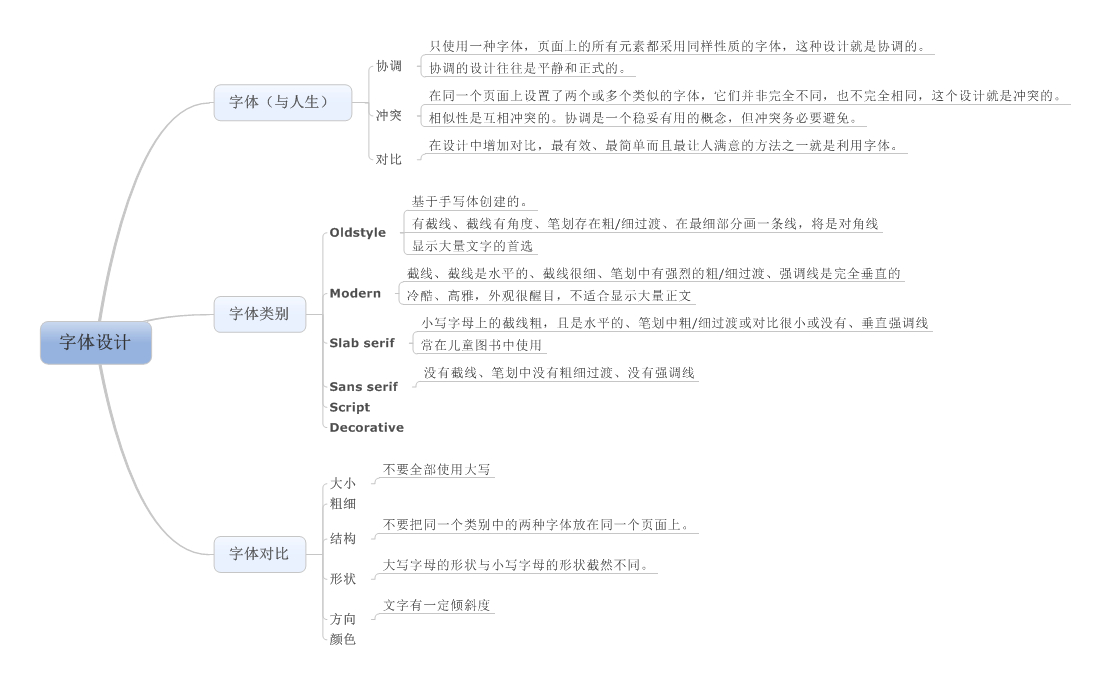
字体设计
1. 字体基本原则
协调
如果只使用一种字体,其他设计元素也采用同样性质的字体,这种就属于字体的协调。大多数的协调设计往往比较平和正式。
冲突
如果在一个版面上,使用了两个或以上不同但相似的字体,不全不同,也不全相同,这时候,设计就形成冲突。相似的字体放在一起通常都有这种情况。会让人觉得,这是一种设计上的失误。
对比
有比较才能呈现或者凸显。强烈的对比能吸引我们的视线。而使用字体,是一种很好的策略。
2. 字体类别
旧式体:旧式体是基于手写体创建的,具有以下特点:
- 有衬线,小写字母的衬线有一个角度
- 曲线笔画有粗细过渡,且过渡缓和
- 曲线笔画的最细处画一条线,这条线将是对角线,即图中的对角强调线
- 没有显著特征会影响阅读
现代体
特点:
- 有衬线,不过衬线是水平的,且比较细
- 有剧烈的粗细过渡
- 强调线是垂直的
- 由于粗细过度剧烈,在页面上会呈现“炫目”的效果,不适合大量正文内容使用
粗衬线体
特点:
- 衬线很粗,且几乎没有粗细过渡
- 可读性较好,但相比旧式体笔画过粗,通常在儿童图书中使用
无衬线体
特点:
- 无衬线
- 无粗细过渡
手写体
花体
3. 字体对比
大小对比
字体大小的对比,也就是大号字体与小号字体形成对比。字体大小对比,并非让字体非常大或非常小。
先确定需要突出的中心。再利用字体大小来突出强调。(如果是英文,不建议用全大写字母来让字看着更大,这样会让阅读增加难度。)
有时候你需要在纸上突出某句信息。可以把字体和A4纸形成大小对比。某种程度上,形成一定的吸引力。
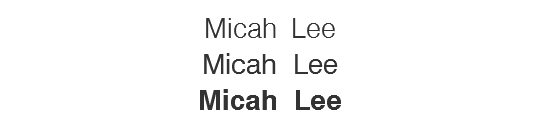
粗细对比
字体粗细,就是利用笔画的粗细度来形成对比。
粗细对比不仅能使页面更引人注目,也是组织信息比较有效的方式之一。可以随手翻开一些书刊的目录也有类似的例子。标题加粗,子标题正常粗细的用法在很多场景下都有用到。
形状对比
这里的形状,指的是字体的外形(英文字母为例)。
大写字母的形状都为“矩形”,小写字母的形状大多不规则。同样可以在英文排版的时候形成对比。
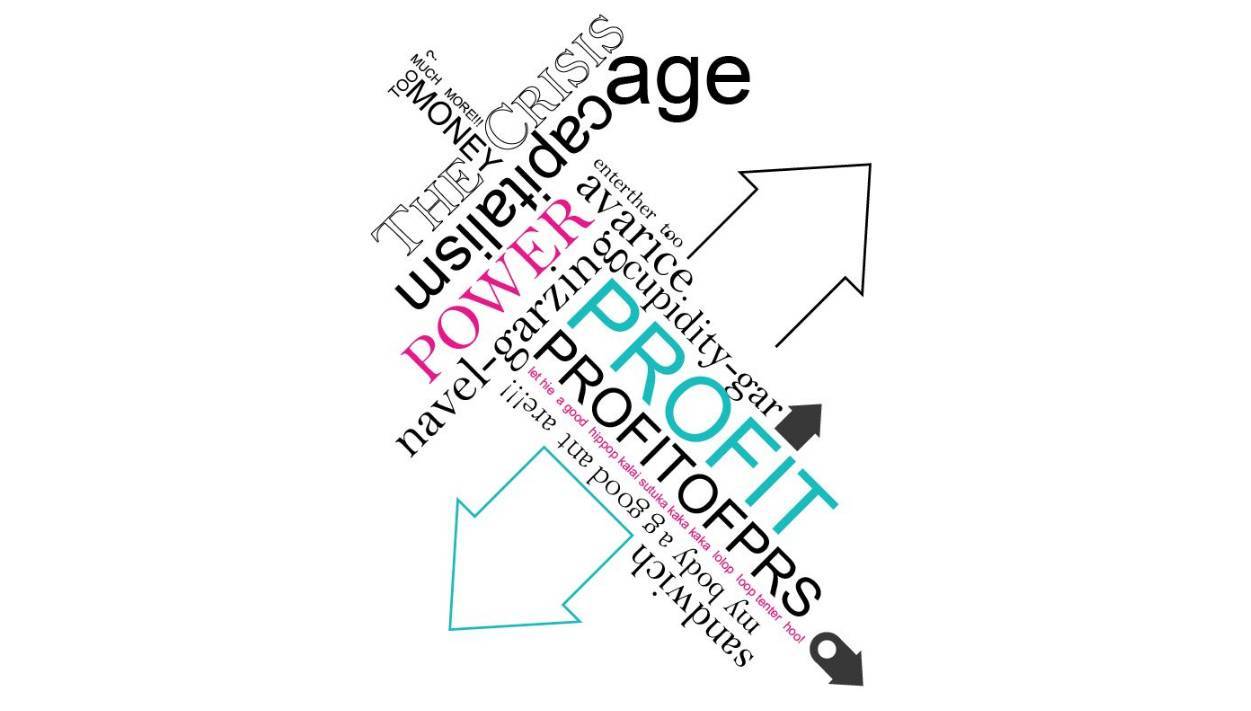
方向对比
其中一个,指的是的倾斜角度。但是设置方向,需要有明确的原因,不应该为了改变方向而改变。
还有一种是指,文字的排版方向。通常阅读的时候,文字阅读方向为水平。但是特殊情况,还有不同阅读方向排版。
颜色对比
颜色是非常显而易见的(如何使用,可以参考本书前面讲颜色的章节)。暖色通常易于吸引注意,冷色调的字体,不大容易吸引注意力。
尽管大字很突出,但是因为小字使用了红色,非常能吸引注意力。
这次,将大字改成红色,但是这种设计通常应该避免。现在小字设置为浅蓝色,这时候我们的注意力都集中在大字上。在颜色对比上,有时候,我们会通过改变颜色灰度,达到弱化或强调的效果。
补充
1. 大胆选择
大胆选择留白方式;敢于尝试不对称设计;字体大小的选择需要敢于选择,通过不同的尝试,才能形成一套自己的设计策略;大胆选择设计的图形图片素材。
2. 一致标识
对于同一个设计,有必要建立一致的标识。譬如设计的规则。强调的规则。不应出现多重不同强调方式。
3. 创建一个中心
在做设计的时候,要先从中心开始,确定希望读者最先看到什么。除非你只是希望做一个非常协调的设计。
4. 有意识留白
在设计过程中,不要害怕留出空白,但是需要思考留白的目的和方式。把页面填充的很满,并不是很好的策略。