《写给大家看的设计书》(Robin Williams)是我在知识星球上看到的,读起来眼睛和脑筋都很轻松,且能学到一些基本的设计知识,零零碎碎的时间粗读了一遍,记录一些蛮受用的点。
设计时要遵循的四个基本原则:
一、亲密性
将相关的项目放在一起,而不相关的信息项或组就不该存在很近的亲密性。(即物理位置的接近就意味着关联)
*将类似的项目放在一起来建立亲密的关联时,有时需要做一些修改,如需要调整字体大小或粗细,或者改变图片的大小或放置位置。
*亲密性有助于让我们关注空间,以及空间对于表达的重要性。
小结:如果多个项相互之间存在很近的亲密性,它们将成为一个视觉单元,而不是多个孤立的元素。要有意识地关注你是怎么阅读的,要有一个合理的开始,而且有一个合理的结束。
根本目的:实现组织性。
如何实现:微眯眼睛,统计眼睛停顿次数来数一数页面上有多少个元素,然后看哪些孤立的元素可以归在一组。
要避免的问题:
1.避免太多孤立元素
2.不要在元素间留同样大小 的空白 ,除非各以属于同一子集。
3.标题、子标题、图表标题、图片能带归入其相关材料?要在很近的亲密性元素之间建立关系。
4.若元素之间无关,要把它们分开。
5.不要仅因为有空白就把元素放在角落或中央。
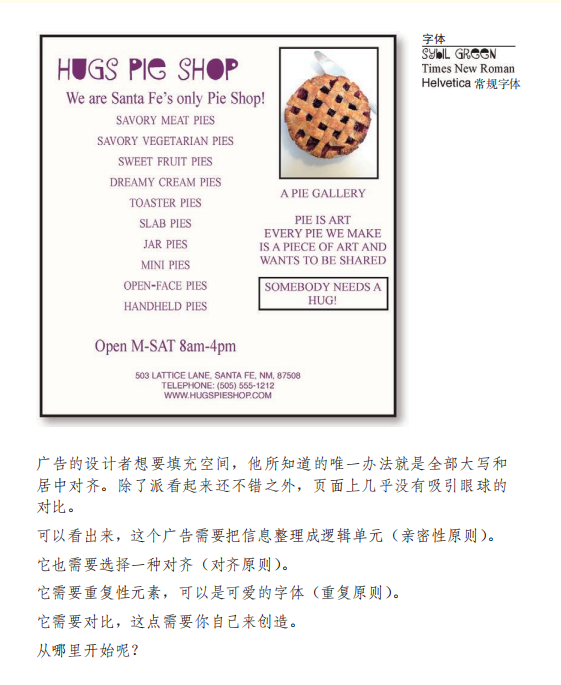
例子

二、对齐
任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。
* 如果页面上的一些项是对齐的,这会得到一个更内聚的单元。
* 如果文本是左对齐或右对齐,让文本联系在一起的那条看不见的线会更明确,因为现在有一条硬的竖边。
* 在得到更多的培训之前,一定要坚持一个原则:只使用一种对齐方式 。
* 绝对不要在左对齐的正文或缩进的广西上方将标题居中。
* 应当找一条明确的对齐线,并用它来对齐。如果有一张照片或图片(有明确的直边),可以沿着照片的这个直连与文本的平边对齐。
* 如果设计中的对齐很明确,那么可以有意识地打破规则。但是在打破规则时,必须清晰地知道规则 是什么(必须是有意为之而不是无奈之举)。
小结:任何元素都不能在页面上随意摆放,每一个元素应当与页面上的另外一个元素存在某种视角联系 (统一性)。
根本目的:让页面统一且有条理。
如何实现:应当总能在页面上找到与之对应的元素。
要避免的问题:
1.避免在页面上使用多种对齐方式
2.着力避免居中对齐(并非完成杜绝,只是非默认)。
例子:


三、重复
设计的某些方面需要在整个作品中重复。
* 使用重复原则时,有时可以把一个元素从现在的设计中抽取出来,并根据这个元素创建一个新设计。
* 重复会为作品带来专业性与权威性,它会使读者感觉有人在负责。
小结:设计中视觉元素的重复可以将作品中的各部分边在一起,从而统一增强整个作品,否则这些部分只是彼此孤立的单元。
根本目的:重复的目的是统一,并增强视觉效果。
如何实现:重复可以认为是保持一致性,并把现有的一致性更向前推进一步。
要避免的问题:避免过多地重复一个元素。
例子:


四、对比
页面上的不同元素之间要有对比的效果,达到吸引读者的对比效果,如果两个项不完全相同,就应当使之不同,而且应当是截然不同。
* 对比不仅可以用来吸引眼球,还可以用来组织信息,清晰层级,在页面上指引读者,并且制造焦点。
* 对比方式:大小,字体,粗细,冷暖色,平滑与粗糙,水平与垂直,松与紧,小图与大图等等。
* 如果两个元素虽然不同,但是区别不大,这里就不是对比而是冲突。
例:不要用12磅与14磅字体进行对比。
例:不要用深棕色或蓝色与黑色下文形成对比。
* 要增加有意思的对比,最简单的方法是实现字体对比。
* 去掉times new roman和 arial helvatica字体。
* 去掉居中对齐。
* 找出最有意思的东西,或最重要的东西加以强调。
* 把信息分组为一些逻辑组,合理利用空间(不要用框)
* 找出可以重复的元素。
* 增加对比。
小结:在页面上增加对比能吸引人的眼球,要实现有效的对比,这两个元素必须截然不同。
根本目的:
1.增强页面的效果
2.有助于信息的组织
如何实现:线宽,颜色,大小,空间。
要避免的问题:如果想形成对比,就加大力度。
例子:



五、颜色运用

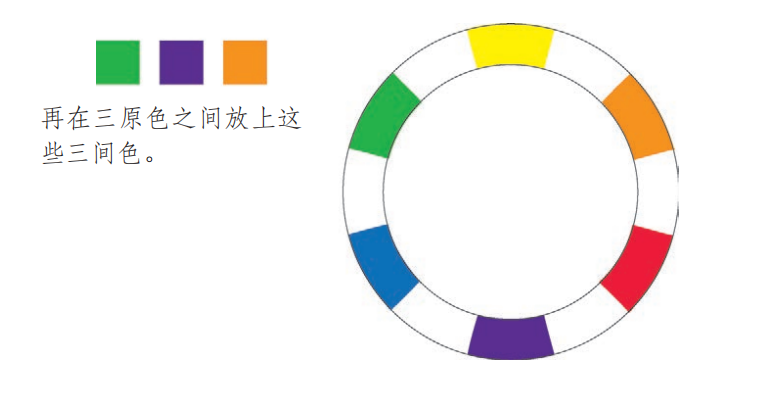
将色轮上相邻的颜色两两混合,将得到三间色,把三间色放混合的两个颜色之间,依次类推,得出色轮。


互补:色轮上相对的颜色为互补色,由于它们对立,所以最佳搭配是一种作为主色,一种用于强调。
三色组:彼此等距的三种颜色往往会形成一个让人愉悦的三色组。
分裂互补色:从色轮的一边选择一种颜色,再 在色轮上找出它对面的互补色,不过并不直接使用这个互补色,而是使用该互补色两侧的颜色。
类似色:由彼此相信的颜色组成。
暗色与亮色:
纯色就是色调。
向色调增加黑色就是构成一个暗色。
向色调增加白色就构成一个亮色。
单色:单色组合由一种色调及相应的多种亮色和暗色组成。
色质:色质是指某种颜色 的特定明暗度,深浅度或色调。
暖色与冷色:暖色(包含红色或黄色),冷色(包含蓝色)
冷色趋于做背景色,而暖色是趋进型。如果要组合暖冷色,则要少用点暖色
关于CMYK和RGB:需要印刷的项目用CMYK。需要在屏幕上看的内容则用RGB.
六、更多提示与技巧
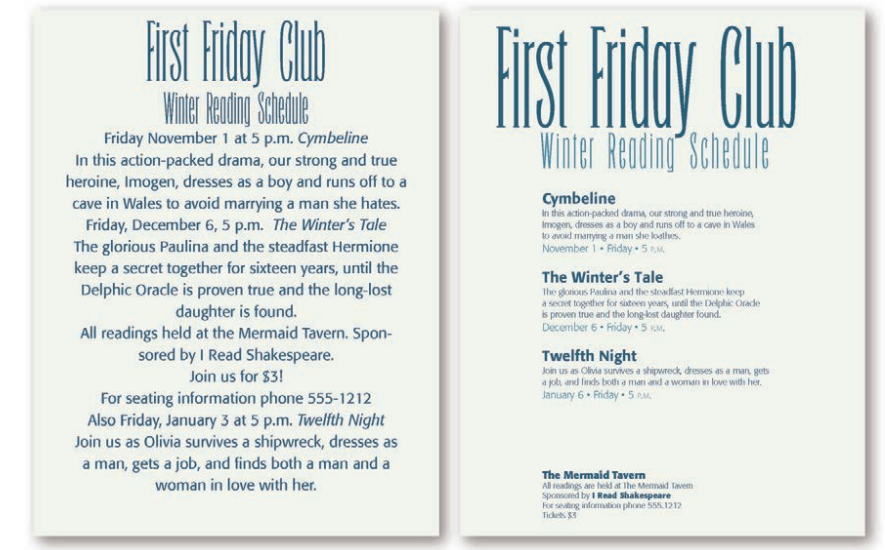
传单:新手设计的传单大部分缺少对比
- 创建一个中心,在页面上放一个很大,有趣而且明显的东西。
- 使用有对比的子标题。
- 重复。应该尝试在文本中适当增加同样的字体来实现重复。
- 对齐。只选用一种对齐方式。
明信片:
- 与众不中
- 成一系列: 一张明信片只会给人留下一个印象,但一个系列的明信片就不一样。
- 明确具体:明确地告诉收到明信片的 ,他们会得到怎样的好处。
- 力求简练:明令片只放一个短小并让人注意的消息,把不太重要的详细信息放在背面。
- 尽可能使用颜色:充分使用颜色不仅很有意思,还能吸引人的眼球,让人产生兴趣。
下划线:尽量不要用,若是想强调,可以采用更专业的方式 ,比如粗体字,大号字,不同的字体,颜色或者把这些方式组合起来使用。
问:做一个设计或重新设计时,先从哪里开始?
答:
1.从中心点开始
2.将信息分组
3.组织文本和图片时,要建立并维护明确的对齐,
4.创建重复(可以用粗体 ,线,装饰符号或某种空间布局)
5.建立强烈的对比