我这边项目的需求是传数据的时候带父菜单的id,但是如果我不是全选状态的话父菜单的id就不会带有,后来百度了半天才找到了解决的方法,要改elementui组件的底层代码
首先找到node_modules/element-ui/lib/element-ui.common.js这个文件
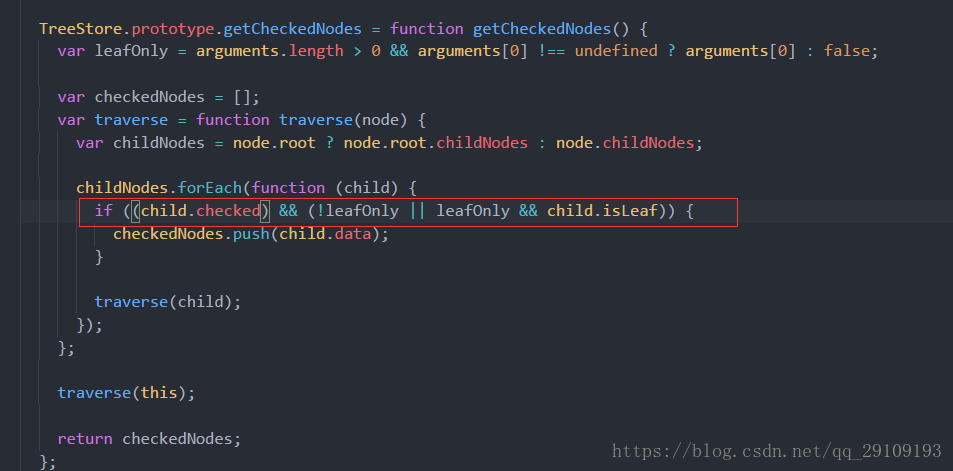
进行文件搜索找到this.getCheckedNodes这个方法
将上面的改成
这样式获取到了父节点的菜单id了,在接收数据进行显示的时候也会接收到菜单id问题来了,在显示的时候由于父节点也被选中所以就造成了全部选中的状态,还好elementui组件里有取消父节点跟子节点取消关联的功能
<el-tree :check-strictly="true"></el-tree>
设为true表示父节点跟子节点不进行关联