做项目遇到的坑之前一直没有记录,反复遇到的时候总会有一种似曾相识的感觉,但又忘了当时是怎么解决的。写篇文章持续更新一下平时遇到的问题,不管大小,都记下来。
vue使用el-selected下拉框选项被另外一个el-selected遮挡问题
vue版本是2.x
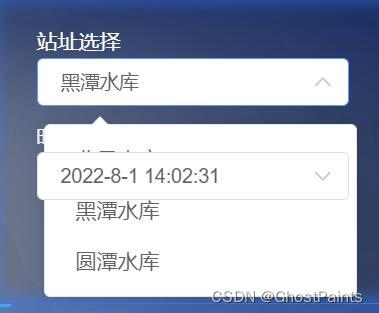
界面具体问题如下:

第二个下拉框挡住了第一个下拉框的选项。这是一个层级显示的问题。因为要求自定义下拉框和下拉选项框,遇到了这个问题。
代码结构:div 标题 el-select /div 两个都是如此。解决办法就是加class,设定position为relative,然后调整z-Index层级。
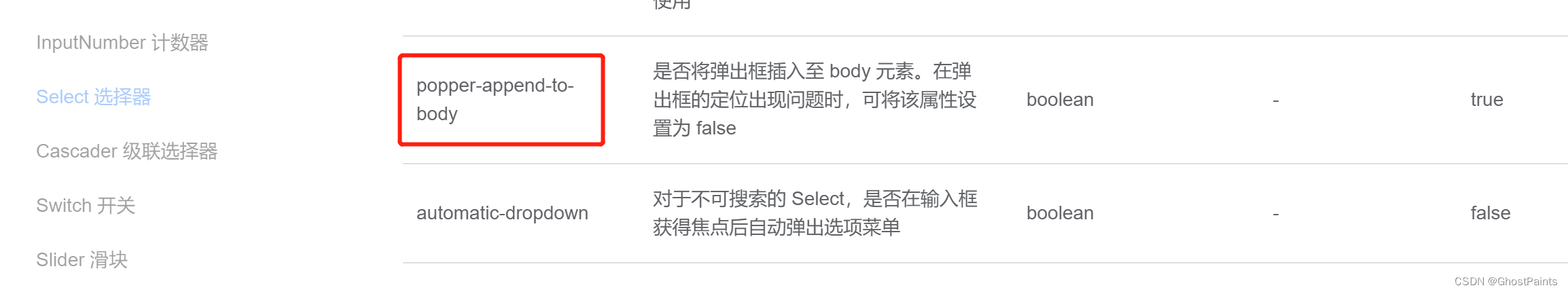
因为要自定义下拉框样式,所以要更改一下popper-append-to-body的值为false

这样下拉选项框就不会放在body下面,这样就不用设置全局样式了,直接用/deep/去更改。
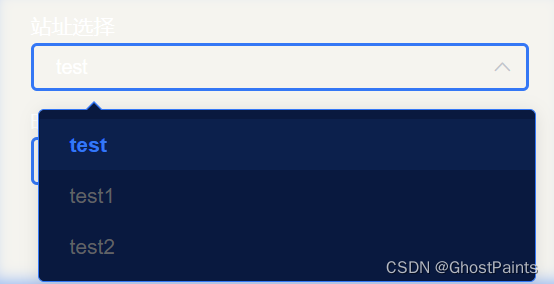
最后效果

vue时间选择器设置范围
要求限制在今天和之后两天的范围内可以选择,之前百度了下找到了方法,找不到原先的页面了。在这里记录一下。
<el-date-picker
format="yyyy-MM-dd HH时"
size="small"
:clearable="false"
type="datetime"
v-model="selectedTime"
value-format="yyyy-MM-dd HH"
:picker-options="expireTimeOPtion"
>format设置显示格式,会在选择器显示“2022-10-18 15时”,取消了自带的清空按钮,value-format设置了选择器返回值的格式,“2022-10-18 15”这样的值。主要代码逻辑在expireTimeOPtion对象中。在data中设置。
expireTimeOPtion: {
disabledDate (time) {
const times = new Date(new Date().toLocaleDateString()).getTime() + 3 * 8.64e7 - 1
return time.getTime() < Date.now() - 8.64e7 || time.getTime() > times// 如果没有后面的-8.64e7就是不可以选择今天的
}
}这样,选择的时候就会发现其他日期都是灰色不可选的。

需要注意的是,设置了value-format格式为"yyyy-MM-dd HH"后,selectedTime的值可以直接传new Date(),el的选择器会将其进行转换,但之后的值格式就成了"yyyy-MM-dd HH"。selectedTime的值在其他地方有用,格式有要求的话,初始值建议设置为空字符串。在 mounted方法中进行处理,转换成"yyyy-MM-dd HH"格式。
Vue-Treeselect组件增加鼠标悬浮提示
使用到了一个树形下拉框组件,api文档是下面这个:
Vue-Treeselect | Vue-Treeselect 中文网
因为部门单位名称太长了,所以要加一个鼠标悬浮提示。从这篇文章找到了答案,防止失效,自己的文章里面也记录一下。原原文章是使用label,这里使用的是el-tooltip。
原原文链接:
vue-treeselect增加悬浮提示_一颗小水滴的博客-CSDN博客_treeselect添加悬浮显示
treeSelect提示框添加tip文字提示_呦呦鹿铭的博客-CSDN博客_treeselect 提示信息
实际添加的代码就这些:
<el-tooltip slot="option-label" slot-scope="{node, shouldShowCount, count,labelClassName, countClassName}" :content="node.label" :class="labelClassName" placement="top-start">
<span>{
{node.label}}</span>
</el-tooltip>