当需求改变elementUI组件的样式时,会在style里重新定义样式
为了避免污染外部样式,我加上了scoped标签,但发现加上scoped标签以后所有el-dialog下子标签的样式都无效了。
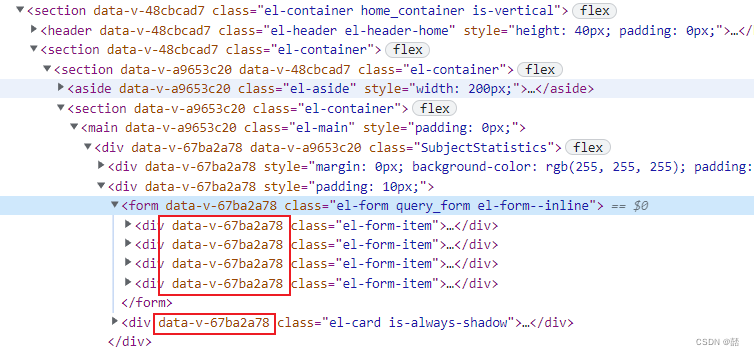
一番google后找到了原因,scoped标签是通过给一个组件中的所有dom添加了一个独一无二的动态属性,给css选择器额外添加一个对应的属性选择器,来选择组件中的dom,这种做法使得样式只作用于含有该属性的dom元素(组件内部的dom)。

由于被加上了属性选择器,重新定义的子组件样式没有覆盖到原来的样式导致失效。
解决方案
- 写一个没有scoped的style标签,把第三方组件样式放到这个标签里,给用到的组件加上自己的class名,在 style中以树形结构定义子组件的样式,这样子组件的样式会被限定在我们自己定义的class名下,避免了污染外部
- 使用/deep/样式穿透