vue环境下载
vue开发要求的环境是node.js,官网下载地址:https://nodejs.org/en/,

此地址建议网络良好下下载,毕竟外国资源(你懂的)
这里我分享下已经下载到百度网盘链接:
https://pan.baidu.com/s/1myBFEj4qEuWkquai_5kufw 提取码: 4dtf
测试验证
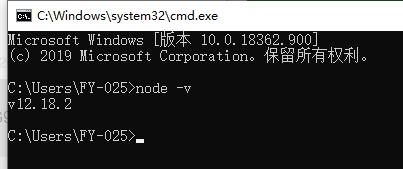
安装好了之后,win+R快捷键输入cmd,命令界面输入
node -v 查看是否安装成功

1、如果你的本地环境中第一次安装vue,就要全局安装vue-cli;
npm install --global vue-cli
打包流程步骤
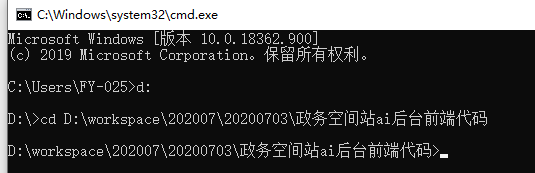
2、创建一个基于 webpack 模板的新项目,首先cd到要安装项目的目录
vue init webpack my-project
若有开发的前端工程,直接移步到工程项目目录,上面这个不用创建,我这边就是这样。

3、安装依赖,这个执行命令,可以用第二步执行完成后提示的命令
cd my-project //切换到安装目录
npm install //安装依赖,新版本不用
npm run dev //将vue项目跑起来 前端直接项目启动方式
cnmp run dev //运行开发的方式将vue项目跑起来,意味着可以不用每一次修改后再次启动 推荐开发调试时使用
4、安装路由
npm install vue-router --save-dev
5、安装resource:要进行http的请求要安装的
npm install vue-resource --save-dev
6、打包命令
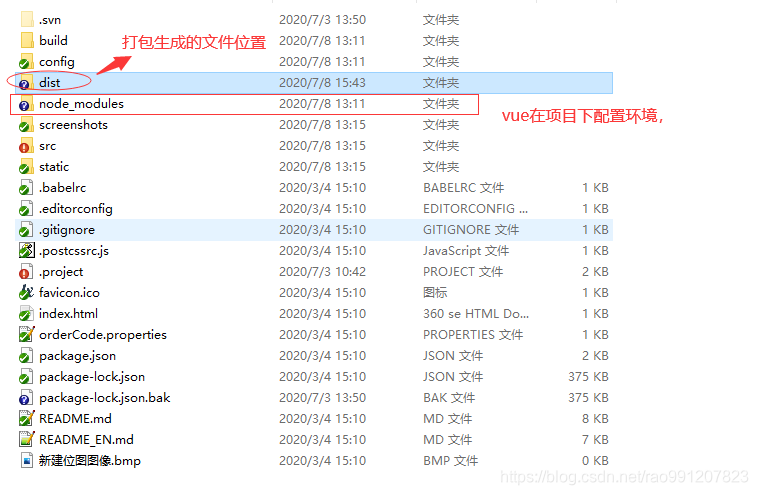
npm run build //打包,一般打包好的文件放置到tomcat服务器或者到nginx服务器,进行访问
记在最后,本次演示的打包项目生成文件结构如下:

注意:安装依赖时报错:npm ERR! A complete log of this run can be found in等错误
我这边是由于package-lock.json定义版本内容不兼容,因此修改成package-lock.json.bak后再npm install就好了。
关于npm源转换为淘宝镜像参考地址:https://www.cnblogs.com/cythia/p/10985080.html
以上就是因为工作需要使用的vue的安装打包步骤讲解,方便你我进行工作生活。