版权声明:本文为博主原创文章,未经博主允许不得转载。转载请标明文章出处和原文链接。欢迎加QQ群交流:191695206 https://blog.csdn.net/wangzl1163/article/details/83018630
Jenkins是非常流行的持续集成工具。使用Jenkins部署服务器端应用程序是非常方便的,那么使用Jenkins部署web前端应用程序效果怎么样呢,如果可以使用Jenkins部署,那么就可以直接从版本库自动拉取,自动构建,相比传统方式会省去很多麻烦。
一、准备
服务器上已经安装并配置好了Jenkins。
二、部署步骤
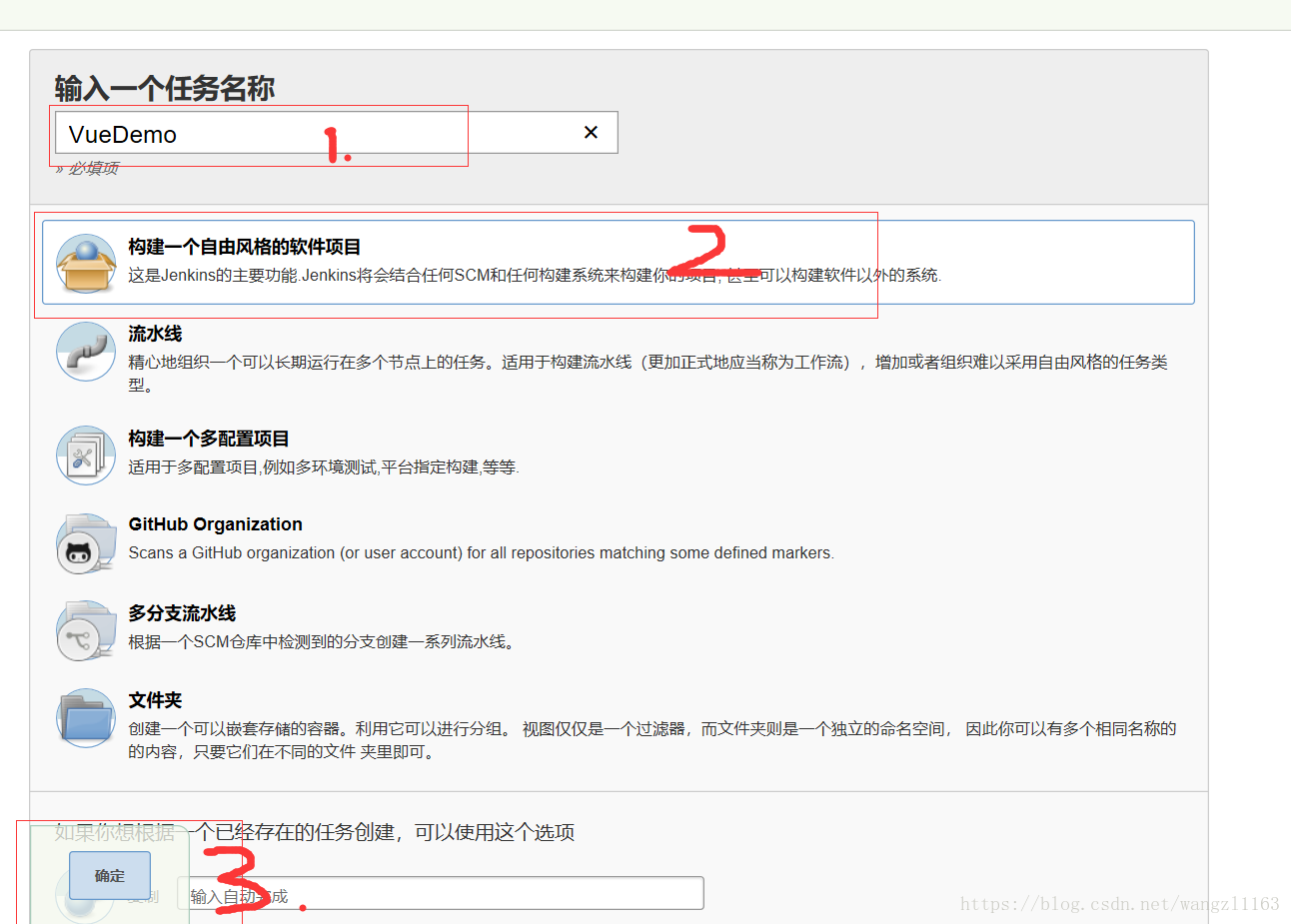
1、新建任务。点击左侧导航“新建任务”,跳转到新建任务页面,输入任务名称,选择任务类型,点击“确定”按钮,创建完毕。
2、配置任务。
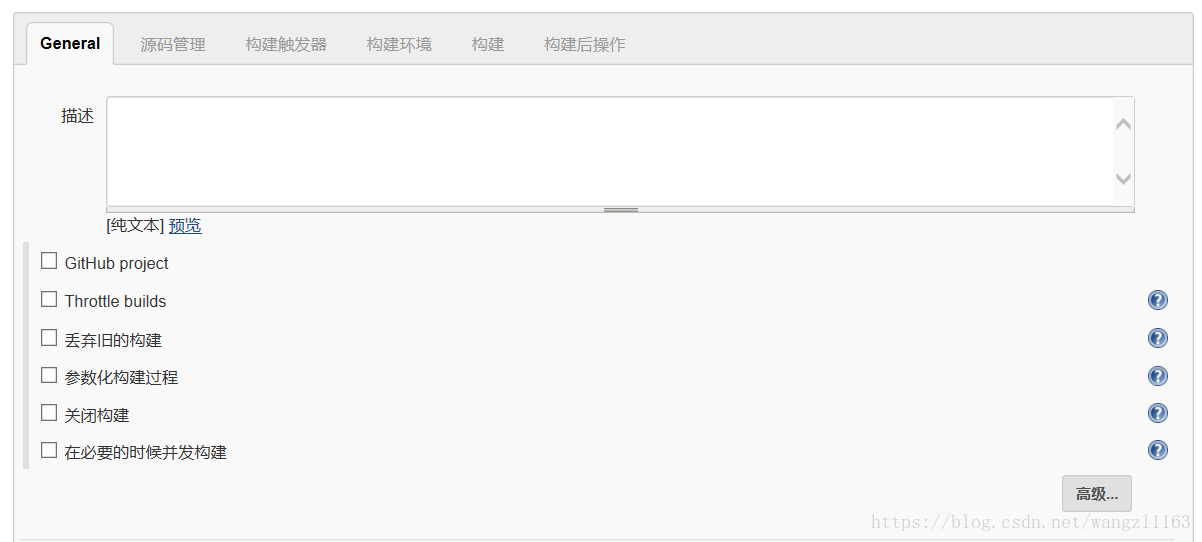
(1)整体配置
在整体配置中可以添加任务描述,以说明任务。其他复选项可以根据实际需求来配置。
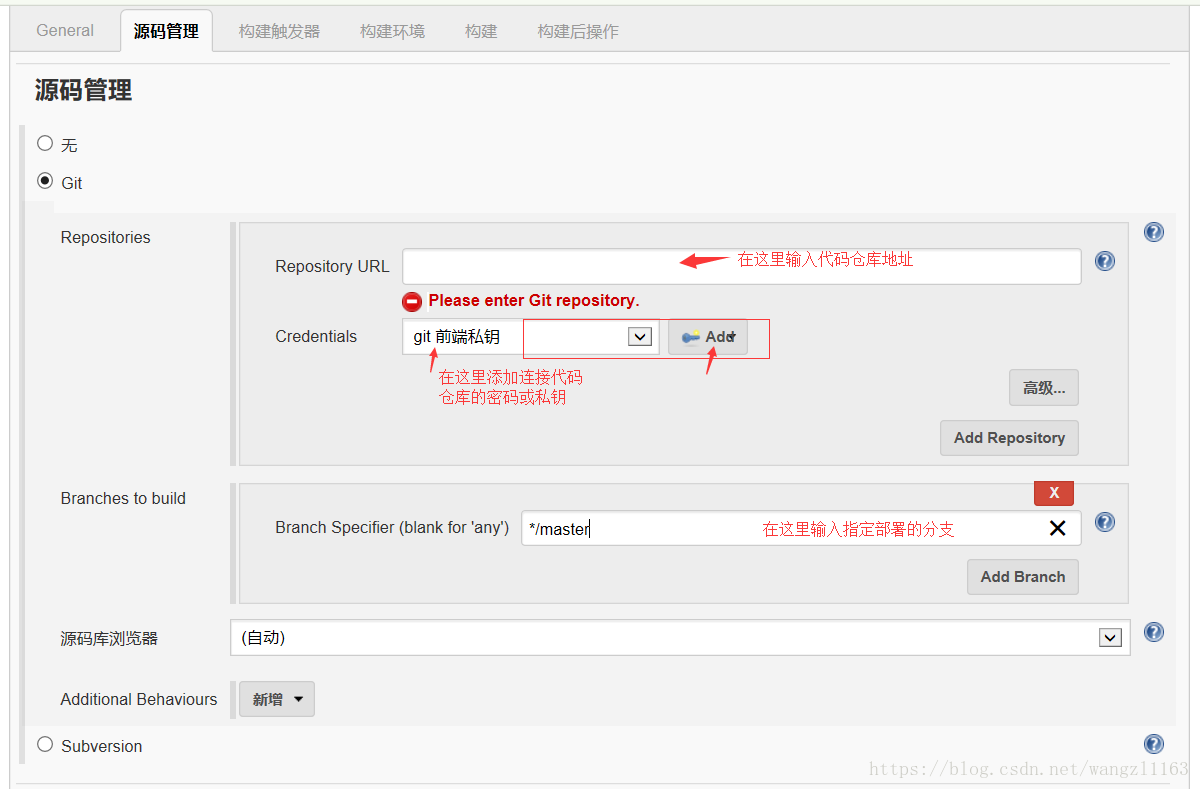
(2)源码管理
源码管理中可以指定源码管理方式。源码管理方式包括常见的两种方式:git和svn。该配置以git方式为例。选中git后,首先指定仓库,其次绑定需要部署的分支。指定代码仓库时可以点击“Add”进行添加仓库连接信息,在这里是添加ssh密钥。绑定分支也可以使用整体配置中配置的参数。
(3)、构建环境
部署之前需要对项目进行构建,在“构建环境”配置项可以指定项目的构建环境(编译方式)。Vue项目基于Node进行包管理与编译使用webpack进行打包,那么选中Node驱动项,指定Node版本(如果服务器上安装了多个Node版本)。
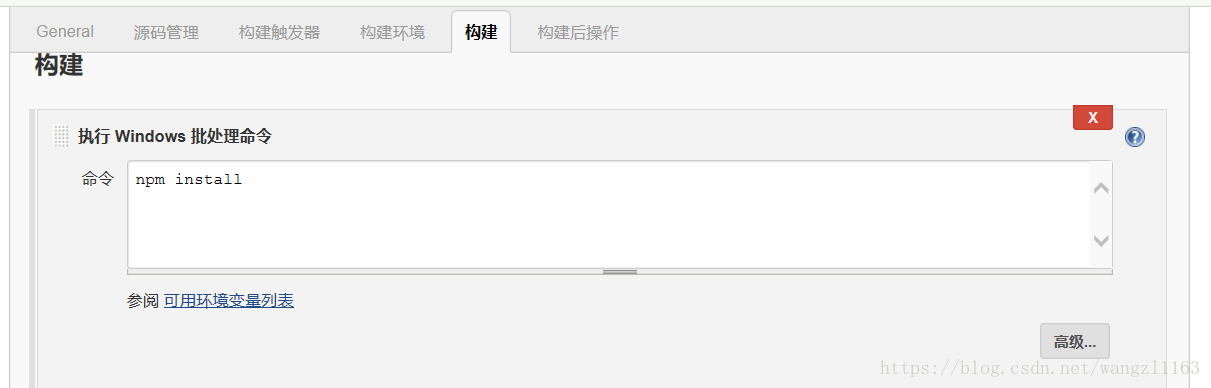
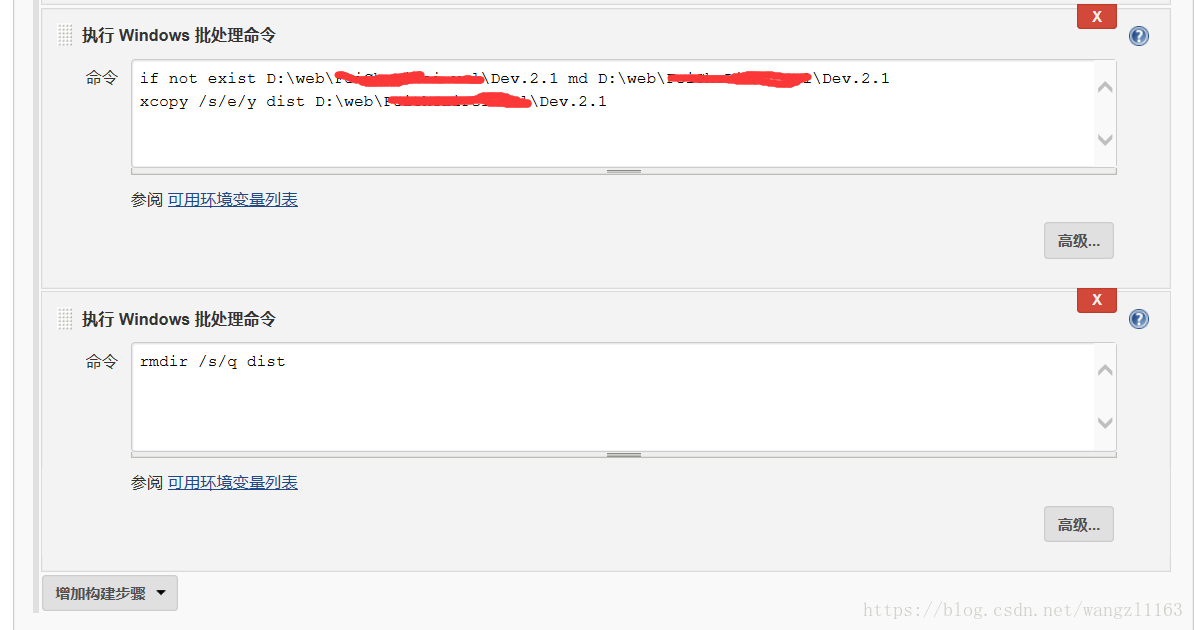
(4)、构建
设置构建过程中每一步执行的构建命令。
注意:某一步的构建命令如果执行过程耗时比较长必须单独为一个构建步骤,不能把该命令与其他命令放到同一构建步骤中,否则会出现构建错误。
(5)、保存
没有其他复杂需求的话,此时可以点击保存,去构建即可。