版权声明:本博客只做技术交流使用 https://blog.csdn.net/weixin_39452320/article/details/84714094
需要电子档书籍或者源码可以Q群:828202939 希望可以和大家一起学习、一起进步!!
如有错别字或有理解不到位的地方,可以留言或者加微信15250969798,博主会及时修改!!!!!
博主的案例并不难,只是为了更好的给想入门threeJS的同学一点点经验!!!!!
本章节学习的内容可以从的官方文档中找到
涉及的知识点博主已经从three源码库里面摘要出来放在对应的注释里面
今天学习Helper里面的BoxHelper、Box3Helper两个助手
顺便加入了鼠标控制相机的组件OrbitControls
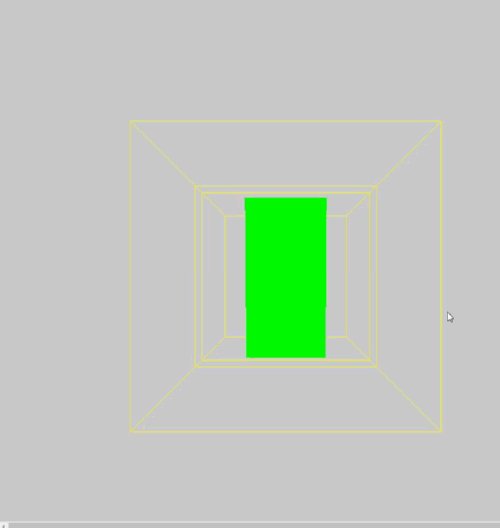
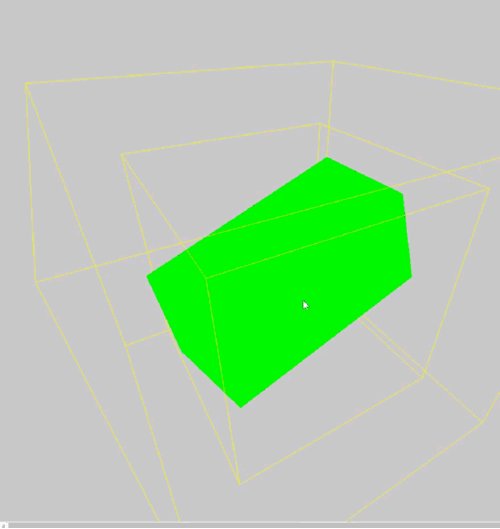
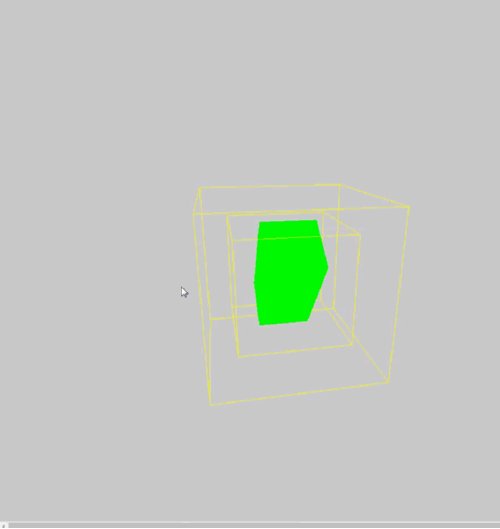
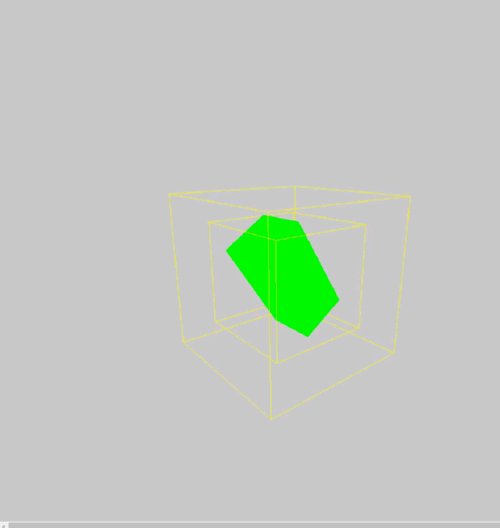
效果图:

知识点都写在源码注释里面了!
<html>
<head>
<title>Helper03-BoxHelperAndBox3Helper</title>
<style>
body {
margin: 0;
}
canvas {
width: 100%;
height: 100%
}
</style>
</head>
<body>
<script src="../../../build/three.js"></script>
<script src="../../js/controls/OrbitControls.js"></script>
<script>
var camera, scene, renderer, geometry, material, animate, controls; //常用变量
var cube, sphere, box; //自定义对象变量
init();
animate();
function init() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0xcfcfcf);
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 5);
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//OrbitControls控件操作模块
controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.addEventListener('change', function () {
renderer.render(scene, camera);
});
geometry = new THREE.BoxGeometry(1, 1, 2); //宽,高,深
material = new THREE.MeshBasicMaterial({
color: 0x00ff00,
wireframe: false
}); //wireframe默认为false
cube = new THREE.Mesh(geometry, material);
scene.add(cube);
//外面的盒子
//SphereGeometry( radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength )
sphere = new THREE.SphereGeometry(1.5);
var object = new THREE.Mesh(sphere, new THREE.MeshBasicMaterial(0xff0000));
box = new THREE.BoxHelper(object, 0xffff00);
scene.add(box);
//里面的盒子
//Box3( min, max )
var box3 = new THREE.Box3();
box3.setFromCenterAndSize(new THREE.Vector3(0, 0, 0), new THREE.Vector3(2, 2, 2));
var helper = new THREE.Box3Helper(box3, 0xffff00);
scene.add(helper);
}
function animate() {
requestAnimationFrame(animate);
controls.update();
box.rotation.y = cube.rotation.x += 0.01;
renderer.render(scene, camera);
};
</script>
</body>
</html>