mcg-helper于2017年6月问世,前前后后共发布10个版本,从Alpha到Bate版本,经过漫长的建设与优化,功能逐渐丰富,在易用性和稳定性上有着很大的提升,尤其是在9月份推出1.0.0-beta版本后,关注mcg-helper的朋友增加不了,在大家不断的宝贵意见或建议下推动了进步,在此期间,由于各种操作系统或数据库版本等等环境情况下,出现不少的bug,真心感谢这些朋友积极配合以及提供各种调试方式,最终将bug解决与修复。此外,从9月份开始到今天,通过百度统计中察觉到每天都有用户在使用mcg-helper,从未间断,让我既意外又惊喜,也是给予了我极大程度上的鼓励,在这个过程中让我受益匪浅,从某种意义上讲,在建设上有种不可抗拒的驱动力。之前好些朋友都在问是否开源,甚至提出付费购买源码,从这个角度上说明价值的存在,所以这次开源显得更为有意义!
言归正言,正式的介绍一下mcg-helper,以研发人员为中心,致力于减少、简化工作量,提供便捷实用的功能服务,以代码生成、远程服务器连接、文件管理服务、文档管理服务等为方向的研发辅助工具。目前只完成“代码生成”,关于该功能版块的详细介绍请参考“专二、mcg-helper万能代码生成工具介绍”。
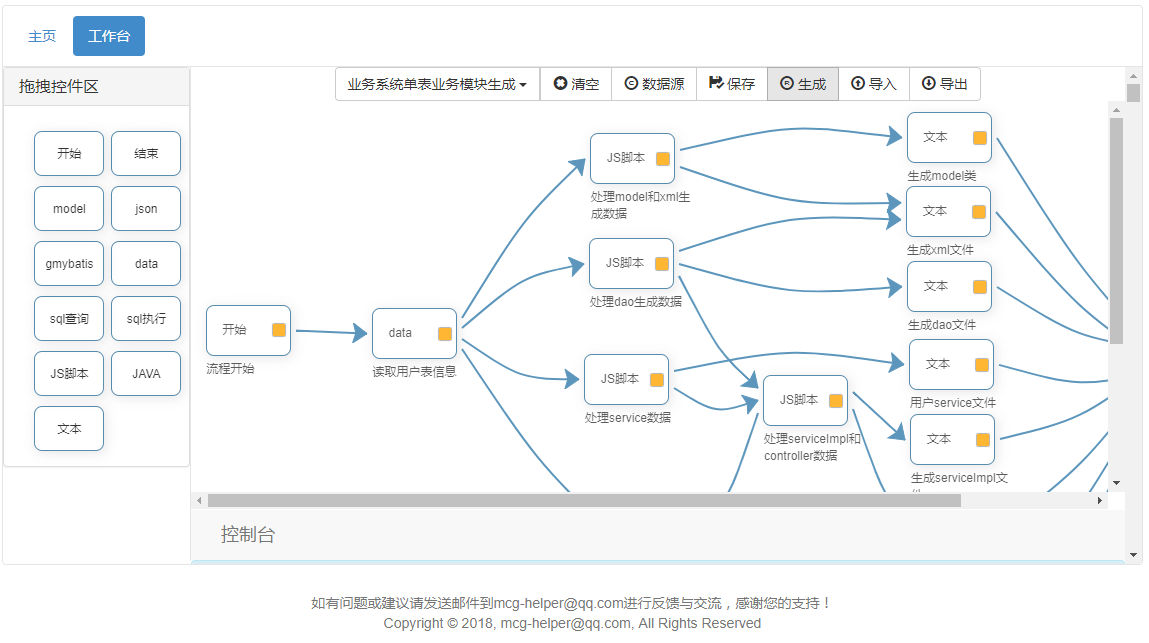
下面,通过几张截图来看看最新版本的mcg-helper:
在系统“主页”里面有一些参考资料的链接,相信能够让大家实现很好的起步。
系统运行起来后,通过“主页”里面提供的资料结合内置示例可以快速的玩转mcg-helper。
从技术的角度上,服务器技术采用spring、spring mvc、apache dbutils、ehcache、protostuff、leveldb、反射、多线程等,前端技术采用jquery、bootstrap、jsplumb、websocket及常用前端插件。运用模板方法、建造者、单例、适配、策略、外观等设计模式,结合广度优先算法及邻接矩阵等数据结构。实际代码量不多且实现简单,对于有几年工作经验的朋友来讲,阅读源码无难度可言。
现已在github上开源(mcg-helper开源地址请点击),大家可以通过二次开发来满足自己的个性化需求,尽情的玩耍吧!最后,再次感谢大家的支持,欢迎随时提出建议或批评!