版权声明:本博客只做技术交流使用 https://blog.csdn.net/weixin_39452320/article/details/84946662
需要电子档书籍或者源码可以Q群:828202939 希望可以和大家一起学习、一起进步!!
如有错别字或有理解不到位的地方,可以留言或者加微信15250969798,博主会及时修改!!!!!
博主的案例并不难,只是为了更好的给想入门threeJS的同学一点点经验!!!!!
本章节学习的内容可以从的官方文档中找到。本博客部分代码和模型从官网案例中提取
涉及的知识点博主已经从three源码库里面摘要出来放在对应的注释里面
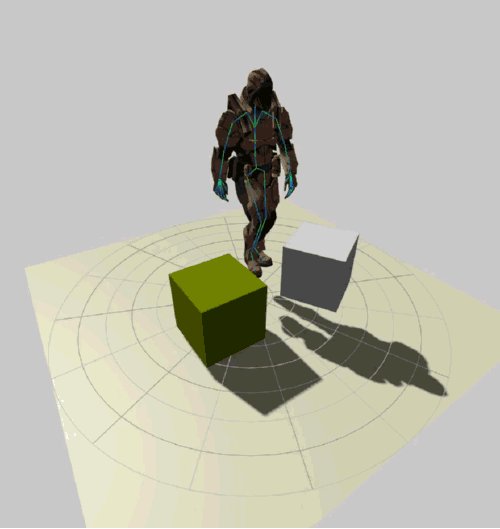
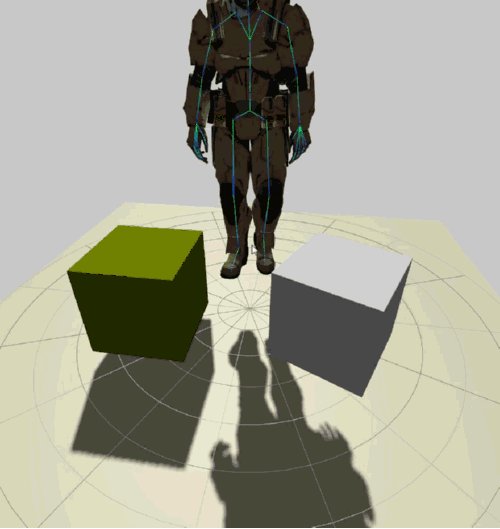
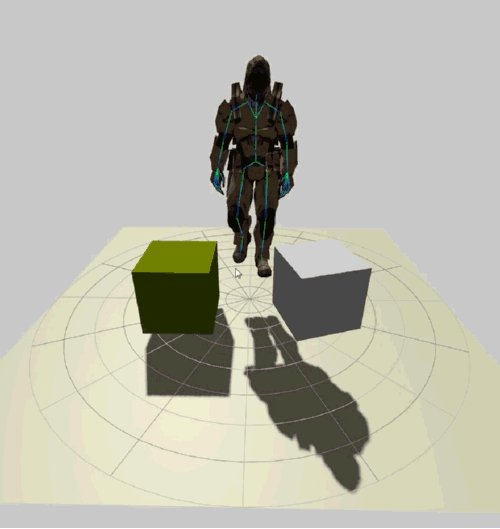
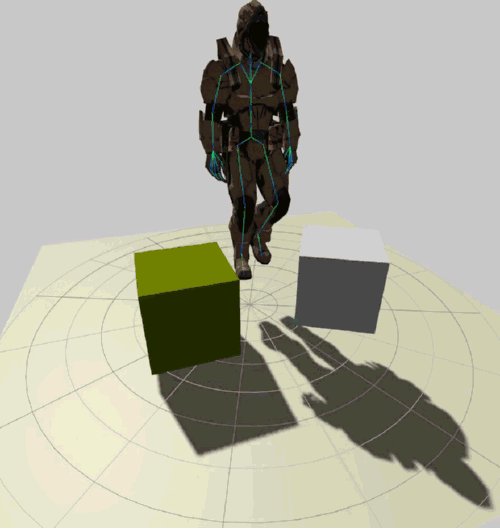
今天学习Helper里面的SkeletonHelper助手!

涉及知识点:平行光、平面、GLTF模型加载、动画、阴影、环境放射、OrbitControls控制对象等,不懂可以先忽略,后期会讲!
效果图:

代码:
<html>
<head>
<title>threeJS-Helper13-SkeletonHelper(骨骼显示助手)</title>
<style>
body {
background-color: #000;
margin: 0px;
overflow: hidden;
}
canvas {
width: 100%;
height: 100%
}
</style>
</head>
<body>
<script src="../../../build/three.js"></script>
<script src="../../js/loaders/GLTFLoader.js"></script>
<script src="../../js/lights/RectAreaLightUniformsLib.js"></script>
<script src="../../js/controls/OrbitControls.js"></script>
<script>
var camera, scene, renderer, geometry, material, animate, controls; //常用变量
var cube, dirLight, helper; //自定义对象变量
var target = new THREE.Vector3(0, 0, 0);
var model, skeleton, mixer, clock;
var crossFadeControls = [];
var idleAction, walkAction, runAction;
var idleWeight, walkWeight, runWeight;
var actions, settings;
var singleStepMode = false;
var sizeOfNextStep = 0;
init();
animate();
function init() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0xcfcfcf);
clock = new THREE.Clock();
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 100, 150);
camera.lookAt(target);
camera.updateProjectionMatrix(); //相机更新
var ambient = new THREE.AmbientLight(0xffffff, 0.1);
scene.add(ambient);
dirLight = new THREE.DirectionalLight(0xffffff);
dirLight.position.set(-30, 120, -100);
dirLight.castShadow = true;
dirLight.shadow.camera.top = 100;
dirLight.shadow.camera.bottom = -100;
dirLight.shadow.camera.left = -100;
dirLight.shadow.camera.right = 100;
dirLight.shadow.camera.near = 0.1;
dirLight.shadow.camera.far = 500;
scene.add(dirLight);
var mesh = new THREE.Mesh(new THREE.PlaneBufferGeometry(200, 200), new THREE.MeshPhongMaterial({
color: 0x9cfcf99,
depthWrite: false
}));
mesh.rotation.x = -Math.PI / 2;
mesh.position.set(0, -20, 0)
mesh.receiveShadow = true;
scene.add(mesh);
// PolarGridHelper( radius:标网格的半径, radials:径向线的数量, circles:圆圈数,
// divisions:每个圆圈使用的线段数, color1:用于网格元素的第一种颜色, color2:用于网格元素的第一种颜色 )
var radius = 100;
var radials = 16;
var circles = 8;
var divisions = 64;
var PolarGridHelper = new THREE.PolarGridHelper(radius, radials, circles, divisions);
PolarGridHelper.position.set(0, -20, 0)
scene.add(PolarGridHelper)
renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap;
renderer.gammaInput = true;
renderer.gammaOutput = true;
document.body.appendChild(renderer.domElement);
//OrbitControls控件操作模块
controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.autoRotate = true;
controls.autoRotateSpeed = 0.5;
controls.addEventListener('change', function () {
renderer.render(scene, camera);
});
// BoxGeometry( width, height, depth, widthSegments, heightSegments, depthSegments )
geometry = new THREE.BoxGeometry(30, 30, 30, 3, 3, 3);
material = new THREE.MeshStandardMaterial({
color: 0xcfcfcf,
wireframe: false,
castShadow: true,
receiveShadow: true,
roughness: 0, //表面放射粗糙度
metalness: 0 //金属感
}); //wireframe默认为false
// 右边立方体
cube = new THREE.Mesh(geometry, material);
cube.position.set(30, 0, 20);
scene.add(cube);
// 左边立方体
var matStdObjects = new THREE.MeshStandardMaterial({
color: 0xA0cf00,
roughness: 0,
metalness: 0.6
});
var mshStdBox = new THREE.Mesh(geometry, matStdObjects);
mshStdBox.position.set(-30, 0, 20);
mshStdBox.rotation.set(0, Math.PI / 2.0, 0);
mshStdBox.castShadow = true;
mshStdBox.receiveShadow = true;
scene.add(mshStdBox);
loadModel(); //添加任务模型
}
function loadModel() {
var loader = new THREE.GLTFLoader();
loader.load('../../models/gltf/Soldier.glb', function (gltf) {
model = gltf.scene;
scene.add(model);
model.traverse(function (object) {
if (object.isMesh) {
object.castShadow = true;
console.log(object);
}
});
model.rotation.y = -Math.PI;
model.scale.set(50, 50, 50);
// 骨骼显示助手
skeleton = new THREE.SkeletonHelper(model);
scene.add(skeleton);
var animations = gltf.animations;
mixer = new THREE.AnimationMixer(model);
idleAction = mixer.clipAction(animations[0]);
walkAction = mixer.clipAction(animations[3]);
runAction = mixer.clipAction(animations[1]);
actions = [idleAction, walkAction, runAction];
actions[1].play();
animate();
});
}
function activateAllActions() {
actions.forEach(function (action) {
action.play();
});
}
function animate() {
requestAnimationFrame(animate);
var mixerUpdateDelta = clock.getDelta();
if (mixer) mixer.update(mixerUpdateDelta);
if (controls) controls.update();
cube.rotation.y += 0.01;
renderer.render(scene, camera);
};
</script>
</body>
</html>