在以往的网页制作中,通常会使用一个GIF图片来表达loading效果。
但随着CSS3的兴起与发展,越来越多的加载中特效可以通过动画效果来实现。
这样做得好处是:
1.较少http请求,
2.解决GIF图片失真的问题,
3.便于大小以及颜色的调整。
以下为博主新制作的一个loading效果图:
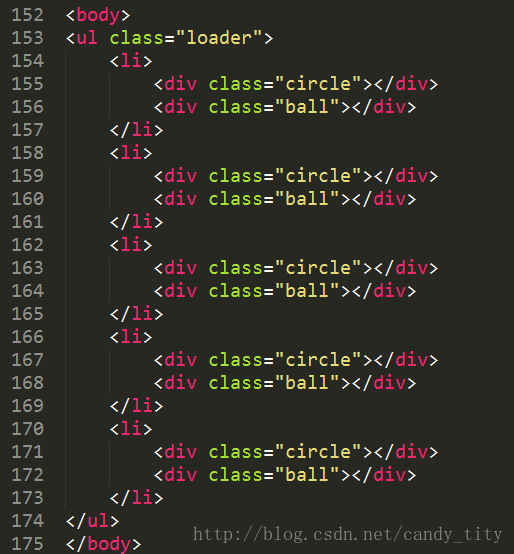
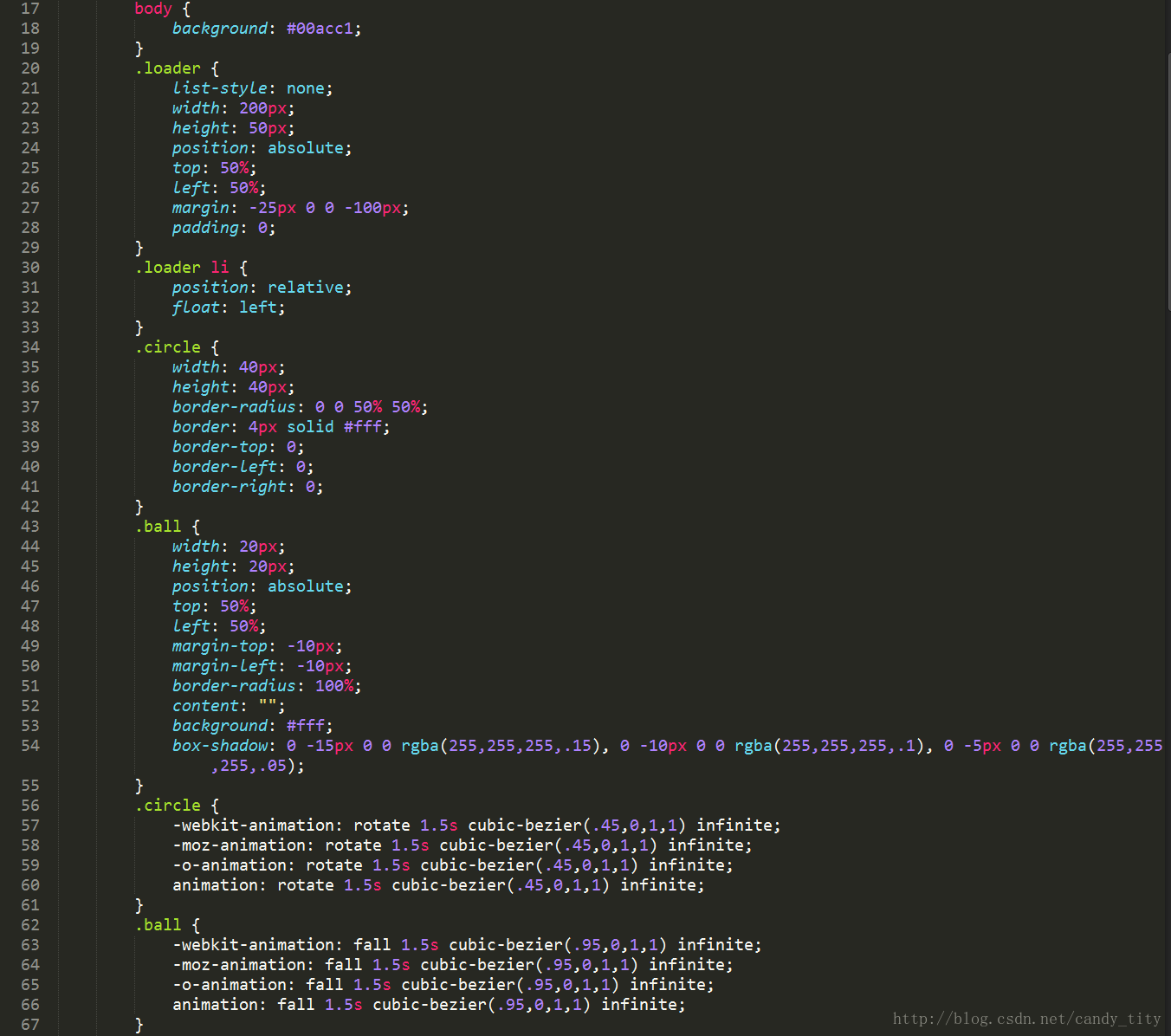
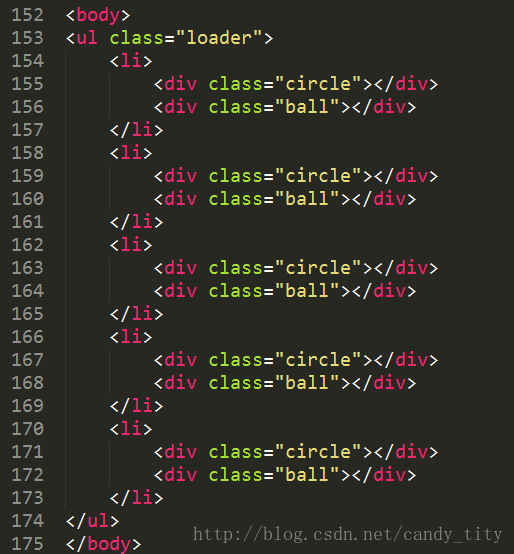
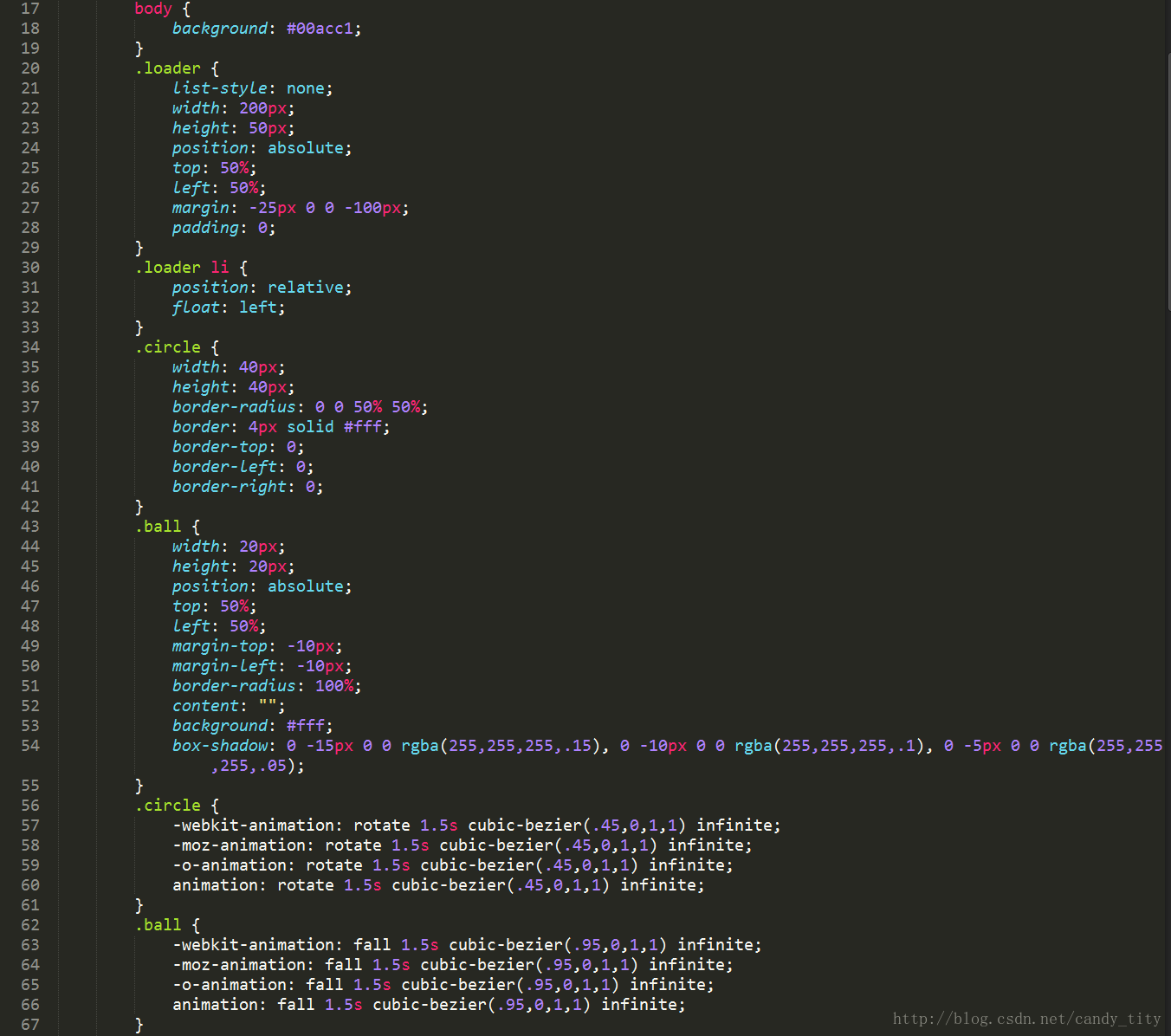
部分代码截图如下:


下载源文件,可进入 QQ 前端交流群 580256837,下载【CSS3实现加载中动画.rar】。
在以往的网页制作中,通常会使用一个GIF图片来表达loading效果。
但随着CSS3的兴起与发展,越来越多的加载中特效可以通过动画效果来实现。
这样做得好处是:
1.较少http请求,
2.解决GIF图片失真的问题,
3.便于大小以及颜色的调整。
以下为博主新制作的一个loading效果图:
部分代码截图如下:


下载源文件,可进入 QQ 前端交流群 580256837,下载【CSS3实现加载中动画.rar】。