有一个在线工具:https://www.toptal.com/developers/css/sprite-generator。生成雪碧图是极其方便的。
现在呢,我们来试试用gulp来生成雪碧图。
第一步:去淘宝镜像地址(http://npm.taobao.org/)里安装cnpm。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
由于npm安装插件是从国外服务器下载,受网络影响很大,所以我们可以选装淘宝的cnpm
cnpm和npm用法完全一致,只需将命令中npm换为cnpm即可
第二步:使用cnpm 安装gulp
$ cnpm install gulp --save-dev
全局安装gulp:cnpm install gulp -g[全局安装gulp是为了执行gulp任务]
本地安装gulp:cnpm install gulp --save-dev[本地安装gulp则是为了调用gulp插件的功能]
第三步: 安装雪碧图需要的插件:cnpm install --save-dev gulp.spritesmith
(记得package.json文件的生成,由于我的是自动生成的,所以没有使用cnpm init)
第四步:gulpfile.js里面的东西为

第五步:合并你想要的雪碧图
根据gulpfile.js建立对应的文件夹,将小icon放入src/images/中,当然也要建立一个输出sprite图的文件夹dist。
然后运行命令:
$ gulp sprite就可以了
最后看看我的成果

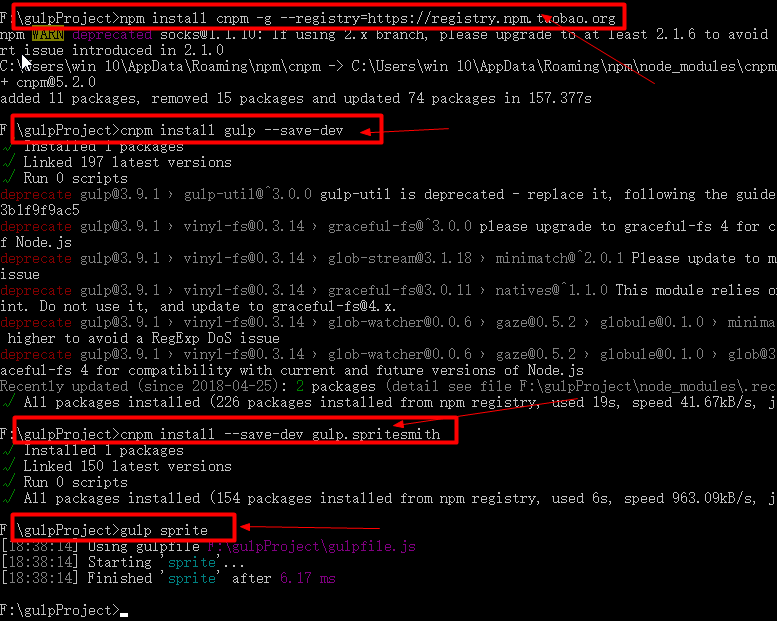
下图就是完整的几行命令行

简单的使用gulp生成雪碧图
猜你喜欢
转载自www.cnblogs.com/smart-girl/p/8981811.html
今日推荐
周排行