Windows Node.js 安装详解以及Electron安装详解,示例版本:node v10.15.0/npm6.4.1
介绍:
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
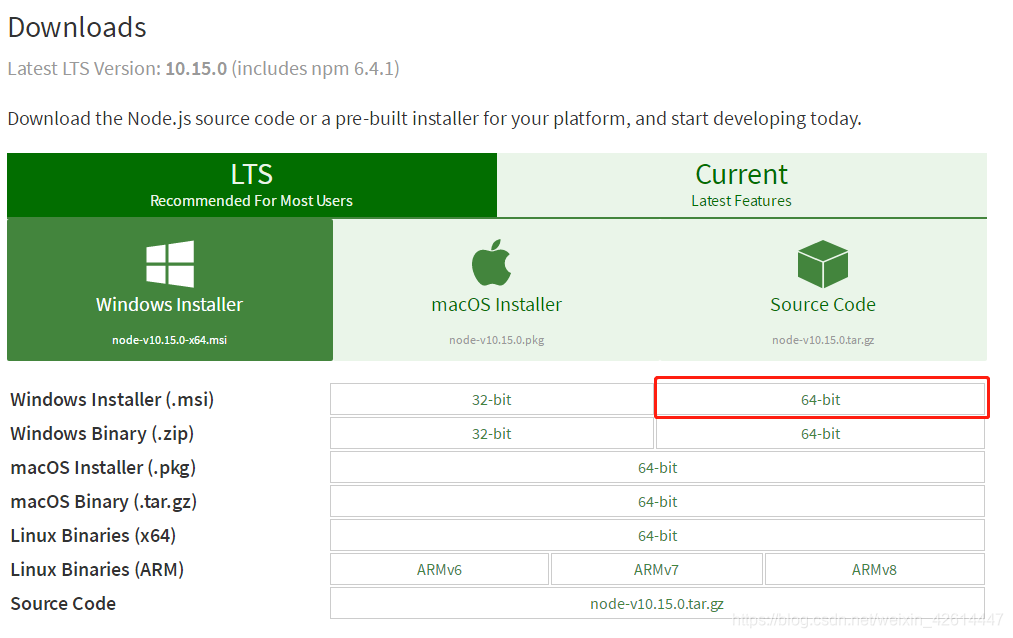
Node版本下载:https://nodejs.org/en/download/
安装:
双击下载后的安装包 node-v10.15.0-x64.msi 一直默认 next ,选择自己的默认安装路径或者使用系统提示路径,最后点击 finish 完成安装,使用Ctrl+R打开系统命令窗口即可操作node.js。
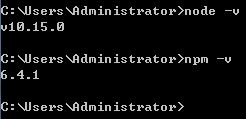
查看版本:
node -v
npm -v
示例:

运行:
node 输入node进入node命令编辑模式
示例:

打开node.js命令窗体:

或者打开node.js安装路径

错误提示:

命令执行错误提示,一般是网络不通,可通过下面的代理设置解决问题!!!
代理设置:
如果提示代理有问题可使用命令:
npm config set proxy http://[email protected]:xxxx
npm config set https-proxy=http://[email protected]:xxxx
示例:


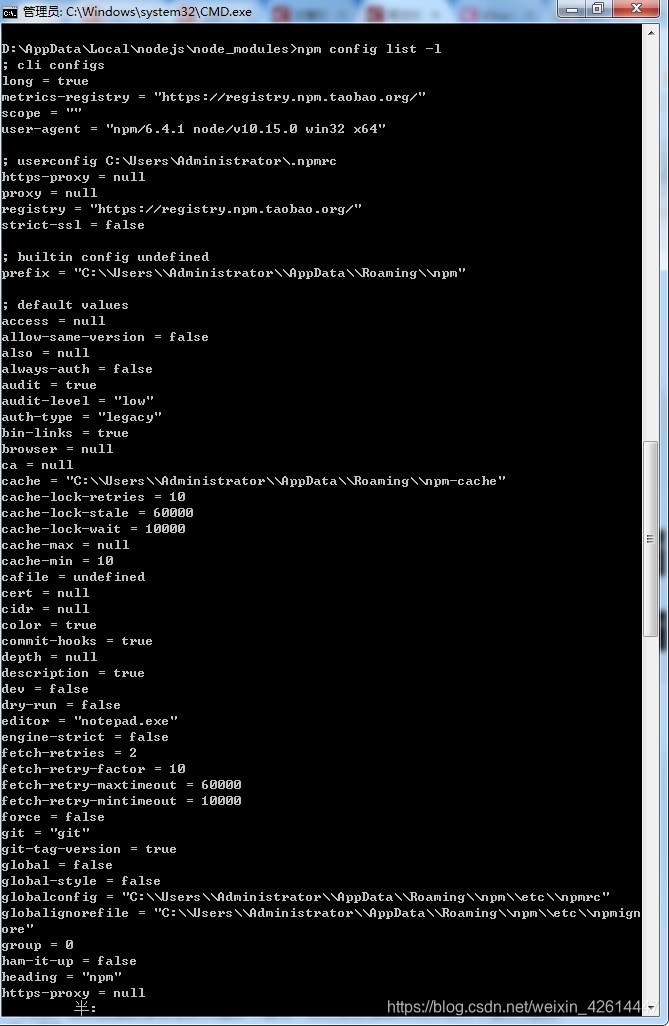
查看npm配置信息:
npm config list -l
示例:

npm常用命令:
npm install -g ××× ×××【加g全局安装依赖 可以多个】 例如:npm install -g ionic@latest
npm clear cache 【清除npm缓存】
npm install gulp-less(node插件名称)-g –save-dev 【后面的–save的意思是保存到配置文件】
npm update -g cordova ionic (更新)
npm install -g cordova ionic (安装)
npm install -g ionic@latest 【下载最新版本ionic依赖库】
-g:全局安装
–save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
npm config set registry “http://registry.npm.taobao.org” (没FQ的情况下一定要设置这个)【npm install的node_modules才不会报错】
npm config set registry “http://registry.npmjs.org” 【默认设置】
npm install 安装出错问题解决如下
rm -rf node_modules
npm clean cache
npm update
npm install -g cordova to update 或者npm update -g cordova (更新至最新版本的cordova 库) 或者 npm install -g npm/cordova/ionic【默认下载最新的】
npm install -g ionic [email protected] 或者 npm install -g [email protected] 【安装特定版本:】
npm uninstall -g cordova ; npm uninstall -g ionic; 【删除插件】
npm run XXX是执行配置在package.json中的脚本
npm淘宝镜像 cnpm
安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用:
cnpm install -g <packageName>例:cnpm install -g nodemon
设置:npm配置信息
npm config list
express安装:
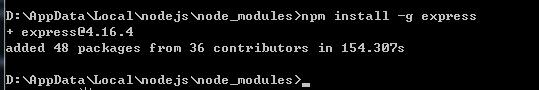
安装express:
npm install -g express
安装express命令行工具:
npm install -g express-generator
启动:
npm start
示例:


electron安装:
npm install -g electron
启动:npm start 或 electron . 进项目目录运行命令
示例:(安装时间看网络性能,可能需要时长,耐心等候1-3分钟左右即可,安装过程切勿中断或进行操作)

安装成功检测:

附加:
.exit/Ctrl+D node编辑模式下的cmd窗口可以直接退出node编辑模式
Ctrl+C 退出安装或者命令执行模式(提示:终止批处理操作吗(Y/N)? )输入Y即可
node 运行进程
process.exit() 退出进程
pid global.process.pid 查看进程
npm config get init-author-name 设置作者
转载请注明出处!