1,在mock.js中模拟数据
//搜索商品初始化数据
Mock.mock("/search-service/goods", "get", {
"count": "@integer(100,200)",
"data|5-15": [{
"id|+1": 1,
"goods_name": "@ctitle(2,6)",
"price": "@float(0.01,9999)",
"midlogo": "@dataImage(130x130)",
"comment_count": "@integer(0,9999)"
}]
})
2,api.js中发送ajax请求
//搜索商品初始化数据
function searchGoods(search){
return axios.get("/search-service/goods",{
params:search
})
}
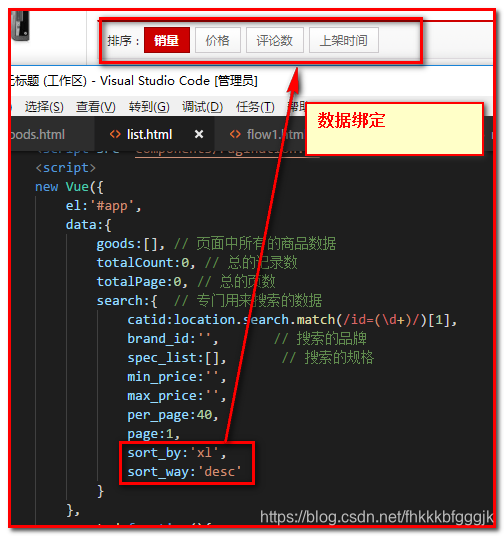
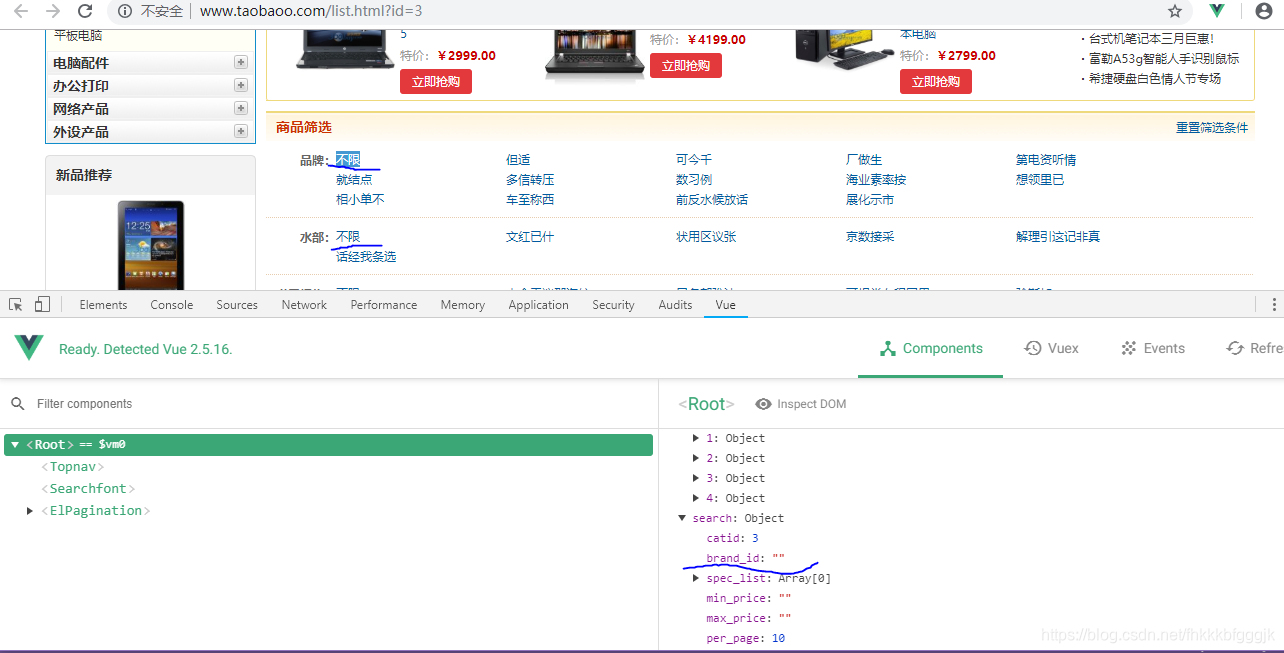
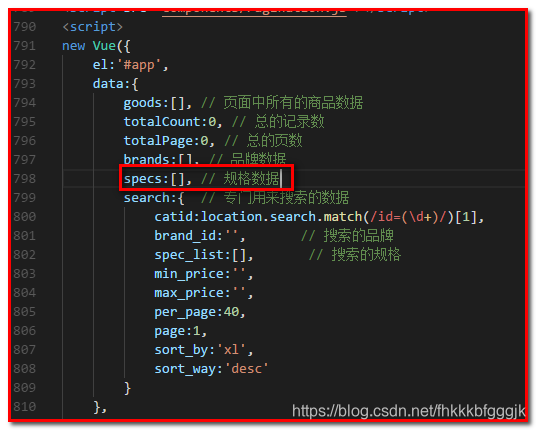
3,初始化页面参数
<script>
var vm = new Vue({
el: "#app",
data: {
goods: [], //页面所有商品信息
totalCount: 0,//总记录数
totalPage: 0, //总页数
brands: [], //品牌
specs: [],//规格数据
search: { //搜索的数据
catid: parseInt(location.search.match(/id=\d+/)[0].split("=")[1]),
brand_id: "",
spec_list: [],
min_price: "",
max_price: "",
per_page: 10,
page: 1,
sort_by: "xl",
sort_way: "desc"
}
},
methods: {
updataGoods(){
searchGoods(this.search).then(res => {
//商品信息
this.goods = res.data.data
//设置总的记录数
this.totalCount = res.data.count
//计算页数
this.totalPage = Math.ceil(this.totalCount / this.search.per_page)
})
},
},
created() {
//搜索商品
this.updataGoods()
})
</script>
4 显示商品信息
<!-- 商品列表 start-->
<div class="goodslist mt10">
<ul>
<li v-for="(v,k) in goods">
<dl>
<dt><a :href="'goods.html?id='+ v.id"><img :src="v.midlogo" alt="" /></a></dt>
<dd><a href="">{{v.goods_name}}</a></dt>
<dd><strong>¥{{v.price}}</strong></dt>
<dd><a href=""><em>已有{{v.comment_count}}人评价</em></a></dt>
</dl>
</li>
</ul>
</div>
<!-- 商品列表 end-->
运行效果图

5,分页
【第一步】引入js库文件
ElementUI是vue的UI库,必须依赖Vue,所以使用ElementUI必须先导入Vue,然后导入ElementUI资源文件
http://element.eleme.io/#/zh-CN(这是学习网站)
5.1 根据官方网址先引入两个样式
<script src="js/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
5.2 在分页的位置导入分页代码
page-size 每页显示条目个数,支持 .sync 修饰符
page-sizes 每页显示个数选择器的选项设置
current-page 当前页数,支持 .sync 修饰符
layout 组件布局,子组件名用逗号分隔
total 总条目数
<!-- 分页信息 start -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="search.page"
:page-sizes="[10, 20, 30, 100]"
:page-size="search.per_page"
layout="total, sizes, prev, pager, next, jumper"
:total="totalCount">
</el-pagination>
<!-- 分页信息 end -->
5.3 根据分析:需要的操作如下
1 实现handleSizeChange函数-每页显示条数修改触发的函数
handleSizeChange(val) {
this.search.per_page = val
this.updataGoods()
},
handleCurrentChange(val) {
this.search.page = val
this.updataGoods()
}

6,商品排序–点击选中

【实现思路】将按钮数据与sort_by 和sort_way进行绑定,当点击按钮更换的时候,更换sort_by 和sort_way的值
<!-- 排序 start -->
<div class="sort mt10">
<dl>
<dt>排序:</dt>
<dd :class="{cur:search.sort_by == 'xl'}" @click.prevent="setSort('xl')"><a href="">销量</a></dd>
<dd :class="{cur:search.sort_by == 'jg'}" @click.prevent="setSort('jg')"><a href="">价格
<span v-if="search.sort_by=='jg' && search.sort_way =='asc'">↑</span>
<span v-if="search.sort_by=='jg' && search.sort_way =='desc'">↓</span>
</a></dd>
<dd :class="{cur:search.sort_by == 'pl'}" @click.prevent="setSort('pl')"><a href="">评论数</a></dd>
<dd :class="{cur:search.sort_by == 'sj'}" @click.prevent="setSort('sj')"><a href="">上架时间</a></dd>
价格:
<input min="1" type="number" v-model="search.min_price" style="width: 50px" placeholder="¥">-
<input min="1" type="number" v-model="search.max_price" style="width: 50px" placeholder="¥">
<input @click="updataGoods" type="button" value="搜索">
</dl>
</div>
<!-- 排序 end -->
6.2.
setSort(sortBy) {
//设置排序数据
this.search.sort_by = sortBy
// 如果点击的是价格就修改排序方式,否则就设置为降序
if (sortBy == 'jg') {
// 修改排序方式
this.search.sort_way = this.search.sort_way == "desc" ? "asc" : "desc"
} else {
// 只要不是价格就设置成降序
this.search.sort_way = "desc"
}
// 更新数据
this.updataGoods()
},
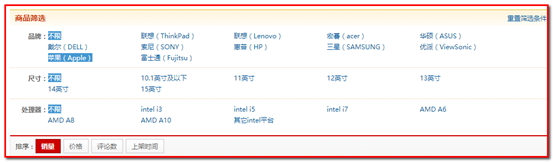
7, 搜索商品-从服务器获取品牌

分析:品牌和分类是相关的,所以需要根据分类id查找出品牌
7.2
//获得品牌
Mock.mock(/\/brands\/\d+/, "get", {
"data|5-15": [{
"id": "@id",
"brand_name": "@ctitle(2,6)",
"logo": "@dataImage(98x35)"
}]
})
7.3
//获得品牌
function getBrand(catid) {
return axios.get("/web-service/brands/" + catid)
}
7.4
created() {
this.updataGoods()
//获得品牌信息
getBrand(this.search.catid).then(res => {
this.brands = res.data.data
}),
//获取规格数据
getSpecifications(this.search.catid).then(res => {
this.specs = res.data.data
})
}
})
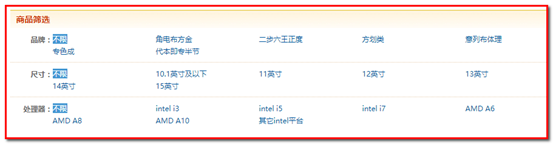
8,在页面中显示数据
<!-- 商品筛选 start -->
<div class="filter mt10">
<h2><a href="">重置筛选条件</a> <strong>商品筛选</strong></h2>
<div class="filter_wrap">
<dl>
<dt>品牌:</dt>
<dd class="cur"><a href="">不限</a></dd>
<dd v-for="(v, k) in brands"><a href="">{{v.brand_name}}</a></dd>
</div>
<!-- 商品筛选 end -->

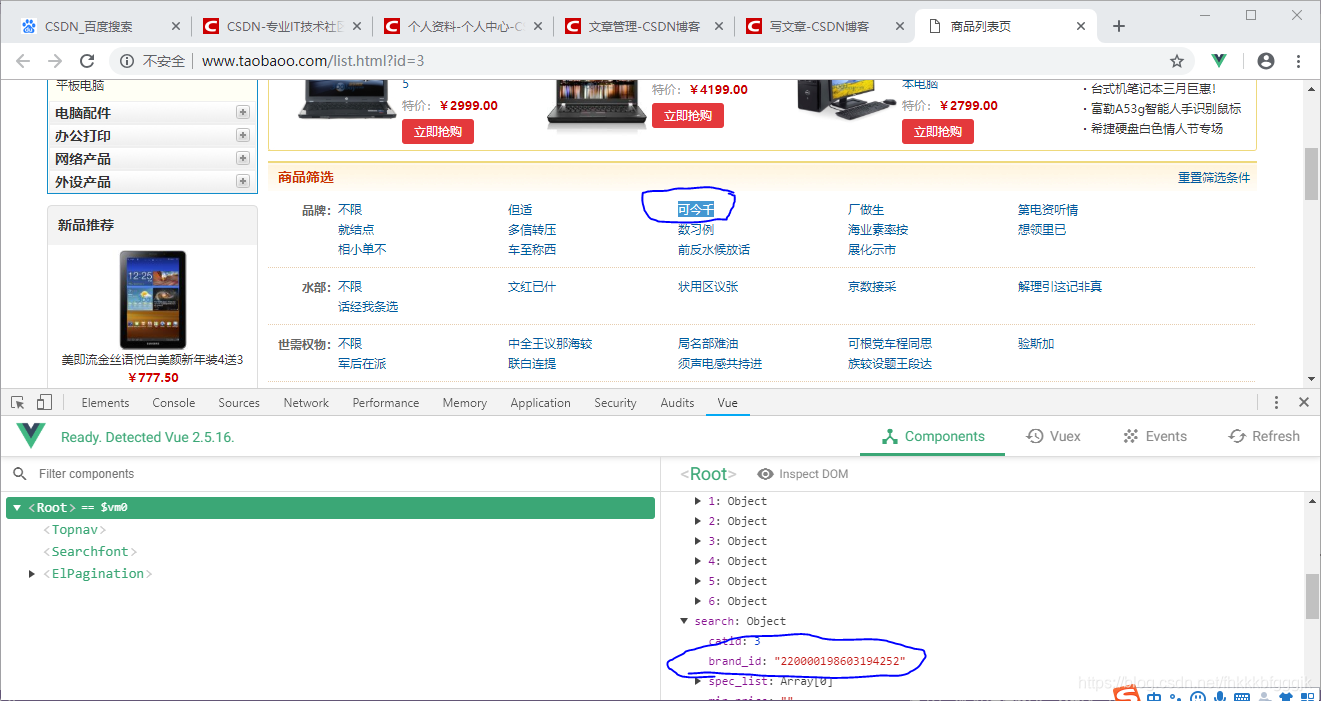
8.1 品牌的选中状态
在这里遇到一个 You may have an infinite update loop in a component render function.无限循环,原因在写少写一个等号
鉴于vue非常的灵活,
<dl>
<dt>品牌:</dt>
<dd :class="{cur:search.brand_id ==''}"><a @click.prevent="setBrand('')" href="">不限</a></dd>
<dd v-for="(v, k) in brands" :class="{cur:search.brand_id ==v.id}"><a @click.prevent="setBrand(v.id)" href="">{{v.brand_name}}</a></dd>
</dl>
8.2
setBrand(id){
this.search.brand_id = id
this.updataGoods()
},


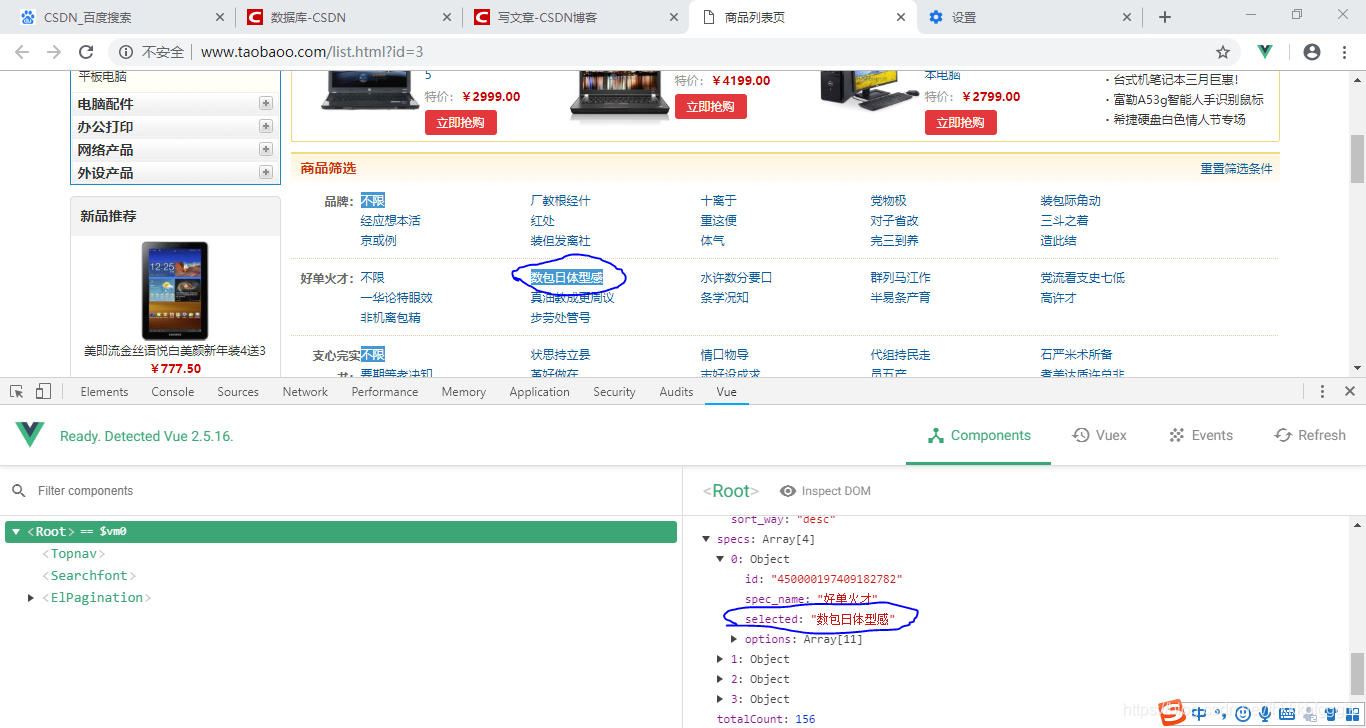
9,搜索商品-获取规格
准备数据
//规格数据
Mock.mock(/\/specifications\/\d+/, "get", {
"data|2-5": [{
"id": "@id",
"spec_name": "@ctitle(2,6)",
"selectd": "", //当前勾选的规格的值
"options|5-15":[{
"id":"@id",
"option_name":"@ctitle"
}]
}]
})
//规格数据
function getSpecifications(catid){
return axios.get("/web-service/specifications/" + catid)
}


<dl v-for="(v,k) in specs">
<dt>{{v.spec_name}}:</dt>
<dd :class="{cur:v.selected ==''}"><a @click.prevent="setSpec(k,'')" href="">不限</a></dd>
<dd :class="{cur:v.selected== v1.option_name}" v-for="(v1,k1) in v.options">
<a @click.prevent="setSpec(k,v1.option_name)" href="">{{v1.option_name}}</a>
</dd>
</dl>
9.2
//设置规格
setSpec(k,value) {
// 设置当前点击规格的值
this.specs[k].selected = value
// 调用updataGoods前,先将specs给spec_list
this.search.spec_list = this.specs
this.updataGoods()
},