本文是幕课网和黑马的生鲜电商结合整理,版本不是原教程,全用的是当前最新版本,为了方便后来学习的参考,
如果部份内容对大家有用,可以转到达自己的博客
在新建之前 先建一个虚拟环境,mkvirtualenv VueShop
并安装必要的组件:
djangorestframework
django
django-filter
Markdown
Pillow
pymysql
配置环境
在主init 上配置引挚:就是主目录的 —init__.py 文件中
import pymysql
pymysql.install_as_MySQLdb()
配置数据库:电商项目用到第三方登录,所以数据引挚要配置一下,红色部份
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': "mxshop",
'USER':'root',
'PASSWORD':'142857',
'HOST':"127.0.0.1",
'PORT': '3306',
"OPTIONS":{"init_command":"SET default_storage_engine=INNODB;"}
}
}
根目录新建以下文件,用于管理项目
新建所有的apps在下面新建所需的路由
新建extra_apps ,用于第三方插件
新建templates ,,用于模板
新建media ,用于图片
新建 db_tools 用于脚本存放
mark目录 ->
Mark - Durectirt as Sources Root
简化导入目录:
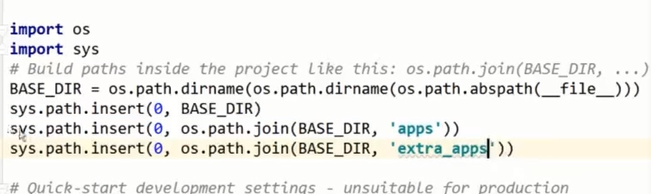
为了方便导入,需要把上些目录配置成根目录搜索路径:在配置文件中头部 import os 下面加入:
import sys
BASE_DIR = os.path.dirname(os,path.dirname(os.path.abspath(__file__)))
sys.path.insert(0,BASE_DIR')
sys.path.insert(0,os.path.join(BASE_DIR,'apps'))
sys.path.insert(0,os.path.join(BASE_DIR,'extra_apps'))
图片参考