基础准备:
1、npm安装vue-cli脚手架后,通过命令“ vue init webpack 项目名 ”来创建项目;
2、了解mockjs,能拦截ajax请求,返回模拟的响应数据,实现前后端分离;
3、了解 axios,基于http客户端的promise,面向浏览器和nodejs。
(详细学习网址:https://www.jianshu.com/p/df464b26ae58 或官网)
第一步:安装 mockjs 和 axios 插件
• cnpm install mockjs --save-dev
• cnpm install axios --save-dev
• 安装完毕后,使用命令 npm run dev 运行项目
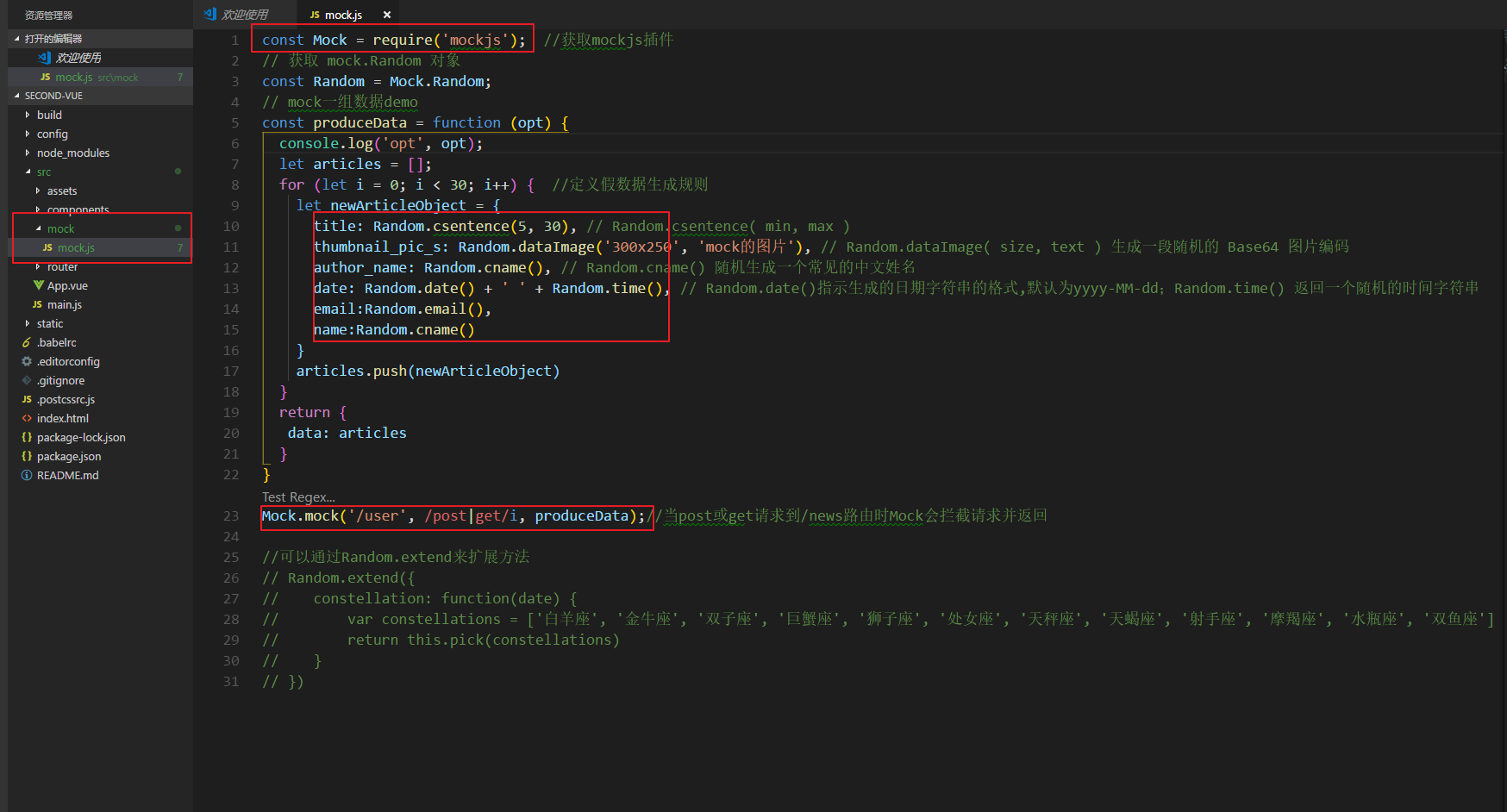
第二步:创建mock.js文件(包括引用mockjs插件,设定mock规则、拦截ajax请求)

第三步:在main.js中全局引入axios插件(并设定为Vue的原型属性$http)和mock.js文件

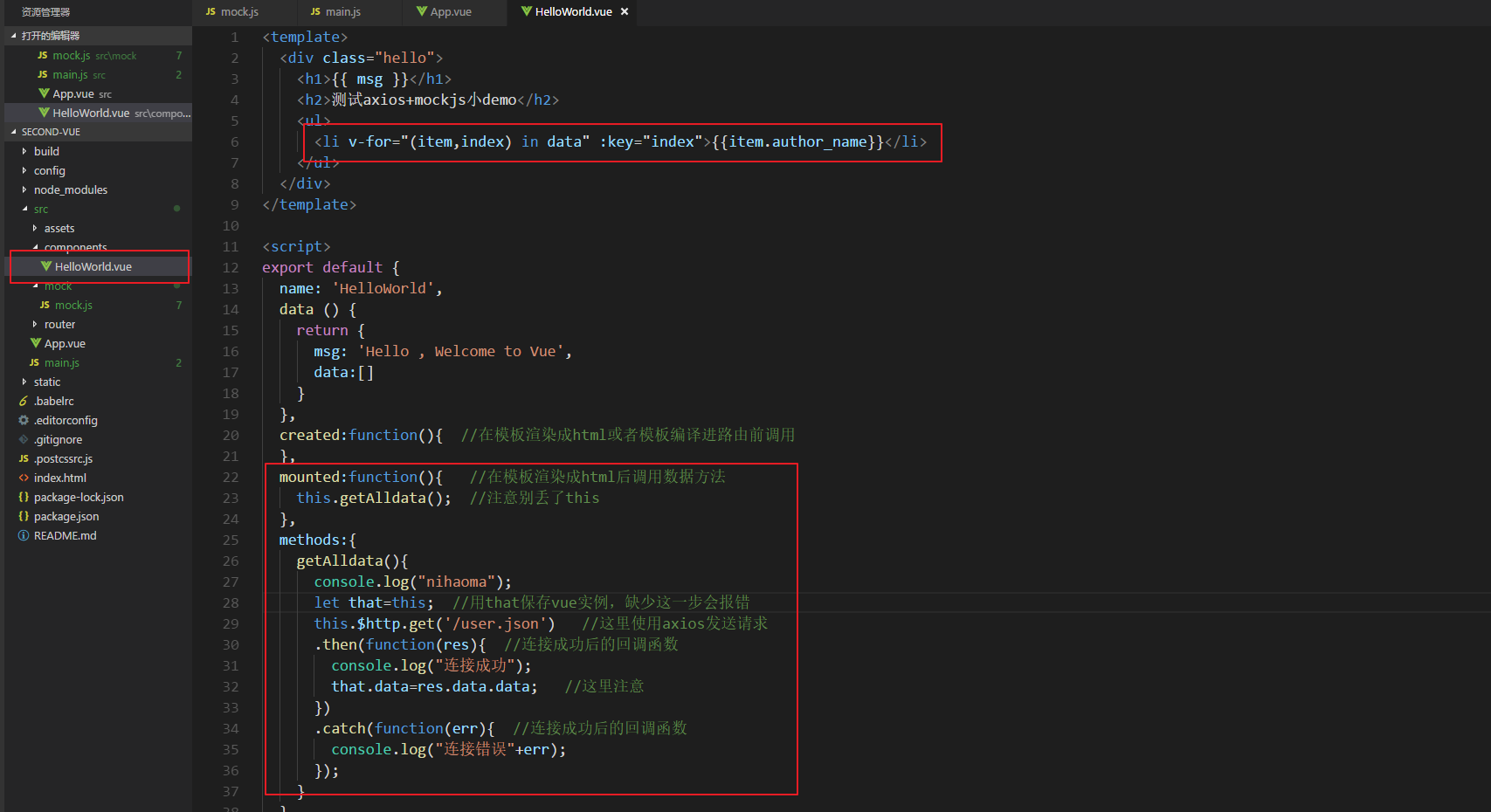
第四步:在组件中使用axios发送请求并将响应数据渲染到html
注意:网上一些mockjs+axios的文章实际敲代码会报错,原因是没有如上图用that保存vue实例。还有要注意res.data.data才是mock出来并返回的数据数组
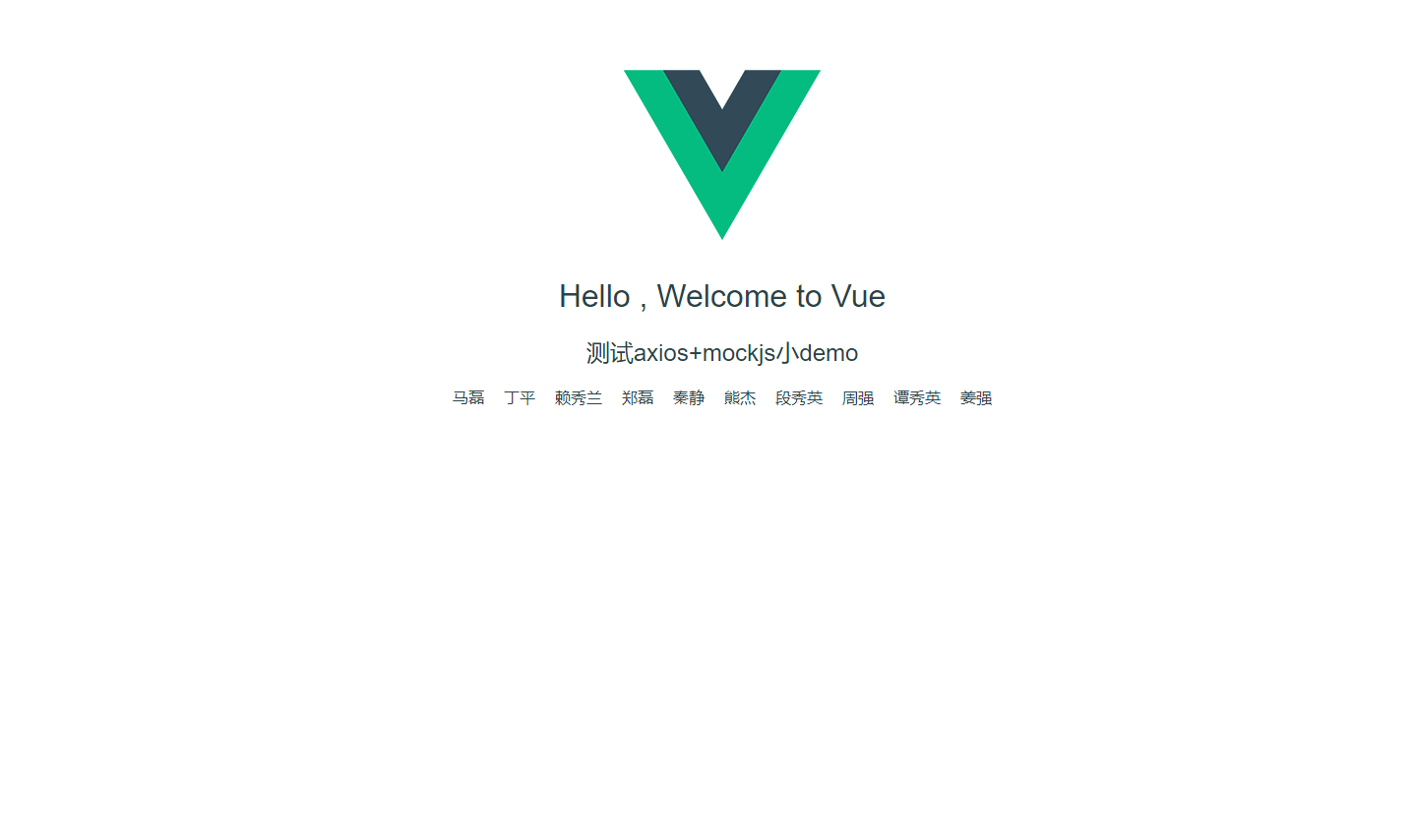
最后成功的效果:

扫描二维码关注公众号,回复:
1631833 查看本文章