版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_26641781/article/details/84395741
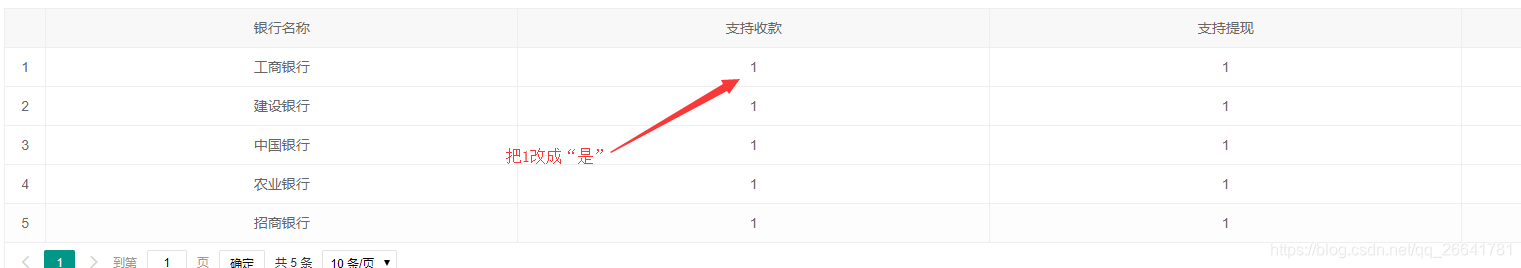
需要把“1”改成中文汉字:

在 done方法里面进行数据渲染:
layui.use('table', function(){
var table = layui.table
,form = layui.form;
tableIns=table.render({
elem: '#bankList',
url:'/bank/bankList',
method: 'post', //默认:get请求
cellMinWidth: 80,
page: true,
request: {
pageName: 'pageNum', //页码的参数名称,默认:pageNum
limitName: 'pageSize' //每页数据量的参数名,默认:pageSize
},
response:{
statusName: 'code', //数据状态的字段名称,默认:code
statusCode: 200, //成功的状态码,默认:0
countName: 'totals', //数据总数的字段名称,默认:count
dataName: 'list' //数据列表的字段名称,默认:data
},
cols: [[
{type:'numbers'}
,{field:'id', title:'ID',width:80}
,{field:'bankName', title:'银行名称',align:'center'}
,{field:'isReceivable', title:'支持收款',align:'center'}
,{field:'isPayable', title: '支持提现',align:'center'}
,{fixed:'right', title:'操作',width:140,align:'center', toolbar:'#optBar'}
]],
done: function(res, curr, count){
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
//console.log(res);
//得到当前页码
//console.log(curr);
//得到数据总量
//console.log(count);
$(".layui-table-box").find("[data-field='id']").css("display","none");
$("[data-field='isReceivable']").children().each(function(){
if($(this).text()=='1'){
$(this).text("是")
}else if($(this).text()=='2'){
$(this).text("否")
}
});
$("[data-field='isPayable']").children().each(function(){
if($(this).text()=='1'){
$(this).text("是")
}else if($(this).text()=='2'){
$(this).text("否")
}
});
pageCurr=curr;
}
});
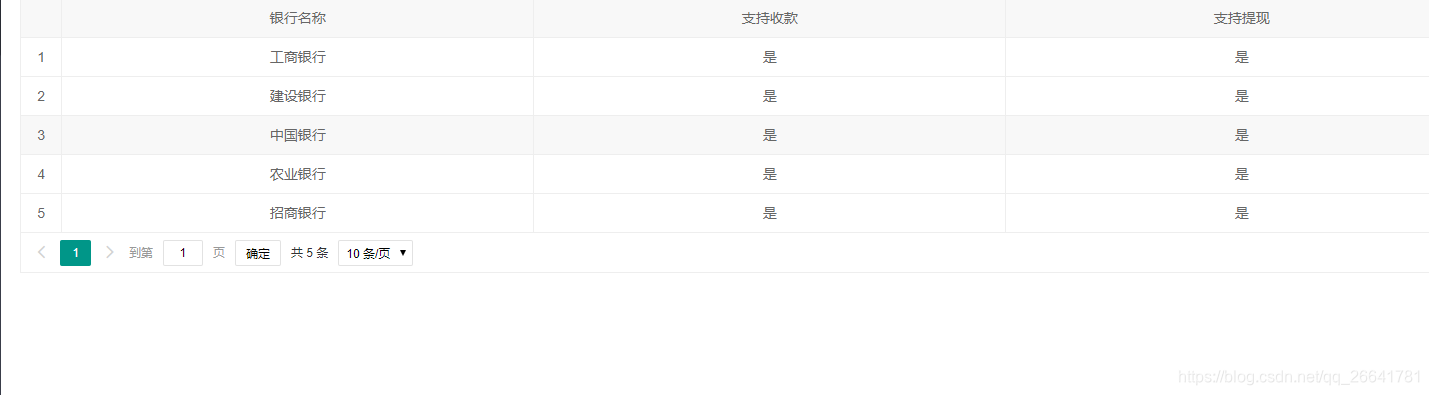
效果: