在html中如有table表格,进行填写。如果每个填写值都用juqery获取name属性进行获取值,之后再传输给后台这样比较麻烦。
有一个简单的方式就是利用jquery获取table的每一行,赋值到数组里面利用Ajax传输给后台。
1、html中table代码
<table class="table table-bordered physical_table"> <thead> <tr><th>姓名</th><th>年龄</th><th>身高</th><th>体重</th><th>性别</th></tr> </thead> <tbody id="add_physical_table"> <tr><td>张三</td><td>17</td><td>178</td><td><input id="asf" value="" type="text" name="phHeight" placeholder="请输入..." /></td><td> <select name="TG_unit"><option value="0">请选择</option><option value="1">mmol/L</option><option value="2">mg/dl</option></select> </td>
</tr> <tr><td>李四</td><td>18</td><td>180</td><td><input type="text" name="phHbA1C" placeholder="请输入..." /></td><td> <select name="TG_unit"><option value="0">请选择</option><option value="1">mmol/L</option><option value="2">mg/dl</option></select> </td>
</tr> <tr><td>王五</td><td>18</td><td>177</td><td><input type="text" name="phTG" placeholder="请输入..." /></td> <td> <select name="TG_unit"><option value="0">请选择</option><option value="1">男</option><option value="2">女</option></select> </td> </tr> </tbody> </table>
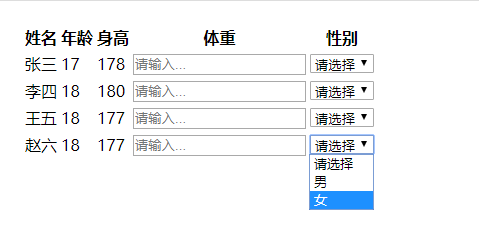
在页面上展示效果:

参考:https://blog.csdn.net/dragon9a/article/details/80324466