版权声明: https://blog.csdn.net/qq_36979290/article/details/83182302
官方下载地址:http://kindeditor.net/demo.php
下载插件:
简单模式、默认模式富文本编辑器:
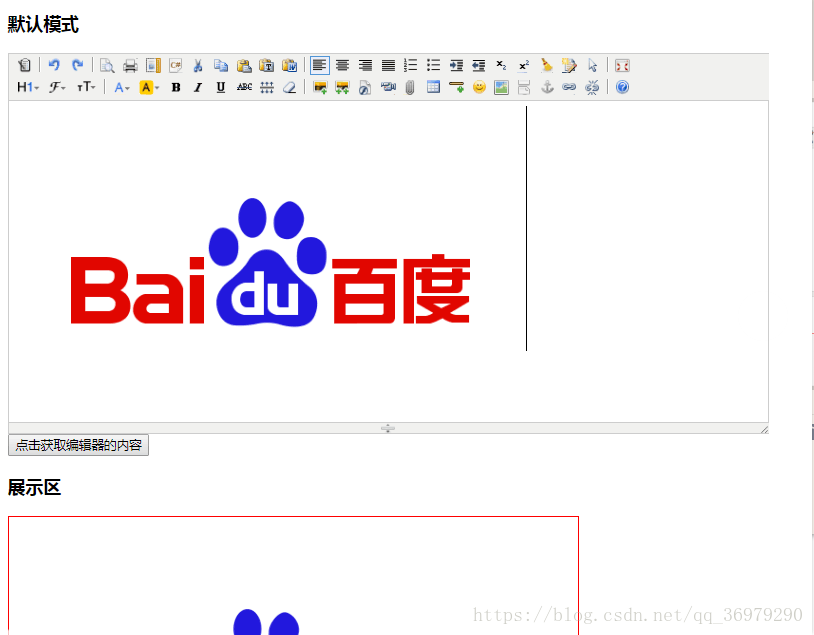
默认模式html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js
"></script>
<script charset="utf-8" src="kindeditor/kindeditor-all-min.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh-CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]');
});
</script>
</head>
<body>
<h3>默认模式</h3>
<textarea id="seditor" name="content" style="width: 800px; height: 400px; visibility: hidden;">KindEditor</textarea>
<input value="点击获取编辑器的内容" onclick="getContent()" type="button">
<h3>展示区</h3>
<div id="show" style="border:1px solid red;width:600px;height:500px;word-break:break-all;">
</div>
<script type="text/javascript">
function getContent(){
editor.sync();
alert($('#seditor').val());
$('#show').html($('#seditor').val());
}
</script>
</body>
</html>效果: