是的,笔者最近开始磨磨蹭蹭学起了这个Angular(等我系统性学习后,后面的博客估计会有很多关于Angular的东西了,当然后端开发依然是我的主打)。
Angular版本确实可以说是更新飞快了(能不能稳定点???)。我就是很拼,用的7版本, 然后bootstrap用的4版本。 于是乎,发现,在bootstrap4版本里面,它不给用Glyphicons 字体图标 了(为啥不给用,自己去官方看)。
那么我就是想要这些小图标啊,怎么办???
网上解决方法很多,我刚才都试了下,什么3版本fonts迁移到4啊;下载其他图标库啊等等。
我不管,我推荐一个 我自己觉得最容易操作使用的方法(用font-awesome ),如下:
步骤1:
npm install --save font-awesome 去你的项目那边下载font-awesome

下载成功后,去检查一下:

步骤2:
@import '~font-awesome/css/font-awesome.css'; 去styles.css文件里面加这个(告诉全世界,你的项目可以使用font-awesome样式了)

步骤3:
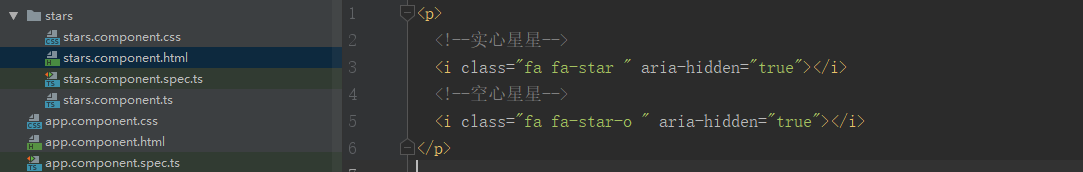
开始使用吧。
例子:我想要小星星。 那就去找个html页面,直接使用。
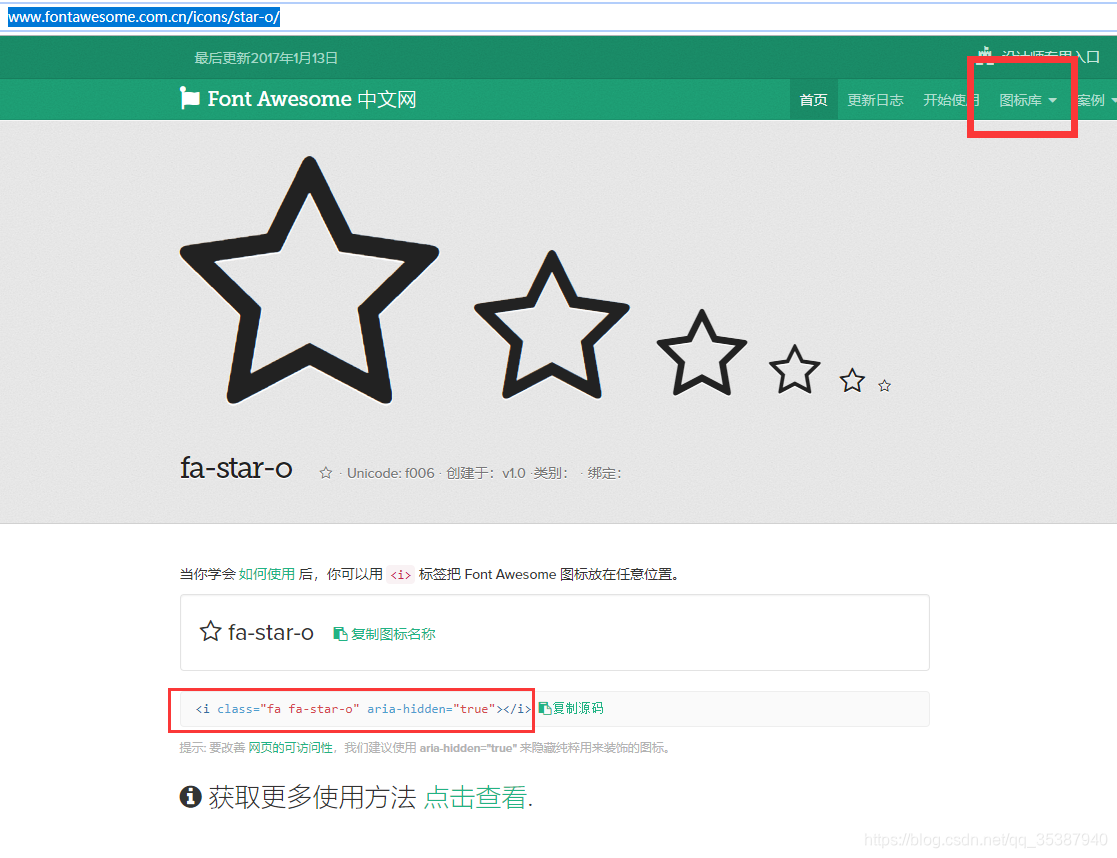
这些小图标代码怎么来的? 去官网复制粘贴啊:http://www.fontawesome.com.cn/icons/star-o/


好了,就这样吧。