由于需求,研究了一天如何对Angular的模块进行打包,现在Angular 7 的环境下进行模块的打包测试( 据说ng-packagr至少得在Angular6才能用,至于是否能对6以下的适用,有待各位去尝试)
1. 新建angular项目
>> ng new npmdemo 新建npmdemo项目
2. 新建模块
>> cd npmdemo 进入npmdemo项目目录
/npmdemo>> ng g m system (或者 ng generate module system) 新建 system 模块
将在 app.module.ts 中 import 模块SystemModule

3. 新建组件
>> ng g c system/dict 新建dict组件
在system.module.ts中声名并暴露dict组件

修改dict.component.html 如下:

修改app.component.html如下:

4. 测试npmdemo是否正常
>> ng serve --port 4201 启动服务,端口为4201 , 结果如下则正常

5. 打包准备
做了这么久准备,进入正题,开始打包。
>> npm install ng-packagr --save-dev

然后新建 ng-package.json 和 public_api.ts 在项目根目录下

编辑ng-package.json:
{
"$ schema": "./node_modules/ng-packagr/ng-package.chema.json",
"lib":{
"entryFile": "./public_api.ts"
}
}编辑public_api.ts:
export * from "./src/app/system/system.module";编辑package.json 加入"packagr": "ng-packagr -p ng-package.json" 并将"private "改为"false":

6. 执行打包命令
>> npm run ng-packagr
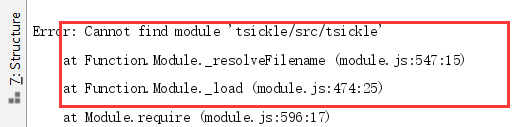
但是这样肯定是报错的:

因为ng-packagr peer依赖于tsickle, 由于我的电脑npm 是npm3 , 在install ng-packagr的时候不会install tsickle, 所以现在我们需要手动install tsickle:
>> npm install tsickle
安装完成后再次执行 npm run ng-packagr,但是又有错误:

所以干脆将package.json 里面的dependencies删掉就行,删掉以下:

最后执行命令成功打包会生成dist目录,其目录结构如下:

最后通过npm publish即可发布
7. 新建angular项目测试
命令和前面类似,我就不给出来了。
进入项目目录, 直接npm install npmdemo1-module-test (刚刚发布的模块)
然后编辑app.module.ts:

编辑app.component.html:

8. 测试结果
>> ng serve --port 4202
如果看到以下界面,则成功:

感觉自己写的有点啰嗦了,也感谢看完的各位!希望我的文章能帮到各位!欢迎各位发现错误能指出,留言告知。。。。。
后面我打算详细讲解一下ng-package.json文件的作用和相关参数.........