背景说明:
线上公众号有问题需要修改,在本地开发完成之后要测试,这时必须在本地搭出测试环境。
大致步骤:
-
有能调用微信所有接口的测试公众号!公司有两个公众号,处于无人打理、关注者不多的状态,所以就用公司的公众号来作为测试公众号。
-
把项目里关于公众号的配置由正式的换成测试公众号的,包括appid、secret、mch_id、key、sslcert_password、notify_url、各种template_id以及API证书。
因为线上公众号包含微信支付功能,所以需要设置微信支付相关的参数(mch_id、key、sslcert_password)。我们项目把参数配置在web.config里,所以直接修改web.config就可以了:

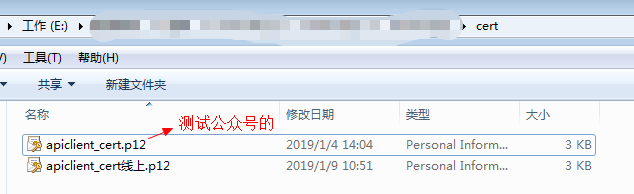
测试公众号的API证书从微信商户平台下载,然后放到线上证书的存放路径下:

如果其他参数都已更换成测试号的,但是API证书没有更换成测试号的,微信支付时会提示“网络密码错误”。 -
将测试者设置成公司公众号的开发者,同时将测试者电脑的公网ip加入公司公众号的白名单。
-
使用内网穿透工具,将本地项目网址映射成外网可以访问的网址。
内网穿透具体步骤:
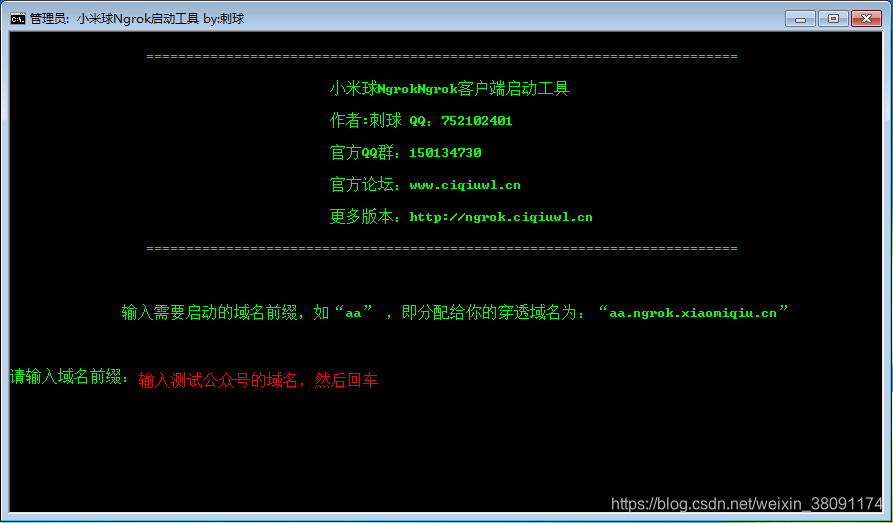
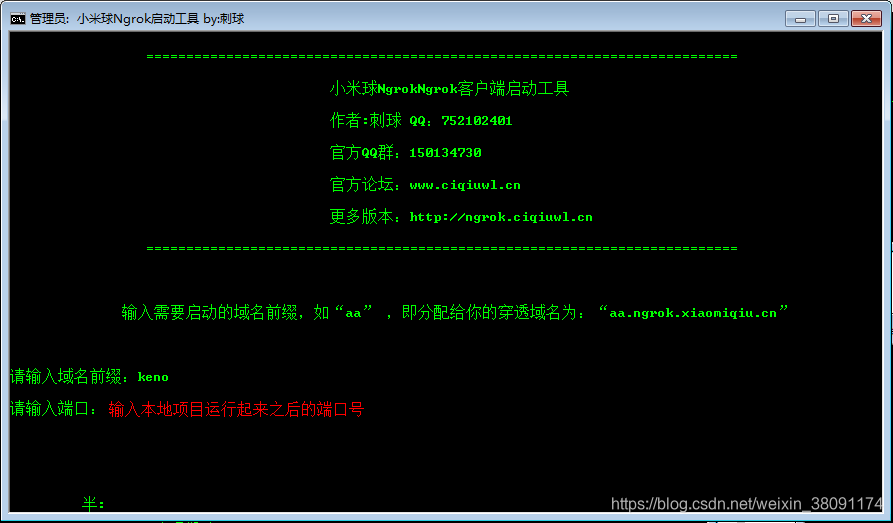
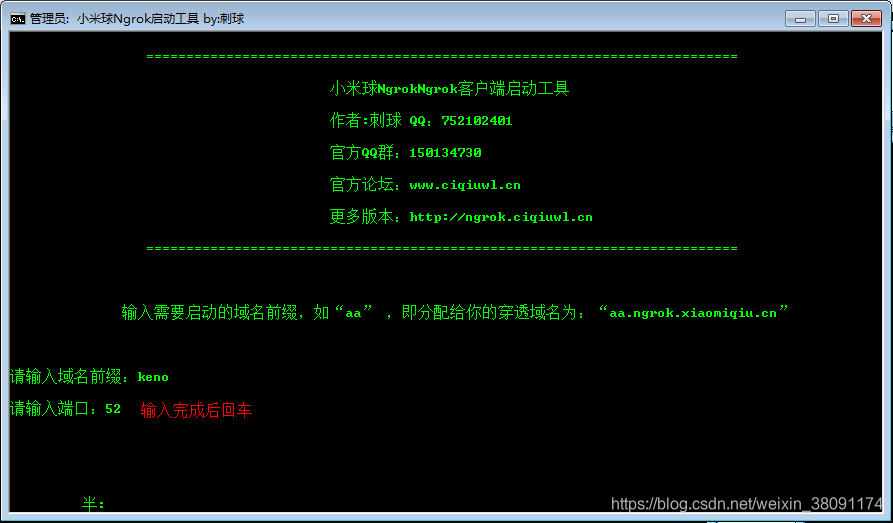
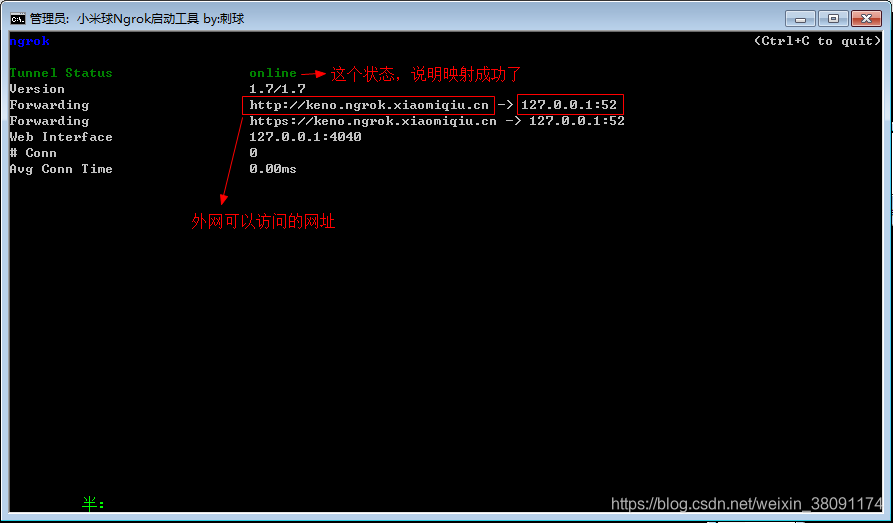
我使用的内网穿透工具是ngrok,下载地址http://ngrok.ciqiuwl.cn 下载好之后,可以直接打开 小米球Ngrok启动工具.bat,会出现下图窗口:




通过工具映射后,http://keno.ngrok.xiaomiqiu.cn 映射的就是网址:http://127.0.0.1:52 -
把项目运行起来,网址是localhost:52/Home/Index,那外网可以直接访问http://keno.ngrok.xiaomiqiu.cn/Home/Index进行测试了。
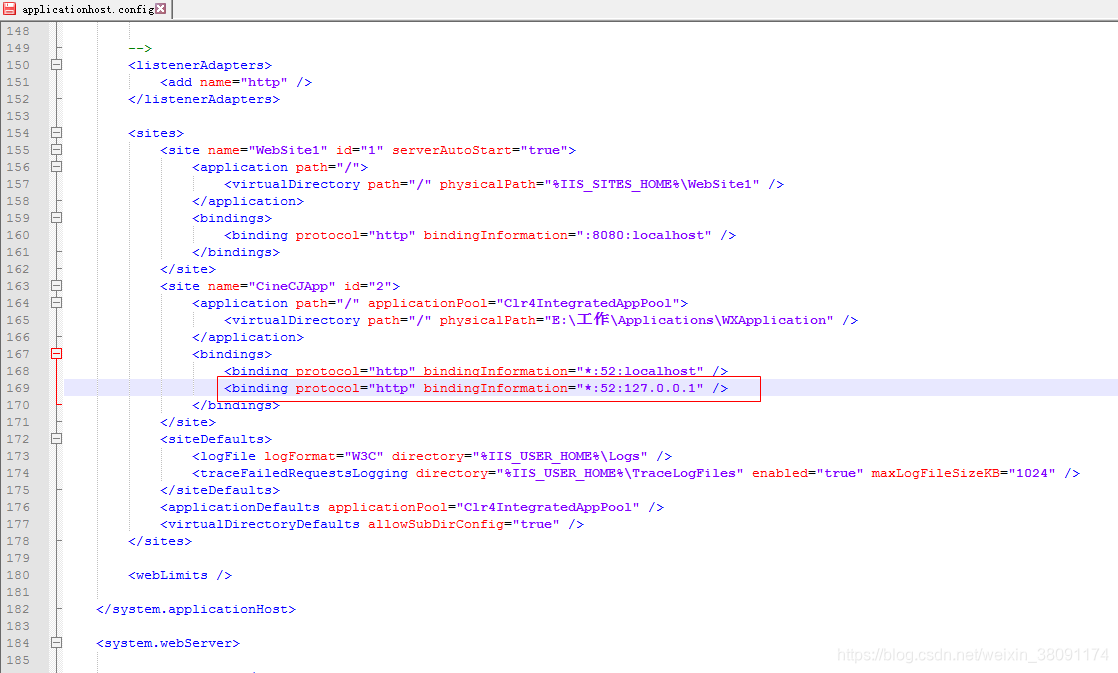
如果可以成功加载出页面,到此测试环境就算搭建成功了。如果不能成功加载出页面,可能是因为项目允许外部访问地址里没有127.0.0.1。由于http://keno.ngrok.xiaomiqiu.cn 映射的是网址:http://127.0.0.1:52,如果项目不允许外部访问127.0.1,那肯定加载不出来的。解决办法是打开项目的配置文件(项目文件夹.vs\config\applicationhost.config),在localhost的下面添加:然后直接在手机微信里访问,如果可以成功加载出页面,到此测试环境就算搭建成功了。如果不能成功加载出页面,可能是因为项目允许外部访问地址里没有127.0.0.1。由于http://keno.ngrok.xiaomiqiu.cn 映射的是网址:http://127.0.0.1:52,如果项目不允许外部访问127.0.1,那肯定加载不出来的。解决办法是打开项目的配置文件(项目文件夹.vs\config\applicationhost.config),在localhost的下面添加:

添加之后,重新访问,应该就能成功加载出页面了。
备注:
1、测试公众号最好保持和线上公众号一样的类型,开通一样的功能。
2、查询公网ip的方法:直接在浏览器搜索框输入“ip”,第一条结果就是自己电脑的公网ip。
3、测试环境部署成功之后,可以有三种方式进行测试,一是给测试公众号添加一个子菜单,指向测试网址;二是将网址发送到手机微信,访问测试;三是在电脑安装微信开发者工具,在地址栏输入测试网址访问测试,但是这个方式无法测试关于支付的功能。
4、内网穿透后,有时候会掉线,状态会变成Reconnecting,这时候外网就不能访问了。它掉线之后隔段时间会自己又连上,这个时间不确定长短的……我也没找到可以让它恢复的方法,每次只能呆等它自动恢复。
5、第5步修改配置文件的,一般.vs文件夹是隐藏的,这时候设置文件夹选项让它显示即可找到。
6、测试时内网穿透的控制台窗口要保持开启,一旦关闭就关掉映射了;同时项目要一直运行,如果不想一直运行项目,可以将项目发布到IIS再测试,这样可以让测试和开发同时进行。当然如果想调试的话,就要把项目以Debug模式运行起来再测试了。