-
微信浏览器网页调试
- 参考资源:https://www.jianshu.com/p/a0135997f274
首先使用微信浏览器网页打开http://debugx5.qq.com(仅支持android微信),然后打开下面两项

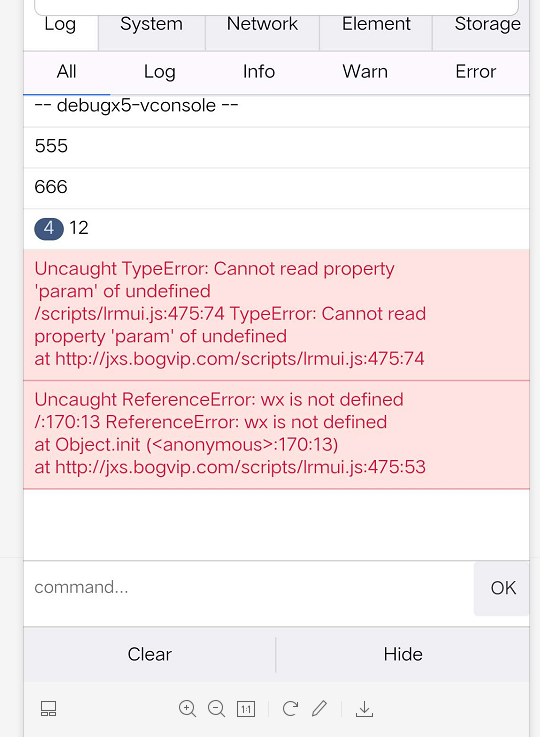
然后使用微信打开要调试的网页,就可以看到以下界面和错误信息。


-
Script Error产生的原因和解法
- 项目PC端访问正常,但使用微信浏览器访问突然报错:script error,可以参照以下方式解决
- 参考资源:https://zhuanlan.zhihu.com/p/86652579
- 我采用了以下方式进行错误输出(try catch捕捉异常的方式)
try { run(); // 调用demo.js中定义的run方法 } catch (e) { console.log(e); throw e; }