最近项目是一个销售后台的项目 里面有很多的表格
但是内容是一样的 这就要使用element的表格自定义事件添加 el-popover 提示
开始我的效果是这样的:

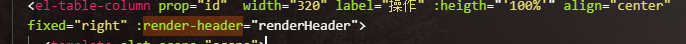
html代码:

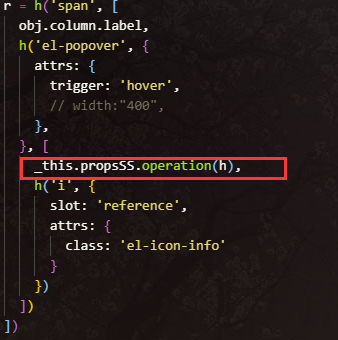
js代码:

要是单页面也就好了 但是我的项目都是组件复用的 所以组件里面的提示就要不同的
那么 怎么写呢 ???? 本人的对element的table就不是很收悉但是没办法呀 必须得做啊
那就上啊。。。 搞了一上午,,,没搞出来
最后倒腾了好几遍的代码 效果实现了 废话不多说


pS:至于为什么不可以用的循环 ,,里面不支持啊,

效果出来了 是一样的 这样你就可以跟具不同的路由调用的不同的方法了
第一次写博客 有哪位大牛有更好的方法可以评论哦,请多多指教...