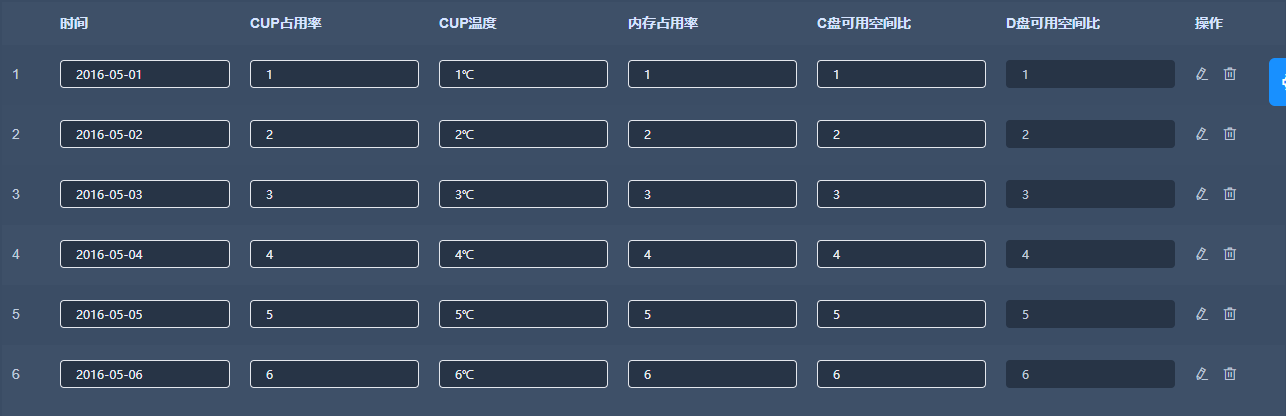
实现一下效果

1,动态生成表格 直接贴代码
因为表格是动态生成的 input 当然也是动态生成 那么我们应该怎么给input绑定对应的字段呢 第一我们会想到用prop直接给input绑定赋值或者绑定单个字段
后来我们发现prop在el-table只是传的字段不能用来给input直接赋值 那么我么应该怎么做才能实现给input 的model绑定对应的值呢?
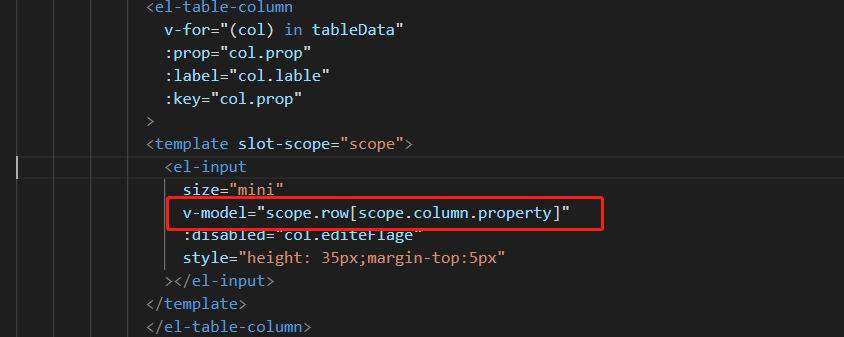
实现代码如下
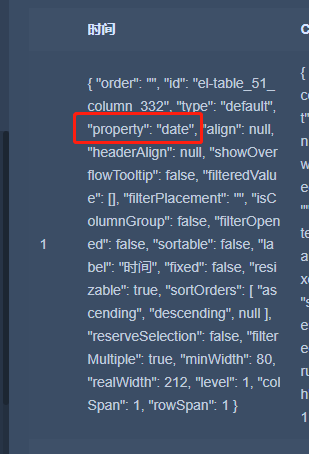
我们发现在页面上输出scope.column 会多property的字段 图二
那么property的字段就是代表当前列的值
scope.column和scope.row有什么区别呢大家请自行百度
图一

图二

图三 最终实现代码如下图

vue element-ui 动态生成el-table 自定义input input赋值问题
猜你喜欢
转载自www.cnblogs.com/wgy0528/p/12554412.html
今日推荐
周排行