版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/bpqdwo/article/details/74280042
本文介绍如何引入ueditor,并拿到文本框的值
一 首选引入js文件
如
<script type="text/javascript" charset="utf-8" src="../ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="../ueditor/lang/zh-cn/zh-cn.js"></script>二 加载编辑器
<input type="button" name="chakan" value="chakan" onclick="aaa()"/>
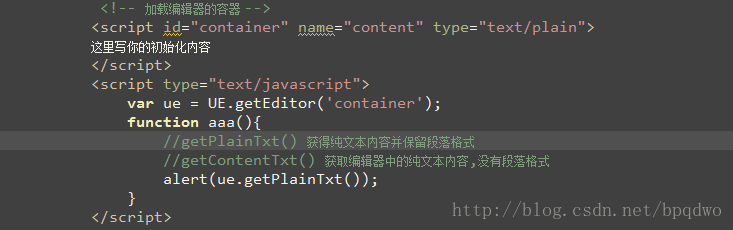
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<script type="text/javascript">
var ue = UE.getEditor('container');
function aaa(){
//getPlainTxt() 获得纯文本内容并保留段落格式
//getContentTxt() 获取编辑器中的纯文本内容,没有段落格式
alert(ue.getPlainTxt());
}
</script>效果图(获得纯文本内容 有段落格式)