版权声明:本文为博主原创文章,未经博主允许不得转载。github仓库:https://github.com/lzcwds,欢迎访问 https://blog.csdn.net/lzcwds/article/details/81977525
一、前言
本文重要介绍开发之前的架构和开发计划。还有写这篇博客之前已经有的小成果
整个开发分为三个部分:
二、简介
1.博客前台
用的是vue全家桶(vue+vuex+vue router+axios),首先安装vue-cli。
(1)全局安装cli,
npm install --global vue-cli后续启动就不在这里详细介绍了(传送门),大家应该都懂得
(2) 安装相关依赖
npm i vuex element-ui axiosmain.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})2.博客后端服务
后端api接口是用node.js开发的,选择的框架:koa2+mysql+sequelize
(1)安装依赖
"dependencies": {
"koa": "^2.0.0",
"koa-body": "^2.0.0",
"koa-bodyparser": "^3.2.0",
"koa-convert": "^1.2.0",
"koa-cors": "0.0.16",
"koa-json": "^1.1.1",
"koa-logger": "^1.3.0",
"koa-onerror": "^1.2.1",
"koa-router": "^7.0.0",
"koa-session": "^3.4.0",
"koa-static": "^2.0.0",
"mysql2": "^1.5.3",
"sequelize": "^4.38.0",
"tracer": "^0.8.7"
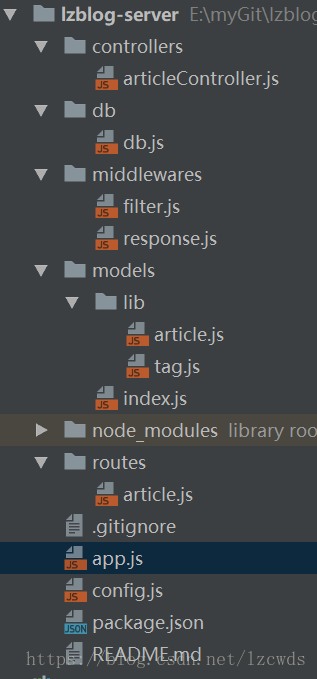
}(2)项目结构
(3)app.js配置
const Koa = require('koa');
const app = new Koa();
const convert = require('koa-convert');
const json = require('koa-json');
const onerror = require('koa-onerror');
const cors =require('koa-cors');
const bodyparser = require('koa-bodyparser');
const logger = require('koa-logger');
const session = require('koa-session');
const koaBody = require('koa-body');
const userRouter =require('./routes/article');
onerror(app);
app.use(json());
app.use(bodyparser());
//跨域
app.use(cors())
// router
app.use(require('./middlewares/response'));
app.use(userRouter.routes(),userRouter.allowedMethods());
app.listen(12580);2.博客后台
博客后台目前还没开发完全,不过有点思路,架构也是用的是vue的一套东西,有可能会考虑vue-admin
————未完待续——————————