1.工具及环境搭建
1)注册GitHub并且新建一个repositories
2)下载node.js以及Git
下载链接:
检验安装是否成功:
【注】:MacOS自带Git,可以直接在终端输入git --version进行检验
3)新建一个博客文件夹,用于放置博客有关的目录文件
4)初始化Hexo
Hexo是一个有关博客的框架

复制首页的命令,进入到博客文件夹的终端,将复制的命令粘贴,回车,等待下载

扫描二维码关注公众号,回复:
16217679 查看本文章


之后在改博客文件夹的上级目录下输入 hexo init personal_website 进行初始化

完成后,文件夹内会出现多个文件

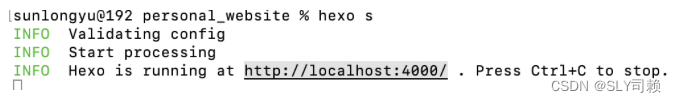
至此,博客的环境搭建完毕,回到博客文件夹的终端输入 hexo s 或者 hexo sever,复制链接到浏览器可以看到博客已经可以在本地运行

2.发布博客到GitHub
1)安装插件
在博客文件夹终端输入 npm install hexo-deployer-git --save
2)Git关联
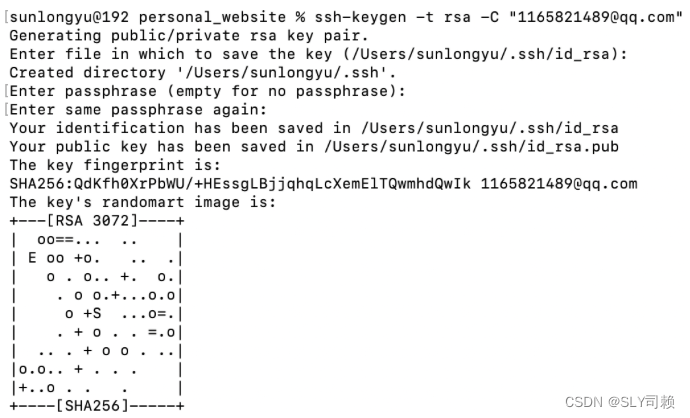
要将本地的Git与GitHub关联起来,在终端输入 ssh-keygen -t rsa -C "注册GitHub的邮箱"

在电脑中找到.ssh文件下的id_rsa.pub打开,复制其中的内容,打开GitHub的settings中的SSH andGPG keys,点击add new ssh key 将其粘贴,点击add ssh key

完成后可以在终端输入ssh -T [email protected] ,若出现 successfully等字样 就说明关联成功
3)修改hexo站点配置文件
打开_config.yml进行配置,找到deploy,url等,改为类似如下的代码

4)发布
终端输入:hexo g 生成网页
再输入: hexo d 发布到github
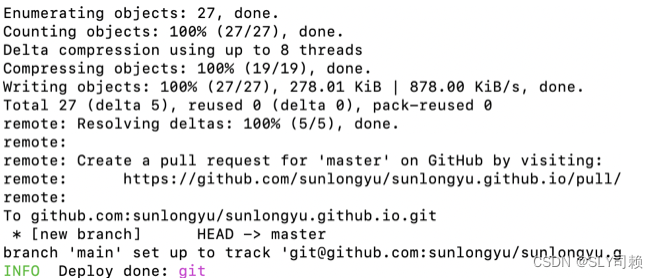
出现了deploy done说明发布成功