ajax
打开终端的快捷键:window+r --> cmd --> ipconfig
动态页面:跟后台发生数据交互的页面
前后台数据交互依赖的一项技术叫ajax
xml:是一种数据存储格式 被抛弃了
json:是一种数据存储格式 当前最流行的
1.js的异步
①定时器 ②事件 ③回调 ④ajax
ajax优点 可以局部更新网页内容
2.ajax的本质就是xmlHttprequest对象
在__proto__上有三个方法:open() send() onRadyStateChange()
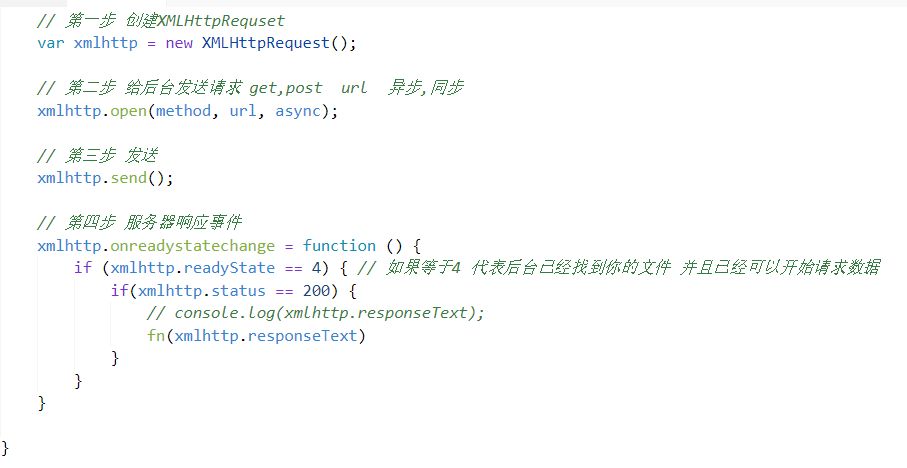
3.ajax创建方法
第一步:创建 --> new XMLHttpRequset
第二步:给后台发送请求 --> open("get,post", "url" 异步,同步)
第三步:发送 --> send()
第四步:服务器响应 --> onreadystatechange = function
服务器响应判断:if ( xmlhttp.readyState == 4 && xmlhttp.status == 200 ) { c.log(xmlhttp.responseText) }


4.ajax的三个属性: readyState status responseText
readyState:代表请求的五个阶段 0 1 2 3 4
status:状态码 返回的状态信息 200成功了 3xx代表禁用 404代表文件没有找到 5xx代表服务器的问题
responseText:返回的文件内容
readyState五个阶段
0:请求未初始化,open还没有调用
1:服务器连接已经建立,open已经调用了
2:请求已接收,也就是接受到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪,也就是响应完成了