快速生成HTML模板:
首先输入"!",然后点击"Tab"
ready与onload区别
- 执行时间不同:$(document).ready在页面DOM模型加载完毕后就执行;而wondow.onload必须在页面全部元素加载完毕(包括图片下载)后才能执行多个,但仅输出一个执行结果,无法完成多个结果的输出。
- (function(){}),仅此下面的代码是等价的。
- 执行数量不同:$(document).ready可以重复写多个,并且每次执行结果不同;而window.onload尽管可以执行多个,但仅输出最后一个执行结果,无法完成多个结果的输出。
链式写法
$(#divTitle).addClass(“divCurrColor”).next(".divContent").css(“display”, “block”); // 在id为divTitle的节点上添加divCurrColor类,然后将dicContent类对应的节点的样式改成显示block状态
判断某个按钮是否被按下
$("#Radio").is(":checked") 表示ID为"Radio"的按钮是否被选中
层次选择器


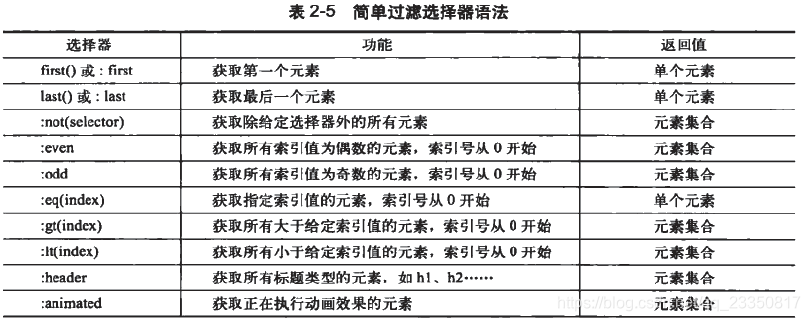
过滤选择器
过滤选择器根据某类过滤郭泽进行元素的匹配,书写时都以冒号(:)开头。

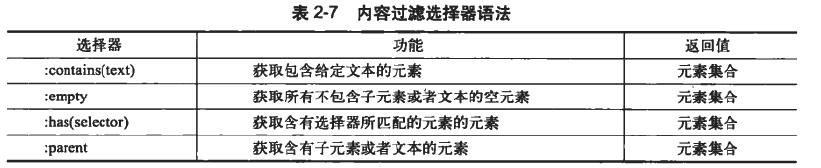
内容过滤选择器
内容过滤选择器根据元素的文字内容或所包含的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。


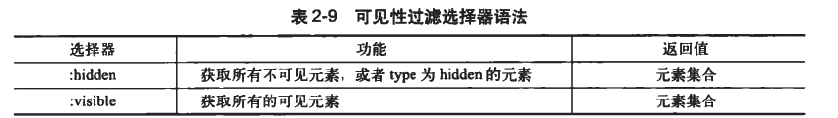
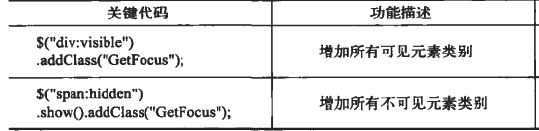
可见性选择器
可见性选择器根据元素是否可见的特征获取元素。


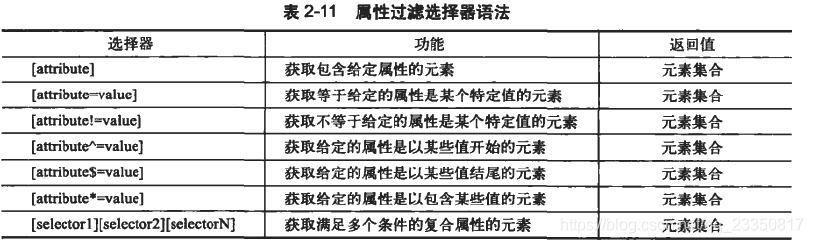
属性过滤器
属性过滤器根据元素的某个属性获取元素,如ID号或者匹配属性值的内容,并以"[“号开始,以”]"号结束。


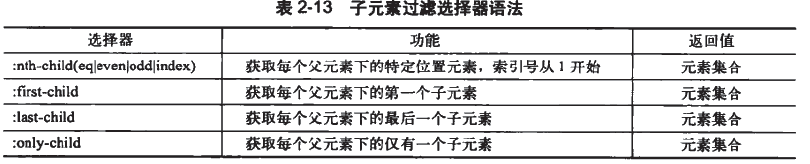
子元素过滤选择器


表单选择器


float属性
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。

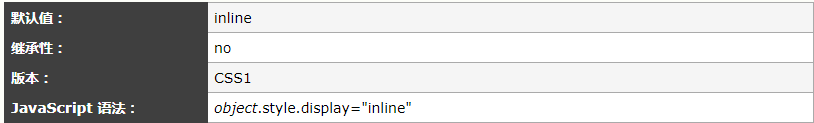
display属性


如果内容可见
if($(".clsContent").is(":visible"))
改变图片
$(".myImg").attr("src","Image/a1.png");
隐藏图片
$(".myImg").css("display", "none")
隐藏indx号大于4且不是最后一项的元素
$("ul li:gt(4): not(:last)").hide();
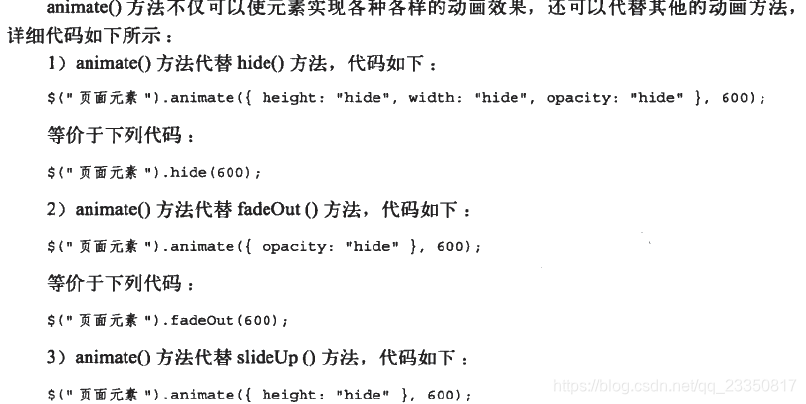
各种动画方法说明

使用animate()方法代替其他动画效果