相信很多人看到bootstrap 提供的fileinput插件,对其界面和功能的强大深感满意,唯一美中不足的就是官网提供的资料太少,网上的信息太杂太乱,想研究出来确实非常麻烦,吃力,我也是因为公司的旧项目中上传功能太low,看到fileinput后毫不犹豫的开始研究,经过去官网看那些英文文档,网上收集了一些零零碎碎的资料,花了一天半的时间才弄出来 ,不过现在也体会到了这个插件的强大之处,好了,废话不多说了,直接上代码:
,不过现在也体会到了这个插件的强大之处,好了,废话不多说了,直接上代码:
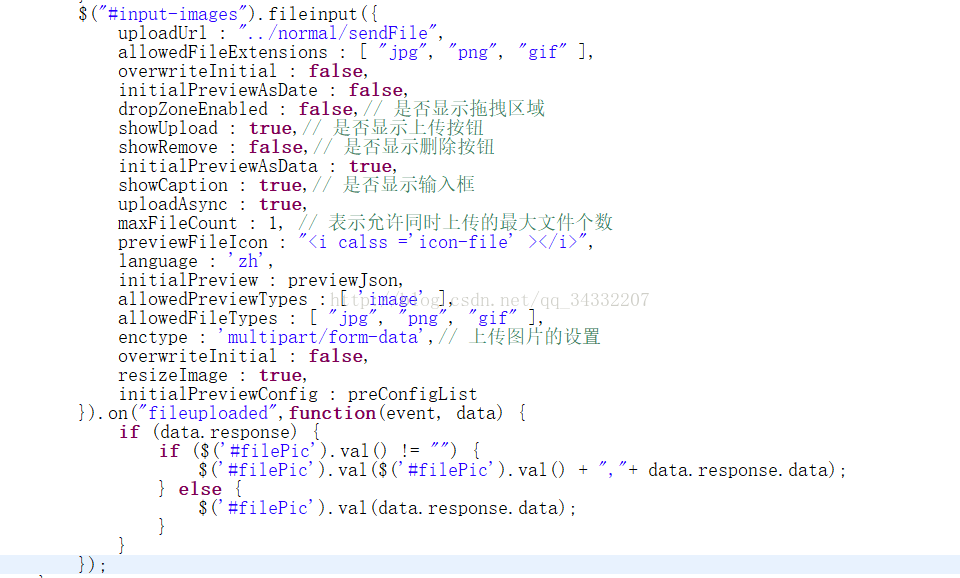
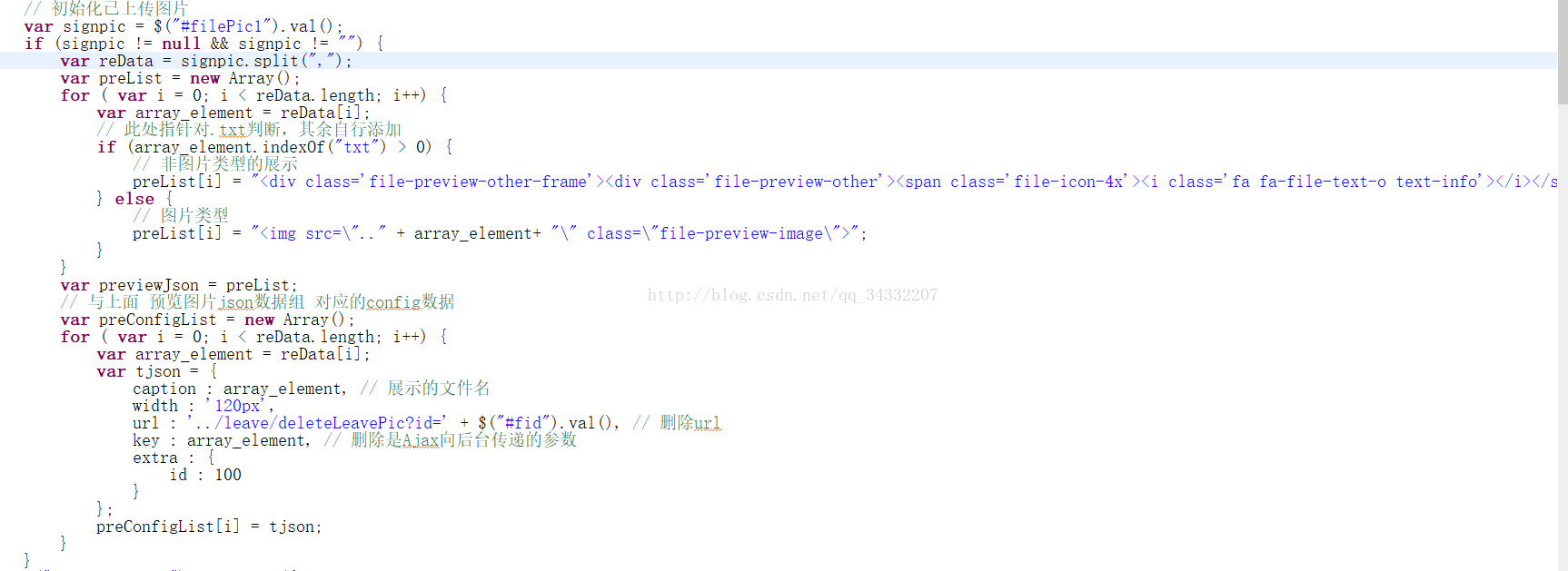
如下图,就是上传的完整信息,uploadUrl就是上传的后台方法,因为我用的jfinal的后台框架,非常简单,这里就不提供了,上传成功后从会回调fileuploaded事件,获取到上传成功后后台返回的文件信息,多张用逗号隔开,相信这里大家看起来非常轻松,我但是遇到两个问题,一个是商城成功后进入详情界面的时候如何把图片在插件中重新回显出来,另一个是如何删除上传成功的文件,对当初的我来说,被这两个问题困扰住了,皇天不负有心人,终究是被我捣鼓出来了,大神勿笑,确实对我一个写后台的来说,任何前端的进步都让我高兴,看下面的第二张图片,是不是很简单,哈哈,首先获取到上传的文件信息,根据文件的类型判断展示的格式,这里我给出了txt和图片,经过测试,是可以至此视频和音频文件,改动不大,这里就不提供了