1、头部:主要运用了栅格系统(对于不同的设备应该如何布局来适应屏幕,如何隐藏元素等)
<div class="container"> <div class="row"> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12"> <img src="img/top1.jpg" /> </div> <div class="col-lg-4 hidden-md col-sm-6 col-xs-12"> <img src="img/top2.jpg" /> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12" > <a href="#">登录</a> <a href="#">注册</a> </div> </div> </div>
需要先选择容器即“container”,其中主要运用到的是栅格系统的知识,这里用到了两个图片和两个文字链接。
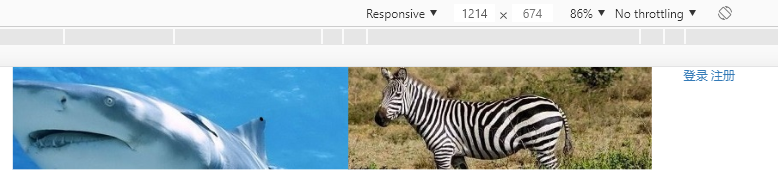
(1)对大屏幕的设置(三部分均分一行)

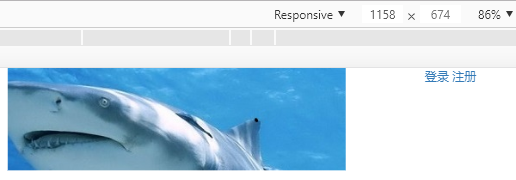
(2)对中等屏幕的设置(第二个图片被隐藏)

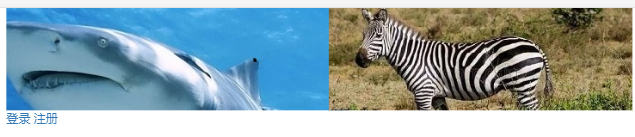
(3)对小屏幕的设置(两个图片均分一行,两个文字链接独占一行)

(4)对于超小屏幕(设置为独占一行)

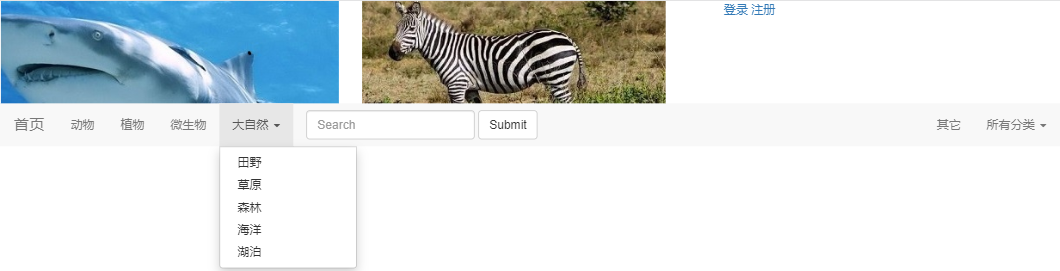
2、导航栏
<nav class="navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">动物</a></li> <li><a href="#">植物 <span class="sr-only">(current)</span></a></li> <li><a href="#">微生物</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">大自然 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">田野</a></li> <li><a href="#">草原</a></li> <li><a href="#">森林</a></li> <li><a href="#">海洋</a></li> <li><a href="#">湖泊</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">其它</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">所有分类 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">动物</a></li> <li><a href="#">植物</a></li> <li><a href="#">微生物</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
有横向导航和下拉菜单,还有搜索框可以搜索自己感兴趣的内容,方便了用户的使用。

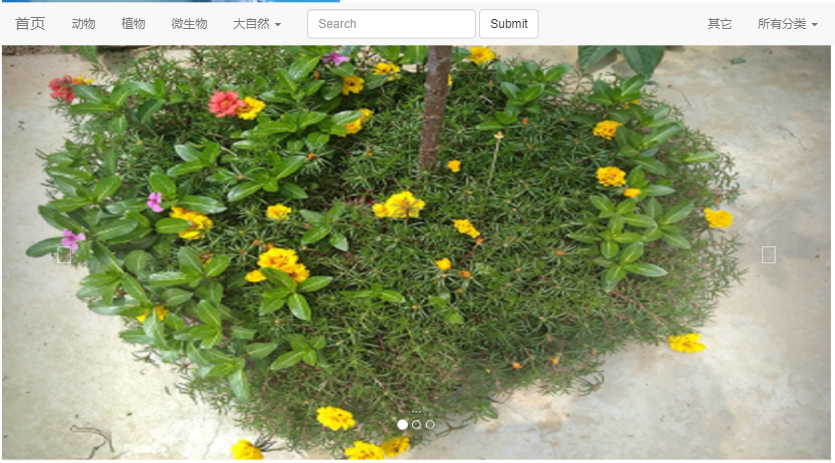
3、轮播图
<div class="container-fluid"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/1.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div>

4、完整代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Biology</title> <!-- 引入Bootstrap核心样式文件 --> <link href="css/bootstrap.css" rel="stylesheet"> <!-- 引入jQuery核心js文件 --> <script src="js/jquery-1.11.3.min.js"></script> <!-- 引入BootStrap核心js文件 --> <script src="js/bootstrap.min.js"></script> <style> .carousel-inner img { width: 100%; height: 100%; } </style> </head> <body> <!--头部,两张图片、两个文字链接--> <div class="container-fluid"> <div class="row"> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12"> <img src="img/top1.jpg" /> </div> <div class="col-lg-4 hidden-md col-sm-6 col-xs-12"> <img src="img/top2.jpg" /> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12" > <a href="#">登录</a> <a href="#">注册</a> </div> </div> </div> <!--导航--> <nav class="navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="#">动物</a></li> <li><a href="#">植物 <span class="sr-only">(current)</span></a></li> <li><a href="#">微生物</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">大自然 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">田野</a></li> <li><a href="#">草原</a></li> <li><a href="#">森林</a></li> <li><a href="#">海洋</a></li> <li><a href="#">湖泊</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">其它</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">所有分类 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">动物</a></li> <li><a href="#">植物</a></li> <li><a href="#">微生物</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- 作者:[email protected] 时间:2020-01-29 描述:轮播如(BootStrap组件) --> <div class="container-fluid"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/1.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/2.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/3.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </body> </html>
