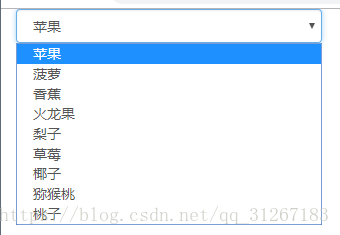
1. 普通的select下拉框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap-select插件</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.1/css/bootstrap-select.min.css" rel="stylesheet">
</head>
<body>
<div class="col-sm-4">
<select id="select" name="select" class="selectpicker form-control">
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
<option value="3">火龙果</option>
<option value="4">梨子</option>
<option value="5">草莓</option>
<option value="6">椰子</option>
<option value="7">猕猴桃</option>
<option value="8">桃子</option>
</select>
</div>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.1/js/bootstrap-select.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.1/js/i18n/defaults-zh_CN.min.js"></script>
<script>
$('.selectpicker').selectpicker({
language: 'zh-CN', // 中文
width: '100%',//宽度
//size: 5, // 设置select高度,同时显示5个值
});
$(".selectpicker").selectpicker({
//size: 5,
});
</script>
</html>
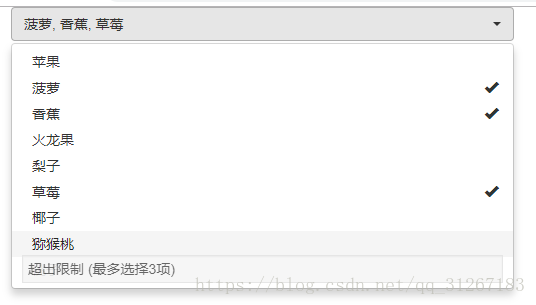
2. 多选
<select id="select" name="select" class="selectpicker form-control" multiple data-max-options="3" >
……
</select>
- multiple:多选
- data-max-options:最多可以选择的数量
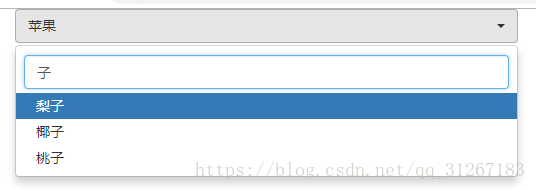
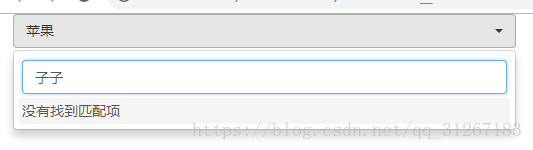
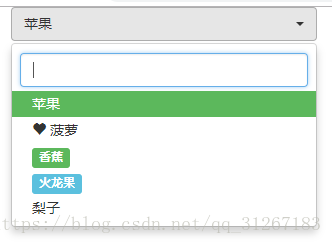
3. 模糊查询
<select id="select" name="select" class="selectpicker form-control" data-live-search="true">
……
</select>
- data-live-search:检索是否开启
4. 选项加效果
<option value="0" style="background: #5cb85c; color: #fff;">苹果</option>
<option value="1" data-icon="glyphicon-heart">菠萝</option>
<option value="2" data-content="<span class='label label-success'>香蕉</span>">香蕉</option>
<option value="3" data-content="<span class='label label-info'>火龙果</span>">火龙果</option>
<option value="4">梨子</option>