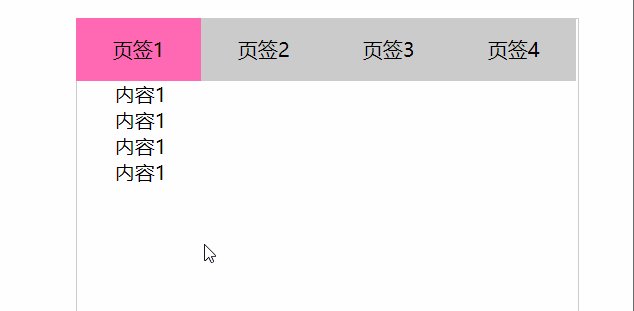
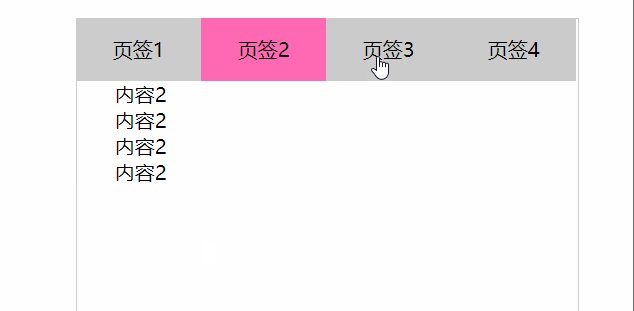
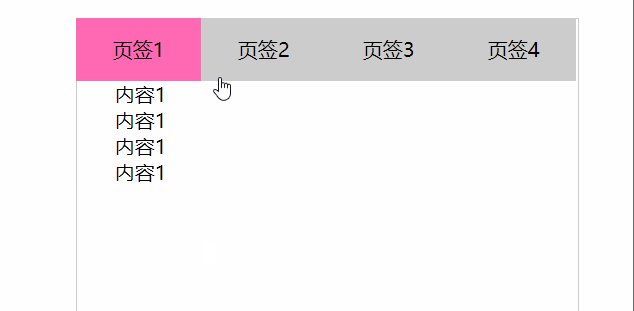
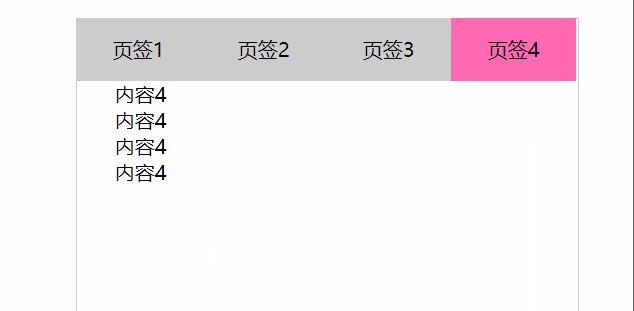
效果:
核心代码:自己写了一个方法,需要用的时候直接调用就可以了.
方法如下:
(function ($) {
//给$的fn添加方法
$.fn.tabs=function ( options ) {
/* {
tabHeads:'tab-menu>li',
tabHeadsClass:'active',
tabBodys:'tab-main>div',
tabBodysClass:'selected'
}
*/
/**
* @param options 对象
* @param options.tabHeads:上面的li标签
* @param options.tabHeadsClass:li标签需要添加的类名
* @param options.tabBodys:下面四个内容盒子
* @param options.tabBodysClass:下面四个内容盒子需要添加的类名
*/
//将fn这个对象存起来,代码结束的时候让它返回
var $bigDiv=this;
//1.给页签们添加点击事件
$(options.tabHeads).on('click',function ( ) {
//2.给被点击的li标签添加类,给其它兄弟标签移除这个类
$(this).addClass(options.tabHeadsClass).siblings().removeClass(options.tabHeadsClass);
//3.获取当前点击的标签的索引
var idx=$(this).index();
//4.从下面div里面找到和idx相同的索引,给它添加类,其它兄弟页面移除这个类
$(options.tabBodys).eq(idx).addClass(options.tabBodysClass).siblings().removeClass(options.tabBodysClass)
})
return $bigDiv;
}
}(jQuery))
代码结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.tab {
width: 400px;
height: 50px;
background: #ccc;
margin: 100px auto ;
}
.tab-body {
width: 400px;
height: 398px;
border: 1px solid #ccc;
}
.tab .item {
display: none;
padding-left: 30px;
}
.tab-head li {
float: left;
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
cursor: pointer;
}
/*让下方的内容显示*/
.item.selected{
display: block;
}
/*让上方li标签改变颜色*/
.active{
background-color: hotpink;
}
</style>
</head>
<body>
<div class="tab">
<ul class="tab-head">
<li class="active">页签1</li>
<li >页签2</li>
<li >页签3</li>
<li >页签4</li>
</ul>
<div class="tab-body">
<div class="item selected">
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
</div>
<div class="item">
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
</div>
<div class="item">
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
</div>
<div class="item">
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
</div>
</div>
</div>
<!--jq代码实现过程-->
<script src="jquery-1.12.4.js"></script>
<!--//引入自己写的方法-->
<script src="jQuery-tabs.js"></script>
<script>
$ ( function () {
//先自己写一个jQuery-tabs方法(相当于js插件)
// 调用自己写的方法
$('#wrapper').tabs(
{
tabHeads:'.tab-head>li',
tabHeadsClass:'active',
tabBodys:'.tab-body>div',
tabBodysClass:'selected'
}
)
} )
</script>
</body>
</html>