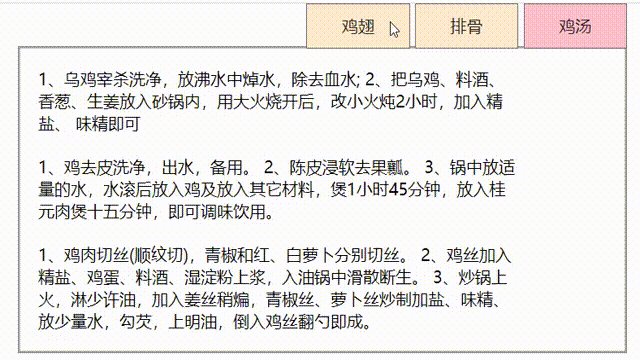
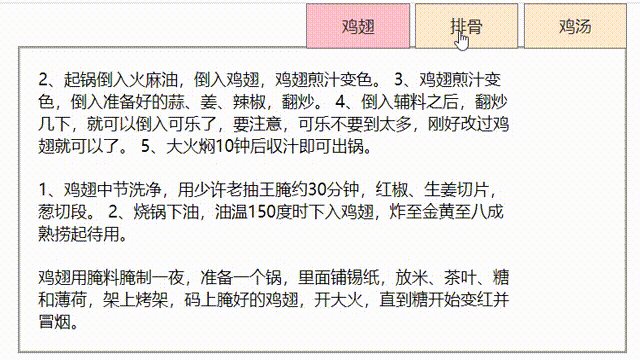
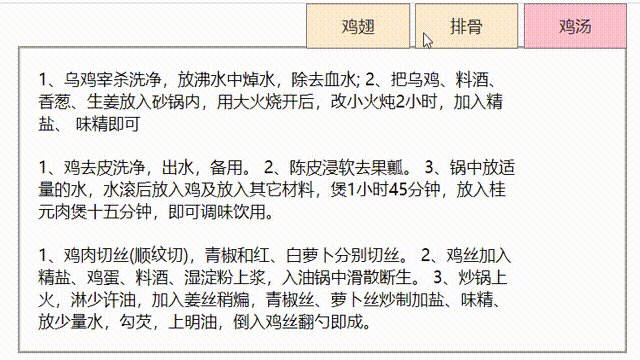
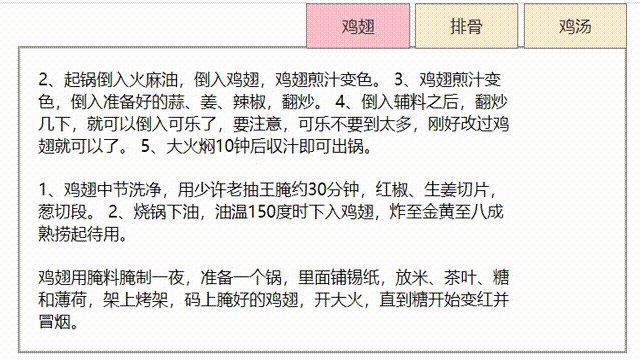
效果如下:

代码思路:
- 上面的选项卡,点击某一个,当前这一个会变成粉红色,其他不变(排他思想) 修改类名的方式
- 下面的内容会随着上面的选项卡变化,所以下面的模块变化要写到点击事件里面
- 下面的模块显示内容和上面的选项卡一一对应,相匹配
html代码:
<div class="container">
<ul class="header">
<li class="on"><a href="#">鸡汤</a></li>
<li><a href="#">排骨</a></li>
<li><a href="#">鸡翅</a></li>
</ul>
<div class="list">
<div class="con">
<div class="clearfix">
<p>1、乌鸡宰杀洗净,放沸水中焯水,除去血水;
2、把乌鸡、料酒、香葱、生姜放入砂锅内,用大火烧开后,改小火炖2小时,加入精盐、 味精即可
</p>
</div>
<div class="clearfix">
<p>1、鸡去皮洗净,出水,备用。
2、陈皮浸软去果瓤。
3、锅中放适量的水,水滚后放入鸡及放入其它材料,煲1小时45分钟,放入桂元肉煲十五分钟,即可调味饮用。
</p>
</div>
<div class="clearfix">
<p>1、鸡肉切丝(顺纹切),青椒和红、白萝卜分别切丝。
2、鸡丝加入精盐、鸡蛋、料酒、湿淀粉上浆,入油锅中滑散断生。
3、炒锅上火,淋少许油,加入姜丝稍煸,青椒丝、萝卜丝炒制加盐、味精、放少量水,勾芡,上明油,倒入鸡丝翻勺即成。
</p>
</div>
</div>
<div class="con">
<div class="clearfix">
<p>2、把水烧开,将排骨放进沸水煮1分钟,倒掉血水
3、锅中放入少量火麻油,烧至冒烟,放入姜、大葱爆香,再把排骨放入,翻炒片刻,加入适量热水。
4、.放入调料酒、盐、糖和酱油,大火烧20-30分钟。上碟再晒上葱花就色香味俱全了。
</p>
</div>
<div class="clearfix">
<p>2、姜鼓洗干净,用菜刀刀背压成粉碎状,这样排骨比较容易入味;
3、取少许沙姜、生姜、蒜子分别切碎,和排骨、姜鼓、少许酱油、少许花生油、少许盐一起腌制15分钟;
4、放入蒸笼内蒸20分钟即可。
</p>
</div>
<div class="clearfix">
<p>1、将陈皮泡水10分钟;
2、将肋排切成小块,飞水;
3、陈皮水加入排骨、酱油、少许盐、生粉一起腌制1小时;
4、用中火炸至金黄色起锅,沥油就可以吃了。
</p>
</div>
</div>
<div class="con">
<div class="clearfix">
<p>2、起锅倒入火麻油,倒入鸡翅,鸡翅煎汁变色。
3、鸡翅煎汁变色,倒入准备好的蒜、姜、辣椒,翻炒。
4、倒入辅料之后,翻炒几下,就可以倒入可乐了,要注意,可乐不要到太多,刚好改过鸡翅就可以了。
5、大火焖10钟后収汁即可出锅。
</p>
</div>
<div class="clearfix">
<p>1、鸡翅中节洗净,用少许老抽王腌约30分钟,红椒、生姜切片,葱切段。
2、烧锅下油,油温150度时下入鸡翅,炸至金黄至八成熟捞起待用。
</p>
</div>
<div class="clearfix">
<p>鸡翅用腌料腌制一夜,准备一个锅,里面铺锡纸,放米、茶叶、糖和薄荷,架上烤架,码上腌好的鸡翅,开大火,直到糖开始变红并冒烟。
</p>
</div>
</div>
</div>
</div>css代码:
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.container {
width: 600px;
margin: 0 auto;
}
.container .header {
width: 600px;
height: 40px;
line-height: 40px;
background-color: #fff;
}
.container .header li {
float: right;
margin-left: 5px;
width: 100px;
text-align: center;
border: 1px solid #6c6c6c;
background-color: blanchedalmond;
}
a {
color: #222222;
}
.container .header li.on {
background-color: pink;
}
.container .list {
width: 600px;
box-shadow: 0 0 0 2px #999 inset;
}
.container .list .con {
display: none;
padding: 10px;
}
.container .list .con:nth-of-type(1) {
display: block;
}
.clearfix::after {
display: block;
content: "";
clear: both;
}
p {
margin: 10px;
width: 470px;
float: left;
}script代码:
//获取元素
var lis = document.querySelectorAll(".header li");
var divs = document.querySelectorAll(".list .con");
for (let i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
for (var j = 0; j < lis.length; j++) {
lis[j].className = "";
divs[j].style.display = "none";
}
this.className = "on";
divs[i].style.display = "block";
};
}