cocos creator编写2048小游戏,发微信小游戏
不说废话,先上效果图

有兴趣的也可以试玩一下微信小程序
这一篇的基础理论知识,算法相关的都在上一篇文章有讲到,建议去学习一下。
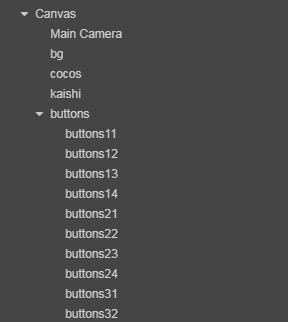
先看看我们的游戏对象有哪些:

其实就一个摄像机,背景,开始按钮,还有一个44的sprite背景。

我们把44的数组和4*4的sprite对应起来。
当数组为0的时候,sprite就为空白。当数组不为0,sprite就显示对应的数字sprite。
只需要动态控制好sprite的变化就行。
//画图
drawmap:function()
{
var i =0
var j =0
var txt ="\n"
for ( i = 1; i <= 4; i++)
{
for ( j = 1; j <= 4; j++)
{
if (this.a[i][j]!=0) // 如果该位置没有数字,则不绘制
{
txt = txt+(this.a[i][j]+"*")
/**/
if (i==1 && j==1)
{
cc.loader.loadRes(this.a[i][j]+".png", cc.SpriteFrame, function (err, spriteFrame) {
var backNode = cc.find("Canvas");
backNode.getComponent("HelloWorld").buttons[1][1].getComponent(cc.Sprite).spriteFrame =spriteFrame
})
}
else if(i==1 && j==2)
{
cc.loader.loadRes(this.a[i][j]+".png", cc.SpriteFrame, function (err, spriteFrame) {
var backNode = cc.find("Canvas");
backNode.getComponent("HelloWorld").buttons[1][2].getComponent(cc.Sprite).spriteFrame =spriteFrame
})
}
}
//....
}
}
//判断胜利和失败的条件基本相同
// 判断游戏结束
gameover:function()
{
var i =0
var j =0
// 对于任意一个位置,该位置为空 或 四周有位置上的数字与该位置上数字相等,说明可继续移动(游戏可继续)
for (i = 1; i <= 4; i++)
for ( j = 1; j <= 4; j++)
if (!this.a[i][j] || this.a[i][j] == this.a[i + 1][j] || this.a[i][j] == this.a[i - 1][j] || this.a[i][j] == this.a[i][j + 1] || this.a[i][j] == this.a[i][j - 1])return false;
// 否则游戏结束
return true;
},
// 判断胜利
win:function()
{
var i =0
var j =0
// 有任意一个位置达到 2048,则胜利
for ( i = 1; i <= 4; i++)
for ( j = 1; j <= 4; j++)
if (this.a[i][j] == 2048)return true;
return false;
},
//移动方面的可以参照简易版的
//移动
move:function(c)
{
var i =0
var j =0
var k =0
var x =0
var y =0
// 将 a 备份至 b
for(i=0;i<=4;i++)
{
for(j=0;j<=4;j++)
{
this.b[i][j]=this.a[i][j]
}
}
// 初始化 this.mov 为 false(所有点均未移动)
for(i=0;i<=4;i++)
{
for(j=0;j<=4;j++)
{
this.mov[i][j]=false
}
}
if(c==8) //向上
{
for (j = 1; j <= 4; j++)
for (i = 2; i <= 4; i++)
{
if (this.a[i][j]==0)continue
k = i
while (this.a[k - 1][j]==0 && k >= 2)
{
this.a[k - 1][j] = this.a[k][j]
this.a[k][j] = 0
k--
}
if (this.a[k][j] == this.a[k - 1][j] && this.mov[k - 1][j]==0)
{
this.a[k - 1][j] = 2 * this.a[k][j]
this.playSound(this.a[k][j]*2)
this.a[k][j] = 0
this.mov[k - 1][j] = true
var anim = this.buttons[k - 1][j].getComponent(cc.Animation);
anim.play();
}
}
}
else if(c==2) //向下
{
//。。。。
可以说做出了简易版的基本算法,移植到cocos creator是十分简单的。
有需要完整代码的可以联系我。可以一起探讨一下。
在这个平台上有收徒的打算,如果小伙伴刚好需要一个能答疑,能带着你学习的师父,也可以请联系我。

